最終更新日:
公開日:
レシピ
フォント
絵文字が絵文字として表示されないときの解決方法
絵文字を表示したいのに絵文字ではなく通常の記号として表示されてしまうときの解決方法について解説します。
この記事のポイント
- 使用しているフォントが絵文字の文字コードに対応していないときに記号になってしまう
- 絵文字が記号として表示されてしまうときはCSSでfont-familyプロパティを指定する
絵文字が記号で表示されてしまう
HTMLに絵文字の文字コードを記述したにも関わらず、ブラウザで絵文字ではなく通常の記号として表示されてしまうことがあります。

これは絵文字の文字コードに対応していないフォントを使っている場合に起こります。
そのため、CSSのfont-familyプロパティで絵文字に対応したフォントを指定することで解決することができます。
以下の例では「笑顔」と「上指差し」の絵文字をそれぞれ記述したindex.htmlと、style.cssでp要素に含まれるspan要素で囲んだ絵文字に対してfont-familyプロパティを指定しています。
index.html
<p>笑顔の絵文字「<span>☺</span>」と上指差しの絵文字「<span>☝</span>」は記号として表示されてしまうことがある。<br>でも絵文字に対応するフォントをfont-familyプロパティで指定すると絵文字として表示できる。</p>
style.css
p {
padding: 50px;
font-size: 1.0em;
font-family: "Hiragino Sans W3", "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
}
p span {
font-size: 2.0em;
font-family: apple color emoji,segoe ui emoji,noto color emoji,android emoji,emojisymbols,emojione mozilla,twemoji mozilla,segoe ui symbol;
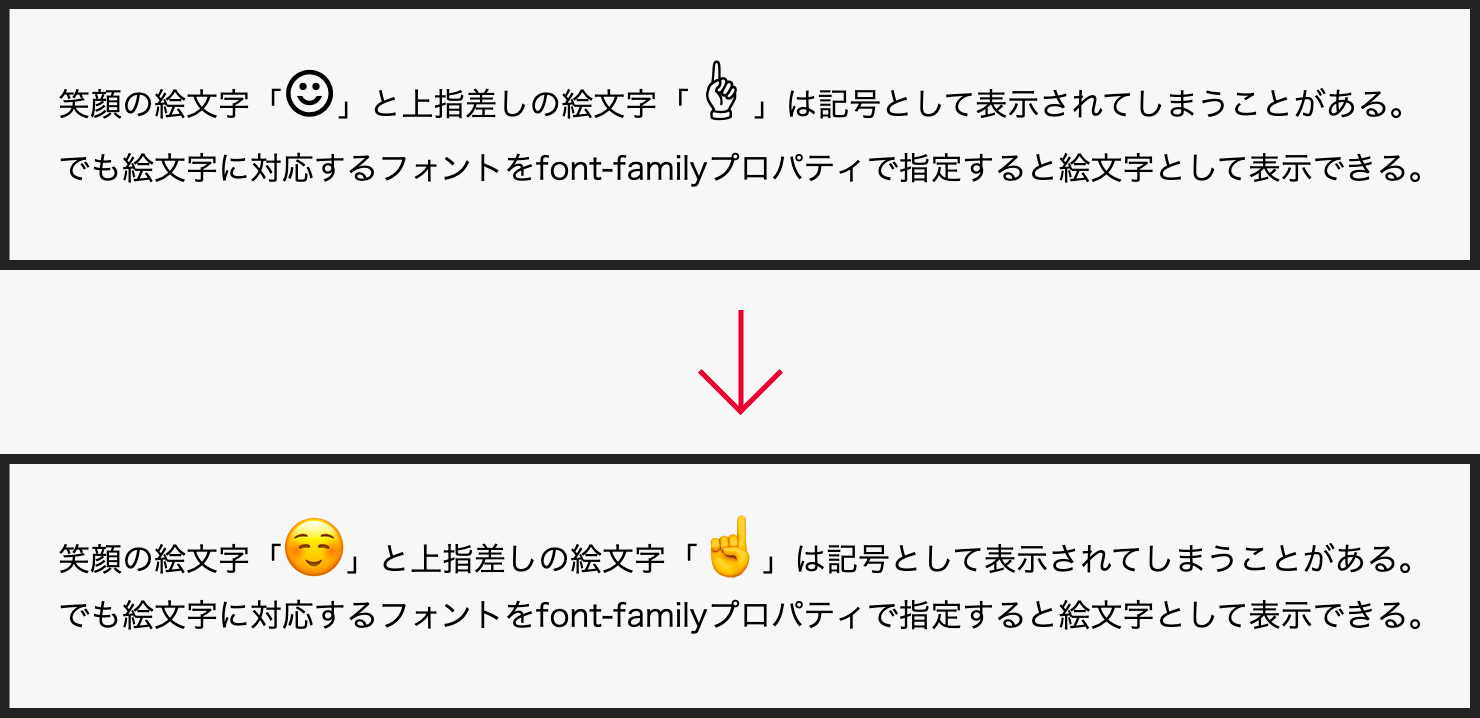
}font-familyプロパティを適用する前と後では表示が異なります。

以上、絵文字をしっかり絵文字として表示するための解決方法でした。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。