最終更新日:
公開日:
リファレンス
HTML
デリート
del要素
ページの中で、後から削除したテキストを表します。datetime属性で追加した日時を記述することができます。
対照的に、後から追加したテキストを表したい場合はins要素があります。
サンプルコード
<p>Oculus Riftの一般販売は<del cite="" datetime="2016-01-10">未定</del><ins cite="" datetime="2016-01-10">2016年3月以降</ins>です。</p>-
カテゴリー
フローコンテンツ、フレージングコンテンツ
-
コンテンツモデル
なし(空)
-
使用ケース
フレージングコンテンツが期待される場所
属性
- グローバル属性
-
下記の属性に加え、グローバル属性を指定することもできます。
グローバル属性について詳しくは、「HTMLのグローバル属性」をご覧ください。 - cite
-
参照するリソースがある場合にURLを指定します。
- datetime
-
削除した日時を指定します。
使用例
アップデート履歴を例にしたサンプルコードです。追加した項目についてはins要素を使っています。
<h1>ソフトウェアのアップデート履歴</h1>
<ul>
<li>自動改行機能の実装</li>
<li>編集者管理機能</li>
<li><del datetime="2016-01-05">レイアウト編集機能</del><ins datetime="2016-01-05">機能更新に伴い廃止となりました</ins></li>
<li><del datetime="2016-01-05">アップデート通知機能</del><ins datetime="2016-01-05">機能更新に伴い廃止となりました</ins></li>
<li><ins datetime="2016-01-20">自動翻訳機能</ins></li>
<li><ins datetime="2016-01-20">画像補正</ins></li>
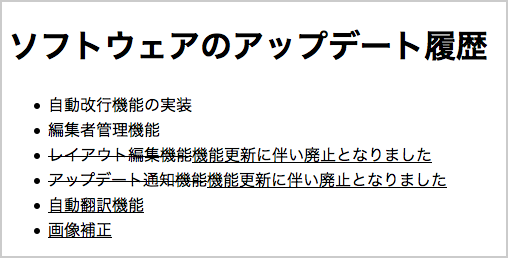
</ul>ブラウザでの表示例

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。