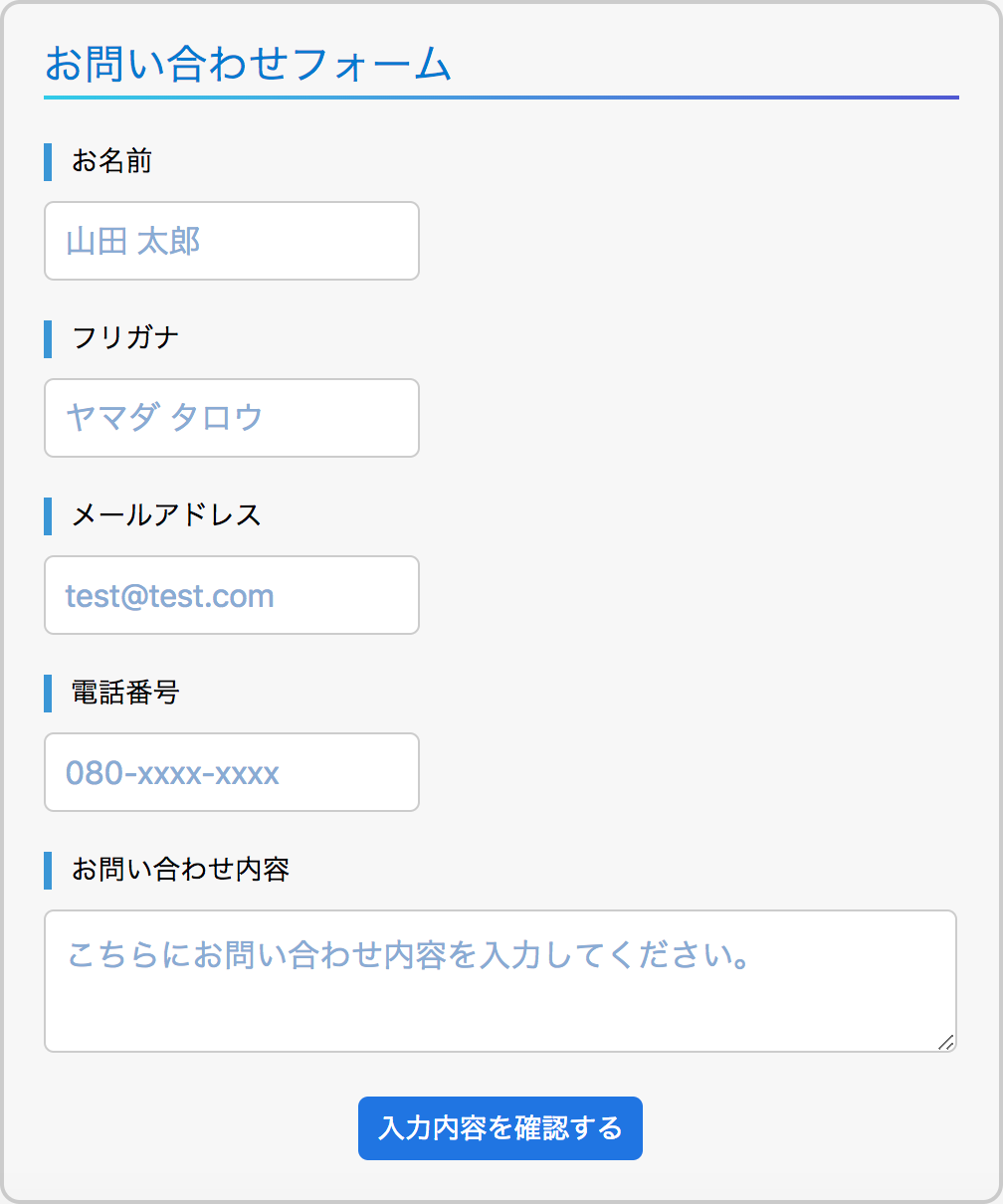
placeholder属性の色を変える
placeholder属性の色を変えるには、擬似要素「::placeholder」を使って指定します。

CSS コード例
input::placeholder,
textarea::placeholder {
color: #89abd4;
}
/* Edge */
input::-ms-input-placeholder,
textarea::-ms-input-placeholder {
color: #89abd4;
}
/* IE11 & IE10 */
input:-ms-input-placeholder,
textarea:-ms-input-placeholder {
color: #89abd4;
}「::placeholder」だけだとMicrosoft Edge、およびInternet Explorerでは適用されないため、それぞれ専用の擬似要素を使用します。
EdgeとIEでは、先頭につく「:」の数だけ異なります。
