最終更新日:
公開日:
レシピ
WordPressでGraphQLを使えるようにする
WordPressでGraphQLを使えるようにするためのプラグイン「WPGraphQL」を導入して、投稿データを取得できるように設定していきます。
この記事のポイント
- WordPressでGraphQLを使うときはプラグイン「WPGraphQL」を使う
- GraphiQL IDEはクエリの作成と取得データの結果を確認できる
- GraphiQL IDEでクエリを作成するときは「Query Composer」ボタンを押す
目次
WordPressでGraphQLを使う
WordPressをNextJSやGatsbyJSなどのJavaScriptフレームワークと組み合わせて使うときに、WordPressで管理しているコンテンツデータのやり取りでGraphQLを使うことがあります。
今回はWordPressでGraphQLを使えるようにするためのプラグイン「WPGraphQL」の導入と、WordPressで登録した投稿データを取得するGraphQLの作成方法を解説していきます。
今回は以下の流れで進めていきます。
- 1.プラグイン「WPGraphQL」をインストールする
- 2.WPGraphQLのGraphiQL IDEを開く
- 3.GraphQLで投稿データを取得する
プラグイン「WPGraphQL」をインストールする
まずはWordPressにプラグイン「WPGraphQL」をインストールします。
インストールの手順は通常のプラグインと同様です。
