最終更新日:
公開日:
レシピ
Facebook PHP向けSDK
FacebookのPHP向けSDKで何ができるの?使用するための準備
Facebookが公式に提供しているPHP向けSDK。このSDKを使うことで何ができるかを確認しながら、実際に導入するところまでを解説します。
この記事のポイント
- FacebookのPHP向けSDKで出来ることをざっくりと紹介
- SDKのインストール(ダウンロード)方法を知る
目次
PHP向けSDKってどんなもの?
SDKとは「Software Development Kit」の略で、このキットを使うことでWebサイトにFacebookログインを設置したり、特定のユーザーアカウントやFacebookページからデータを読み込み/投稿するGraphAPIを呼び出したりすることができるようになります。
GraphAPIは、簡単に言えばWebサイトやアプリをFacebookと連携させる仕組みです。
そのGraphAPIへSDKを使ってアクセスすることで、次のような機能を実装することができるようになります。
- WebサイトにFacebookログインを実装する
- Webサイトにアカウント/Facebookページの投稿を読み込んで表示する
- Webサイトからアカウント/Facebookページへ投稿する(写真や動画も可)
- Facebookキャンバスアプリケーションをつくる
Facebook公式のPHP向けSDKページも参照ください。
システム要件も書かれています。
スタードガイド for ウェブSDK – Facebook
SDKを使用するには、Webサイトのフォルダへインストールする必要があります。
インストール方法には2種類あり、1つずつ紹介していきます。
ここから先のインストール方法(設置方法)は上記のページに書いていある内容と重複するので、上記ページの内容で設置することができたら次章へ進んでください。
ファイルをダウンロードしてインストール
1つ目の方法は、SDKファイルをzip形式でダウンロードしてきて、自分で設置する方法です。
Facebookはもう一つのComposerを使った方法を勧めていますが、あまり気にせずに好みの方法を選択してください。
Step1 SDKファイルをダウンロード
下記リンクのページの、緑色のボタンを押すとダウンロードできます。
スタードガイド「手動インストール(どうしても行う必要がある場合)」 – Facebook

Step2 zipファイルを解凍
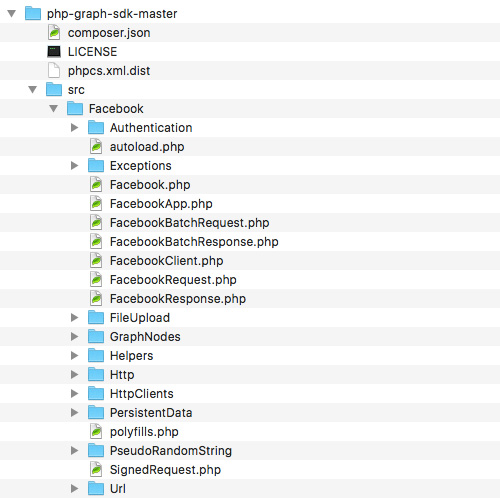
ダウンロードしたzipファイルを解凍してください。次の構成のファイルが展開されます。

Step3 Webサイトフォルダへ設置
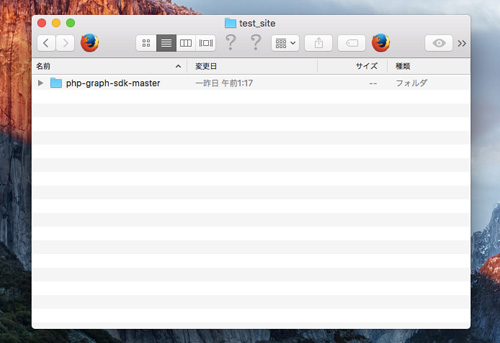
解凍したフォルダをWebサイトフォルダの任意の場所に設置したらインストール完了です。
例えばWebサイトのルートディレクトリが「/var/www/test_site/」であれば、「test_site」フォルダに「php-graph-sdk-master」ごと置いてしまえばOKです。

以上でインストール完了です。
Composerを使ってインストール
2つ目のインストール方法は、Composerを使います。
そのため、Composerがインストールされていることが前提になります。
今回は設置するディレクトリが「/var/www/test_site2」という前提で進めます。
Step1 JSONファイルを作成
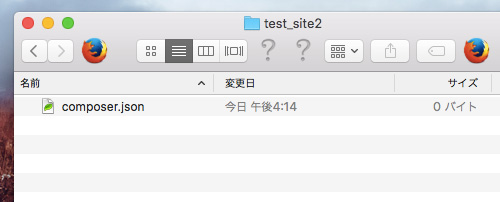
設置するディレクトリの直下に、「composer.json」というファイルを作成し、次のコードを記述してください。

コード
{
"require": {
"facebook/php-sdk-v4" : "~5.0"
}
}Step2 Composer実行
Composerを実行し、ファイルをインストールしていきます。
Mac/Linuxはターミナル、Windowsであればコマンドプロンプトを起動してください。
cdコマンドで上記Webサイトのディレクトへ移動し、管理者権限で次のコマンドを実行します。
Composerコマンド例
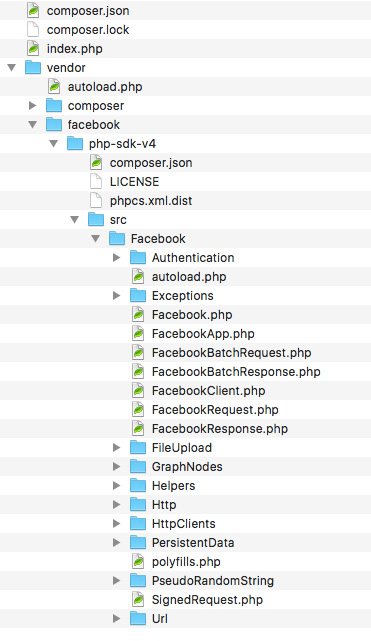
composer install /var/www/test_site2/composer.json実行すると「vendor」フォルダの中にSDKファイルが展開され、次のような構成でインストールされます。

以上でインストール完了です。
これで使用する準備が整いました。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。