最終更新日:
公開日:
リファレンス
CSS
コラム ルール
column-ruleプロパティ
段組の間に表示する線のスタイル、太さ、色を一括指定するプロパティです。
-
初期値
各プロパティに準ずる
-
継承
不可
-
適用できる要素
段組の要素
値
次のプロパティについて値を指定することができます。任意の順序で指定可能です。
2016年9月時点では、Firefoxで使用するにはベンダープレフィックス「-moz-」をつける必要があります。
- column-rule-widthプロパティ – 線の太さを指定
- column-rule-styleプロパティ – 線のスタイルを指定
- column-rule-colorプロパティ – 線の色を指定
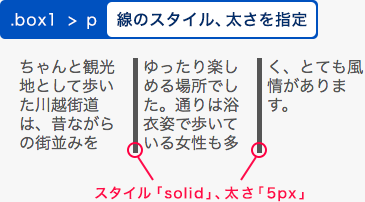
パターン1
線のスタイルを「solid」、太さを「5px」で指定している例です。色は指定していないため、親要素のcolorプロパティの値を継承します。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box1 p {
-moz-column-rule: solid 5px;
column-rule: solid 5px;
}
</style>
<section class="box1">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

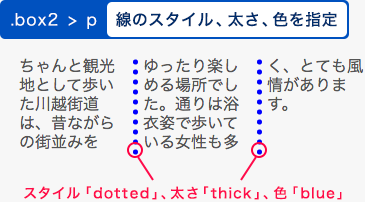
パターン2
線のスタイルを「dotted」、色を「blue」太さを「thick」で指定している例です。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box2 p {
-moz-column-rule: blue dotted thick;
column-rule: blue dotted thick;
}
</style>
<section class="box2">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。