メニューの「プラグイン」から「新規追加」を選択してください。
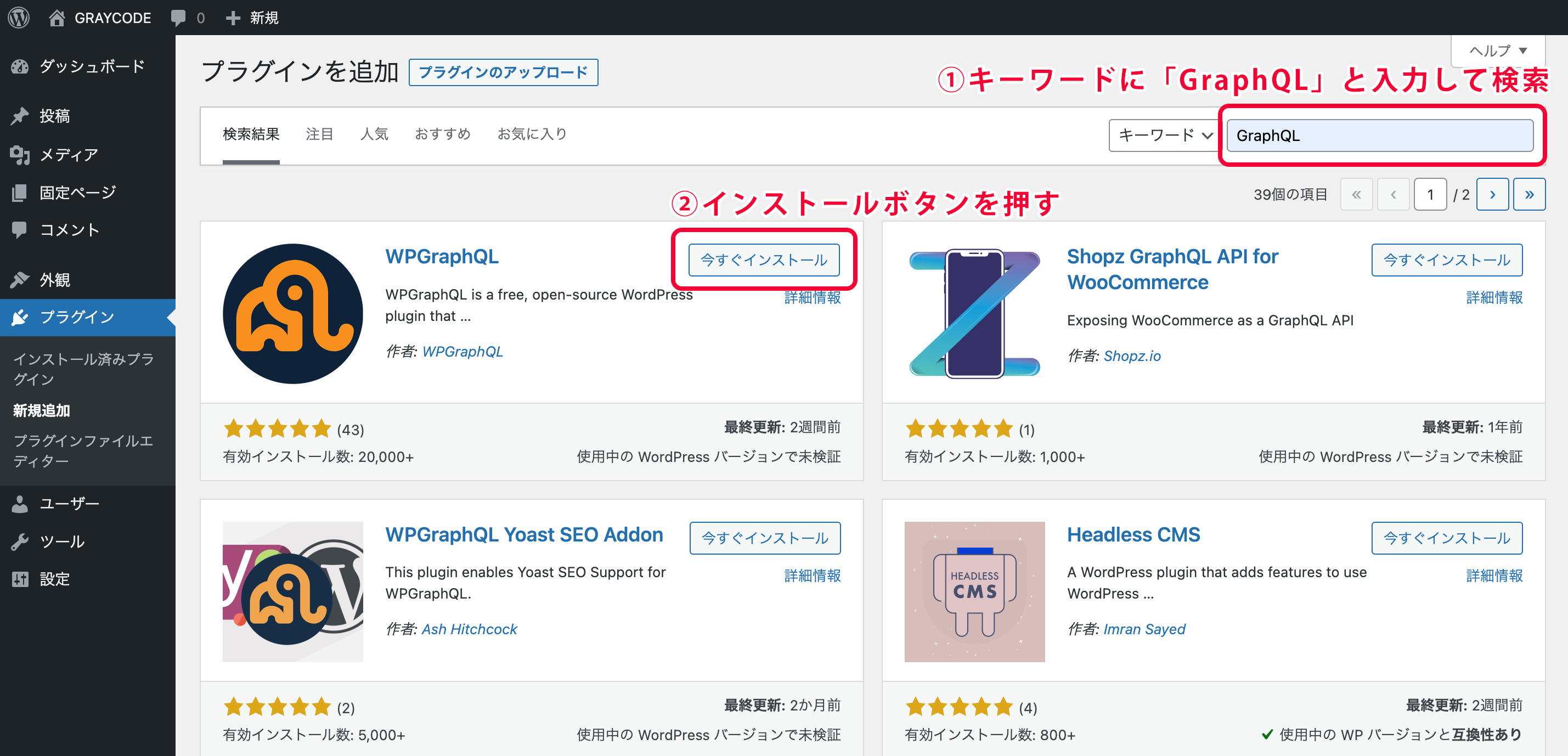
プラグインの追加ページが開いたら、以下のようにキーワードに「GraphQL」と入力して検索し、「WPGraphQL」の「今すぐインストール」ボタンを押します。

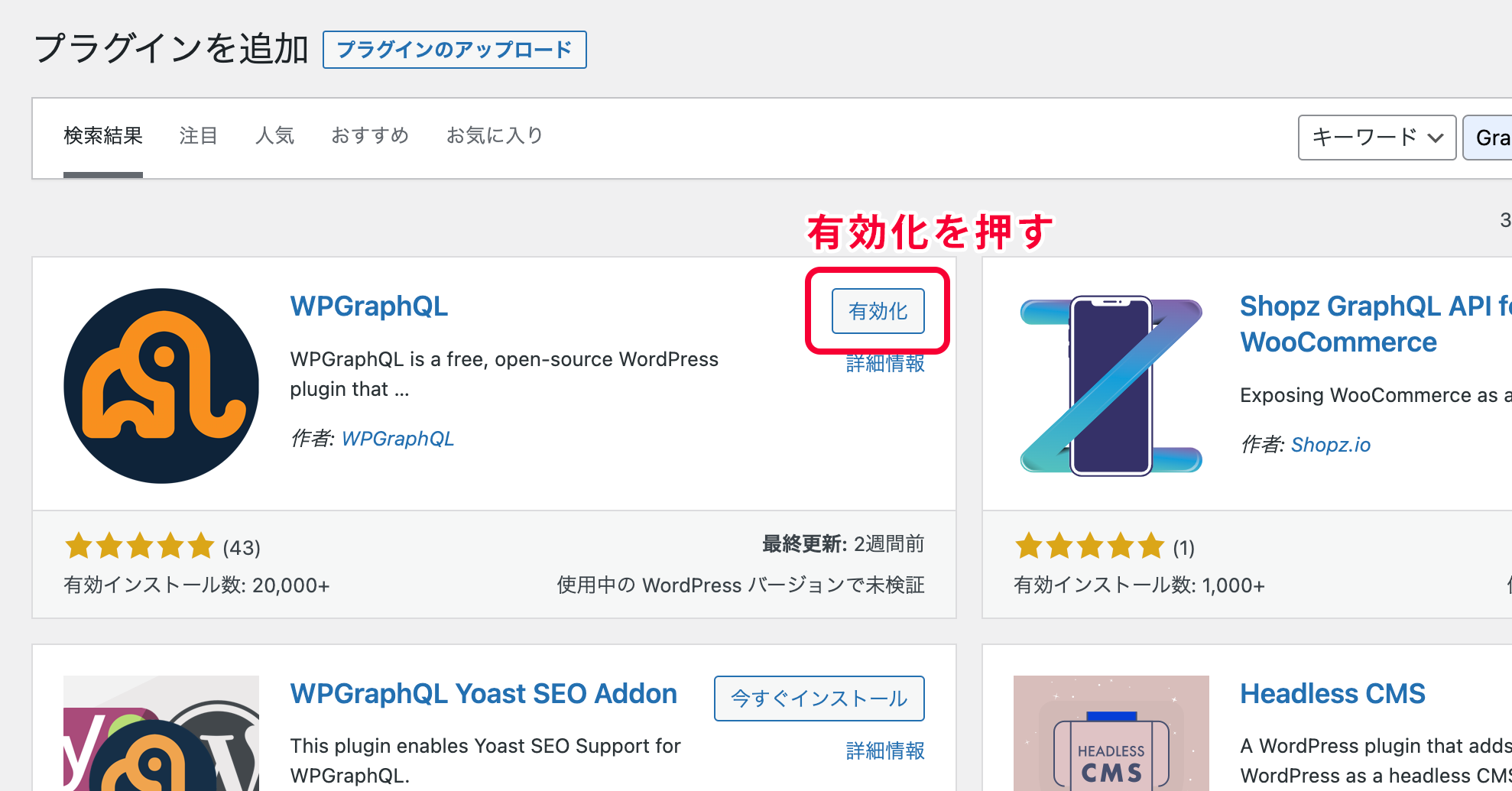
インストールが完了したら、「有効化」を押してください。

WPGraphQLを有効化すると、上部メニューに「GraphiQL IDE」、左メニューには「GraphQL」が表示されるようになります。
以上でインストール完了になります。
WPGraphQLのGraphiQL IDEを開く
