最終更新日:
公開日:
リファレンス
HTML
ラインブレーク
br要素
テキストを明示的に改行したい場合に使用します。
サンプルコード
<p>縁結びの神様 川越氷川神社<br>埼玉県川越市宮下町2-11-3</p>-
カテゴリー
フローコンテンツ、フレージングコンテンツ
-
コンテンツモデル
なし(空)
-
使用ケース
フレージングコンテンツが期待される場所
属性
- グローバル属性
-
グローバル属性のみ使用することができます。
グローバル属性について詳しくは、「HTMLのグローバル属性」をご覧ください。
使用例
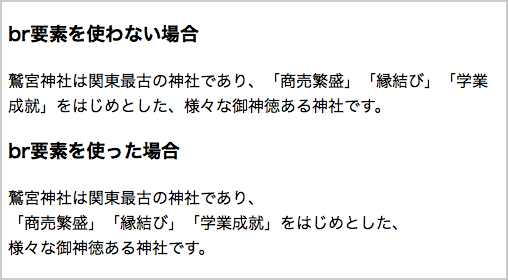
次のコードは、br要素を使っていない場合と、使った場合の比較です。br要素を使っていない場合は横幅いっぱいまで到達したら自動改行されますが、使っている場合は読点で明示的に改行されています。
また、行間の余白を開けたいなどレイアウト調整でbr要素を連続して使用することは非推奨とされています。
<h3>br要素を使わない場合</h3>
<p>鷲宮神社は関東最古の神社であり、「商売繁盛」「縁結び」「学業成就」をはじめとした、様々な御神徳ある神社です。</p>
<h3>br要素を使った場合</h3>
<p>鷲宮神社は関東最古の神社であり、<br>「商売繁盛」「縁結び」「学業成就」をはじめとした、<br>様々な御神徳ある神社です。</p>ブラウザでの表示例

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。