最終更新日:
公開日:
レシピ
ブラウザ
URIからハッシュを取得する
URIからハッシュを取得する方法について解説します。
この記事のポイント
- URIに含まれる「#」をhashプロパティから取得する
- URIを全て取得するときはhrefプロパティを参照する
URIにある「#」を取得する
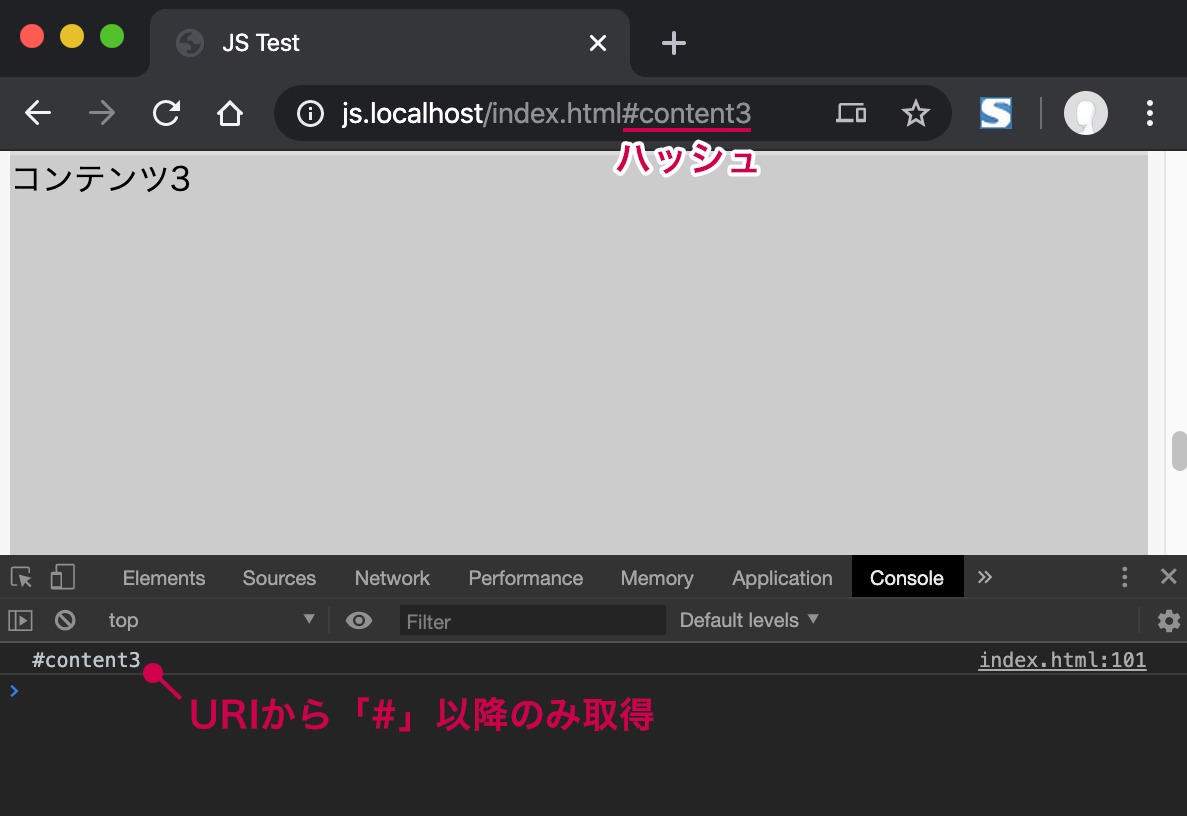
URIからハッシュを参照するにはLocationオブジェクトのhashプロパティを参照することで取得できます。

ハッシュを取得するコードは以下のようになります。
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JS Test</title>
<script>
window.addEventListener('load', (event) => {
// ハッシュ値を取得
var hash = location.hash;
console.log(hash);
});
</script>
</head>
<body>
<h1>JS Test</h1>
<div id="content1">コンテンツ1</div>
<div id="content2">コンテンツ2</div>
<div id="content3">コンテンツ3</div>
</body>
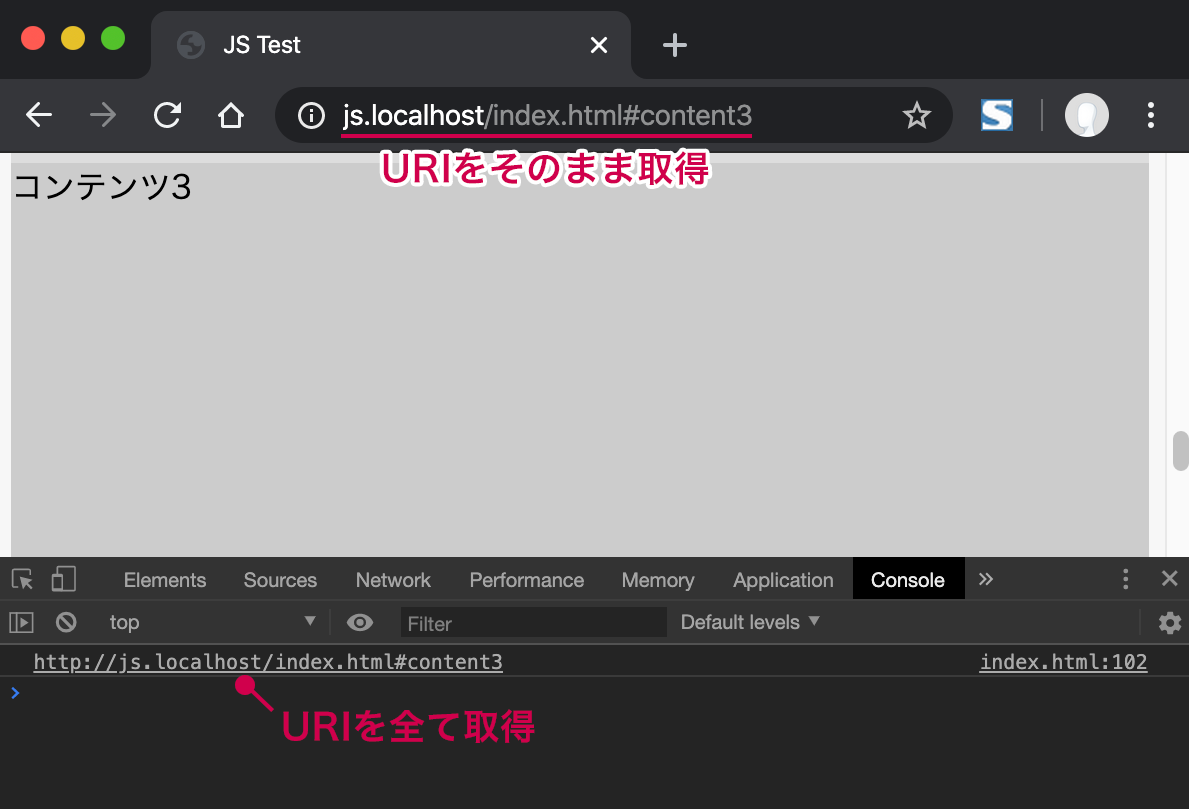
</html>ハッシュを含めた全てのURIを取得したい場合は、同じLocationオブジェクトのhrefプロパティを参照してください。

コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JS Test</title>
<script>
window.addEventListener('load', (event) => {
// URIを取得
var uri = location.href;
console.log(uri);
});
</script>
</head>
<body>
<h1>JS Test</h1>
<div id="content1">コンテンツ1</div>
<div id="content2">コンテンツ2</div>
<div id="content3">コンテンツ3</div>
</body>
</html>こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。