先ほどインストールしたWPGraphQLには、「GraphiQL IDE」というGraphQLを作成するエディタ機能があります。
まずはこちらを開いてみましょう。
WordPressの上部メニューにある「GraphiQL IDE」、または左メニューの「GraphQL」から「GraphiQL IDE」を選択して開いてください。
以下のようなGraphiQL IDEが表示されます。
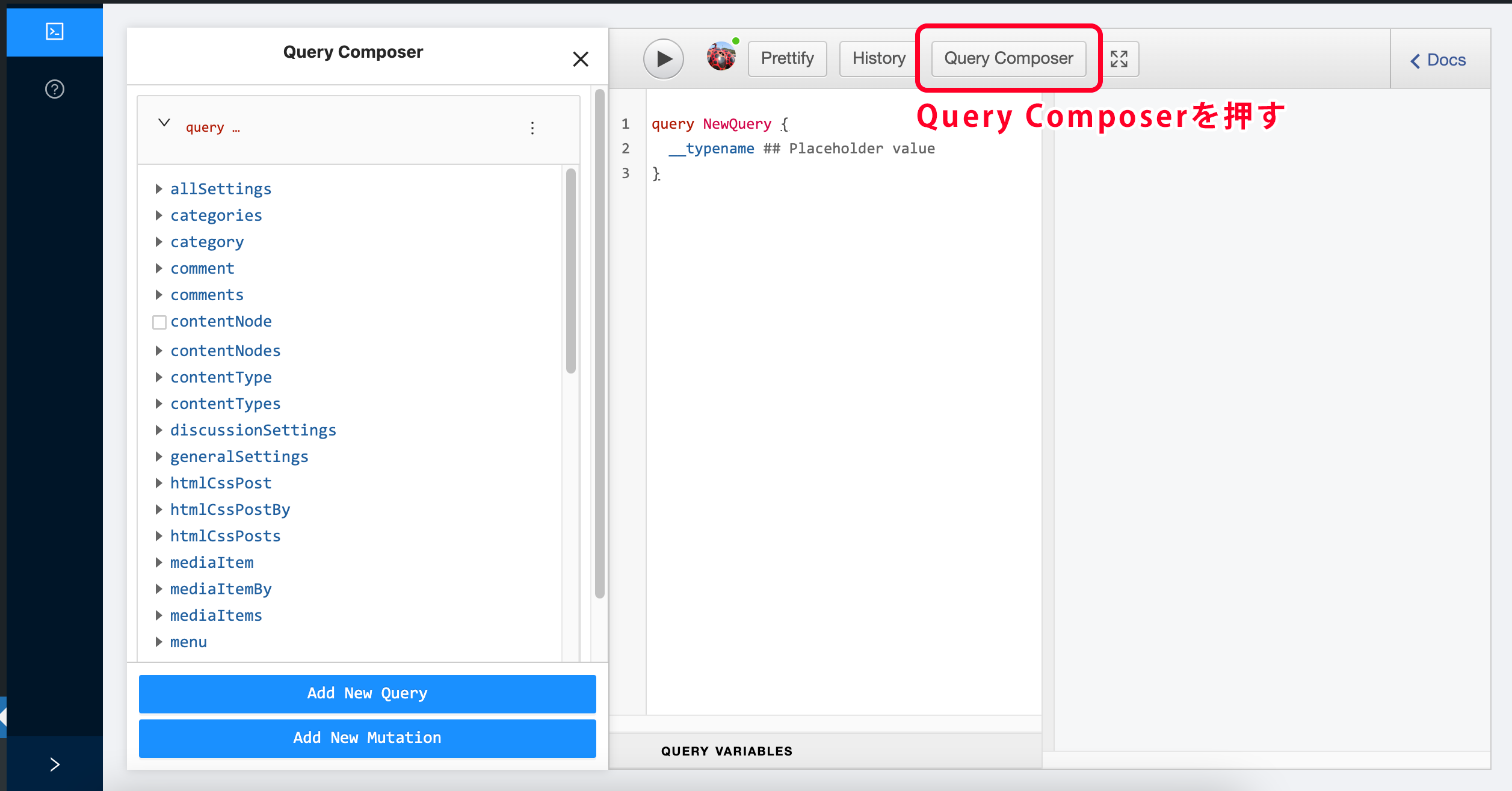
ページ上部にある「Query Composer」ボタンを押すと、左側にGraphQLのクエリを作成するためのリストが表示されるようになります。

