最終更新日:
公開日:
レシピ
フォーム
ブラウザによって異なる送信ボタンの余白やサイズを揃える
input要素の「type=“submit”」で設置したボタンを、WindowsやMacのどちらで見てもサイズが揃って見える綺麗な表示にする方法について解説します。
この記事のポイント
- どのブラウザで見ても同じサイズの送信ボタンを表示する
ブラウザによってボタンのサイズが異なるのを防ぐ
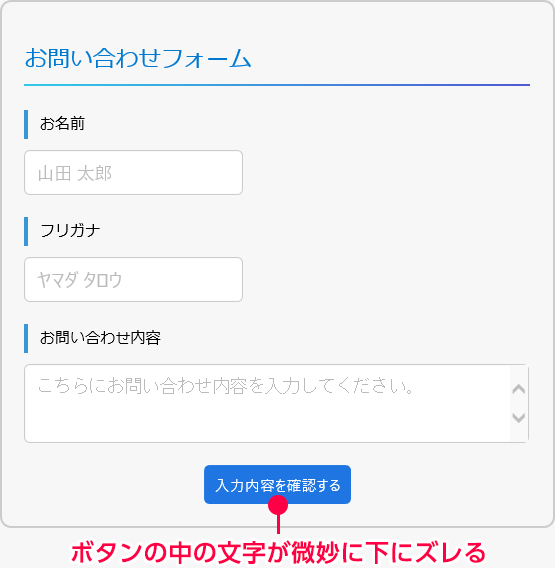
フォームに設置するinput要素を使った送信ボタンは、ブラウザによって微妙に高さが違っていたり、文字が縦中央ではなく上下にズレて表示されることがあります。
特にWindows10環境のブラウザで表示ズレが起こることが多いです。
例えば、Windows10のIE11やFirefoxではボタンの文字が下にずれて表示されることがあります。

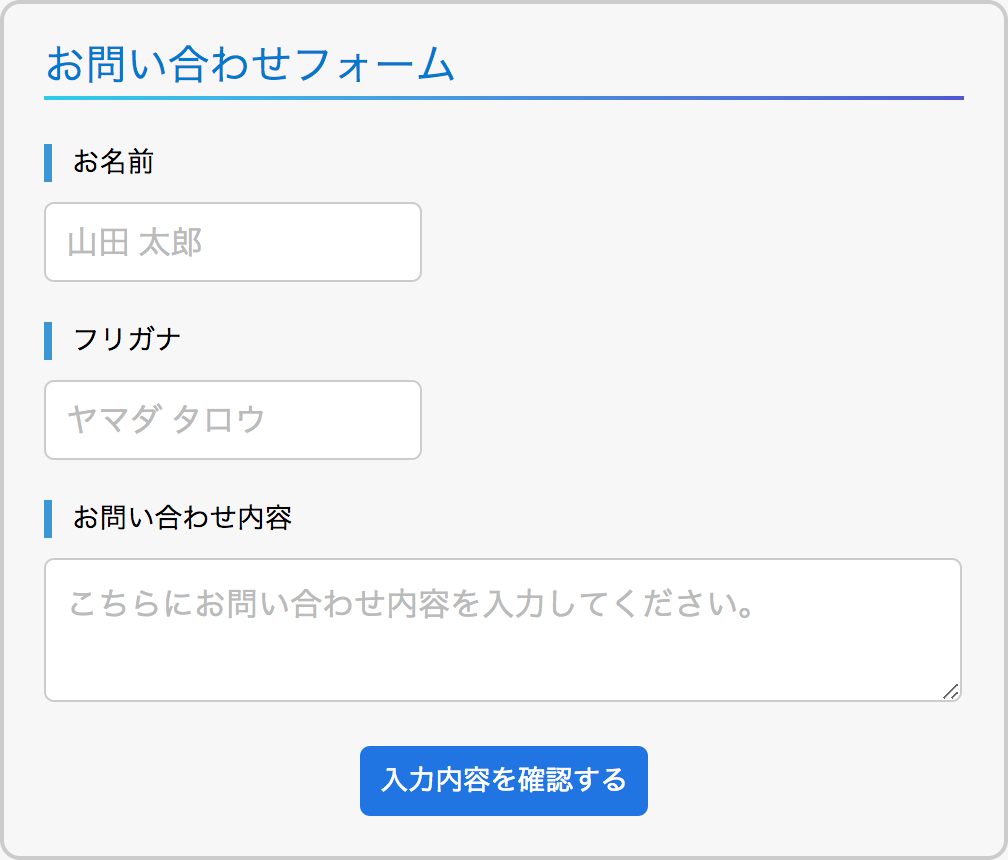
この表示のズレは、送信ボタンにfont-familyプロパティを指定すると解決します。
コード例
<style>
input[type=submit] {
-webkit-appearance: none;
padding: 0px 10px;
height: 35px;
color: #fff;
font-size: 86%;
font-family:'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,'MS Pゴシック',sans-serif;
border: none;
border-radius: 5px;
background: #1f76e2;
}
</style>
<form action="" method="post" enctype="multipart/form-data">
<div>
<label for="i_name">お名前</label>
<input id="i_name" type="text" name="name" value="" placeholder="山田 太郎">
</div>
<div>
<label for="i_furigana">フリガナ</label>
<input id="i_furigana" type="text" name="furigana" value="" placeholder="ヤマダ タロウ">
</div>
<div>
<label for="t_message">お問い合わせ内容</label>
<textarea id="t_message" name="message" placeholder="こちらにお問い合わせ内容を入力してください。"></textarea>
</div>
<div class="btn_area">
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</div>
</form>
font-familyプロパティの値は、親要素のbody要素などで指定している値と同じ形で大丈夫です。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。