IDEのQuery Composerで項目を選択すると、クエリが自動的に作成されます。
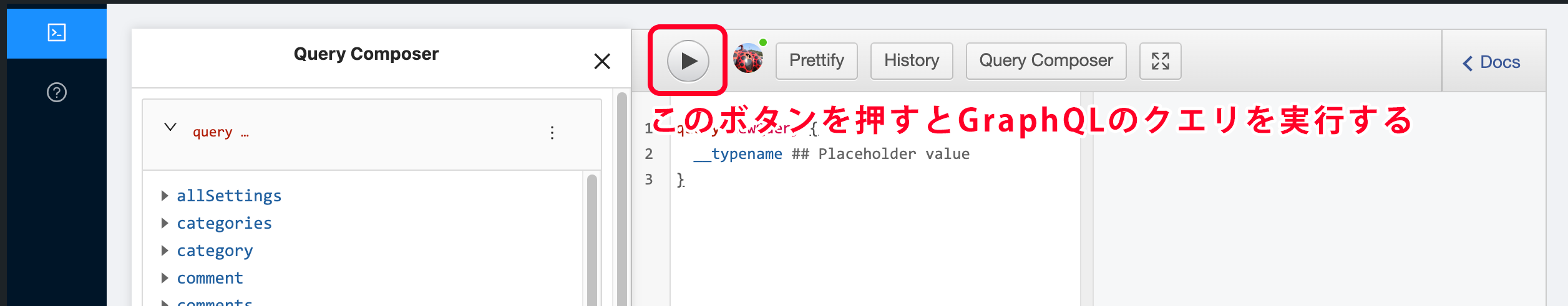
ページ上部の以下のボタンを押すと、GraphQLのクエリが実行されて右側のエリアに取得できるデータの結果が表示されます。

続いて、WordPressの投稿を取得するGraphQLを実行してみましょう。
GraphQLで投稿データを取得する
GraphQLのクエリを作成します。
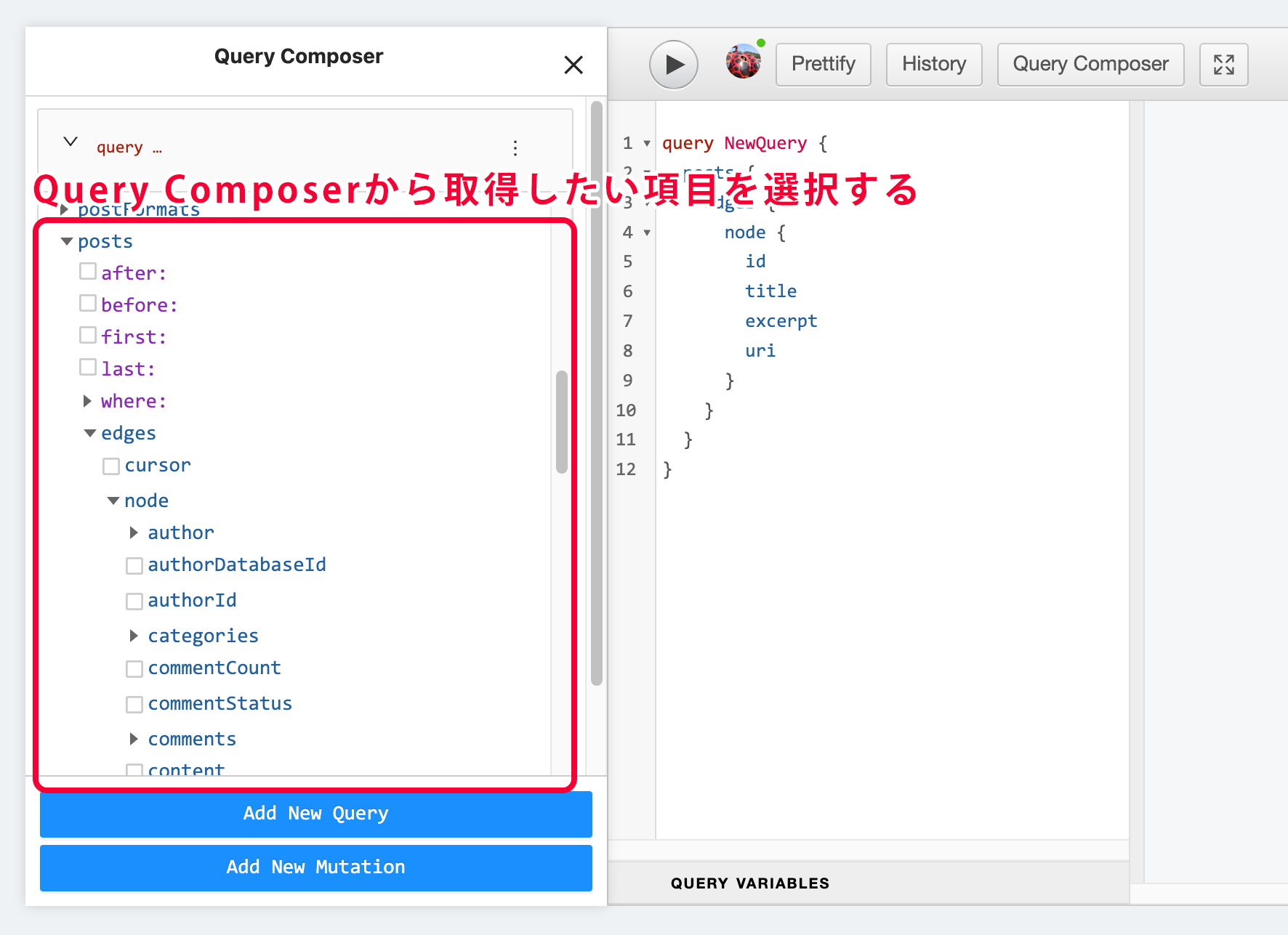
QueryComposerからpostsを開き、その中からさらにedges、nodeを開いてください。
項目を開いている間も自動的にクエリが作成されていきます。

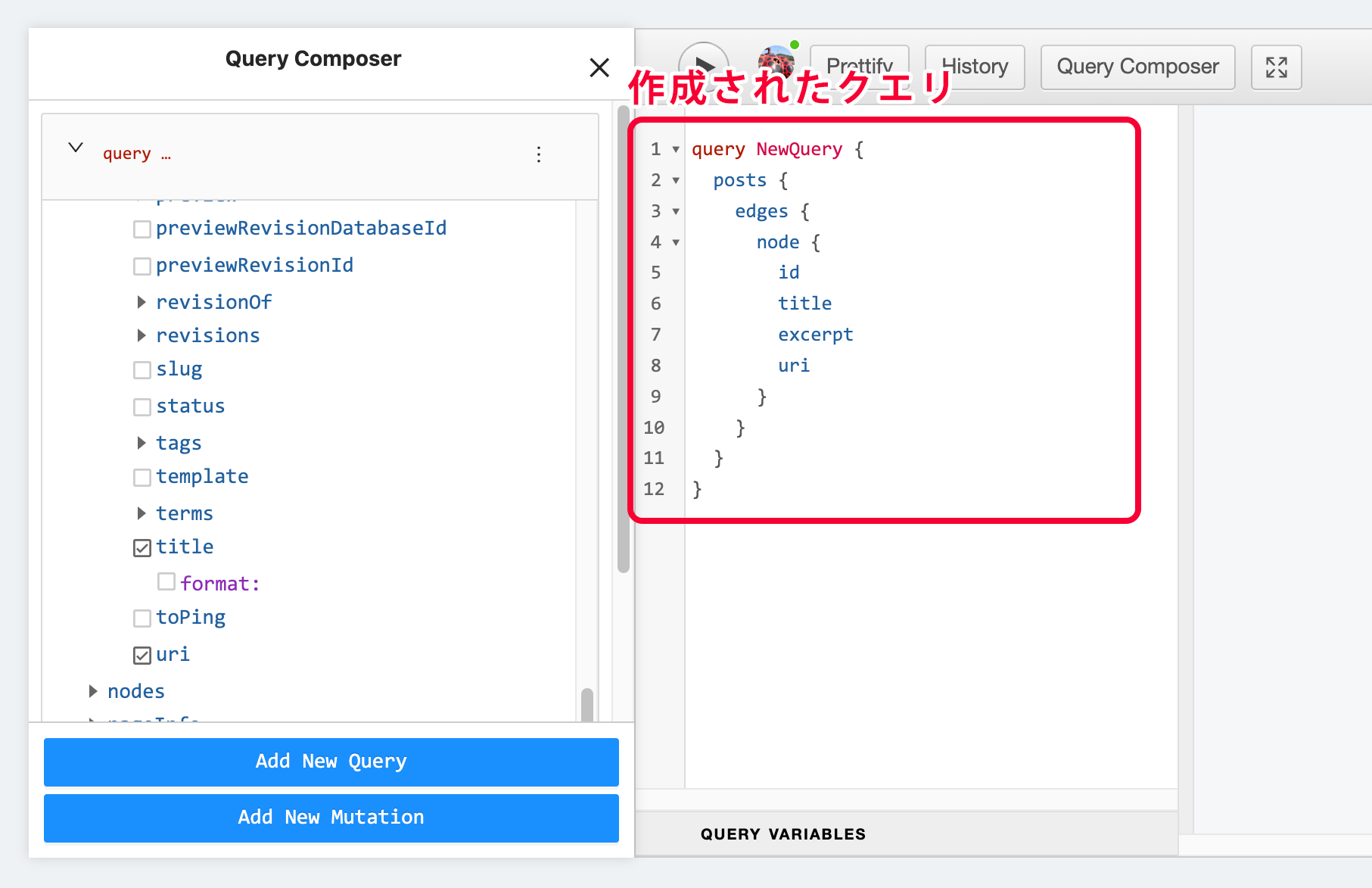
nodeの中からid、title、excerpt、uriの4つにチェックを入れてください。
すると、クエリは次のようになります。

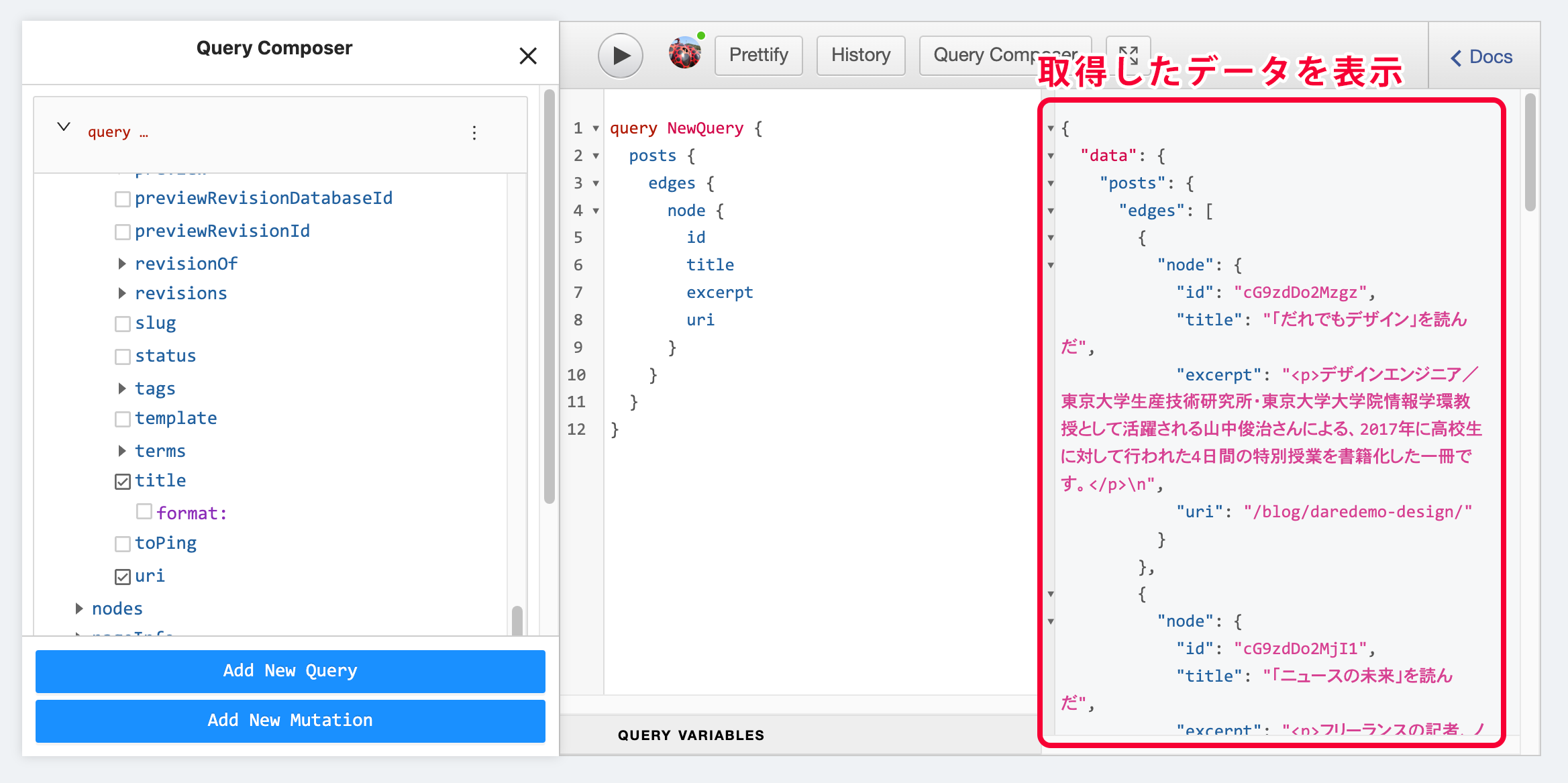
続いて、ページ上部にあるクエリの実行ボタンを押してみましょう。
GraphQLのクエリが実行されると、右側に取得したデータが表示されます。

ここまでで、GraphQLのクエリを使ってWordPressから基本的な投稿データを取得することができました。
今回はGraphiIDEでクエリを作成して実行しましたが、作成したクエリはWordPressと連携しているシステムでそのまま使うことができます。
GraphQLでは今回のような投稿データをはじめとして、以下のようなWordPressに関連する様々なデータを取得することができます。
- 投稿
- 画像などのファイル
- カスタム投稿
- カテゴリー
- タクソノミー
- カスタムフィールド
- テーマ
- プラグイン
- WordPressのユーザー
また、データを取得するときに取得上限(limit)、並び替え(sort)、関連するデータの結びつけなどを設定することもできます。
このあたりはMySQLやPostgreSQLのようなデータベースのSQLを扱っている方にはイメージしやすいかもしれません。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。