最終更新日:
公開日:
レシピ
ブラウザ
スクロールした量を取得する
現在表示しているページのスクロール量を取得する方法について解説します。
この記事のポイント
- スクロール量で現在の位置を計測する
- スクロールに応じてページの表示を操作する
スクロール量を取得
現在のページのスクロールした量はwindowオブジェクトのscrollXプロパティとscrollYプロパティで参照することができます。
横のスクロール量はscrollXプロパティ、縦のスクロール量はscrollYプロパティから取得することができます。
一般的にはWebサイトは縦方向にスクロールすることが多いですが、scrollYプロパティを使うと次のようにスクロールした量を知ることができます。


コードは次のようになります。
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JS Test</title>
<script>
window.addEventListener('load', (event) => {
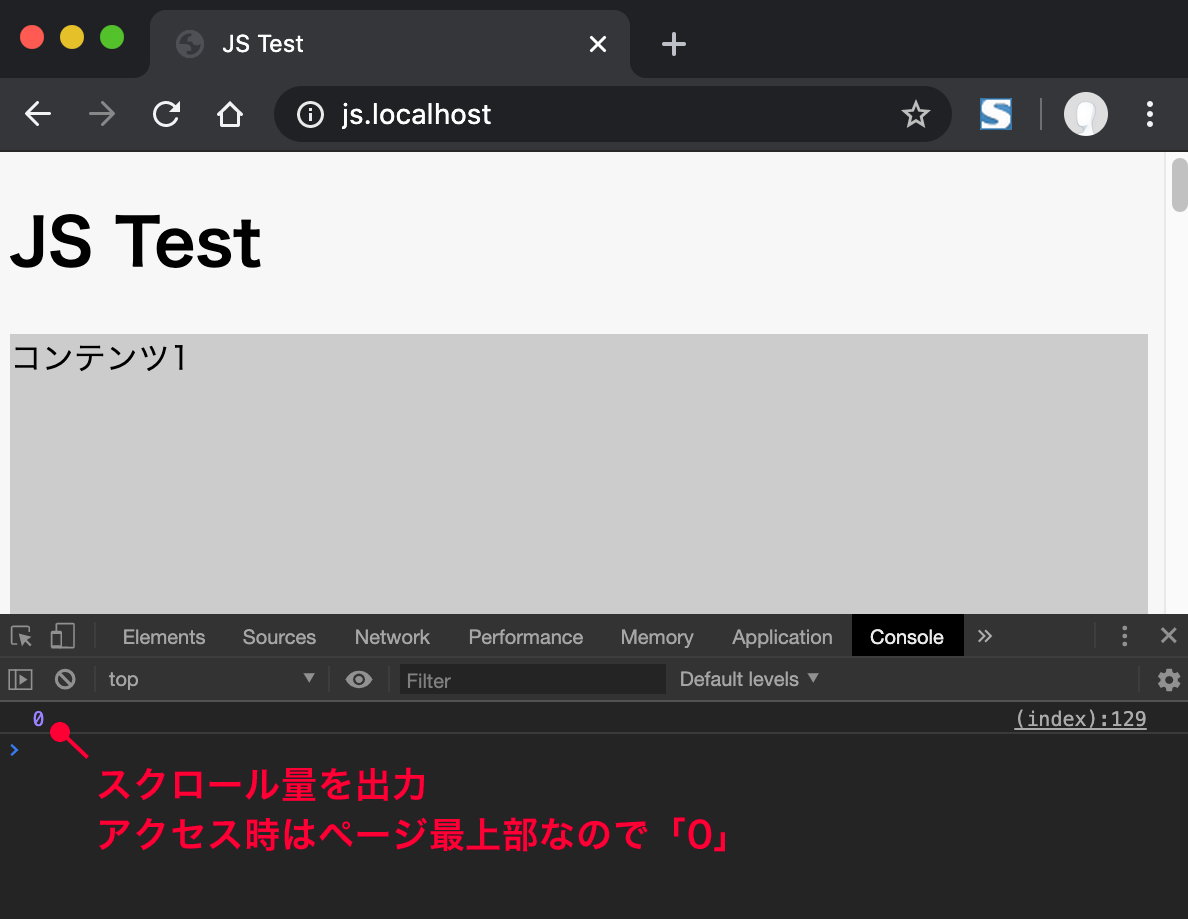
// (1)ページ読み込み時に一度だけスクロール量を出力
var scroll_y = window.scrollY;
console.log(scroll_y);
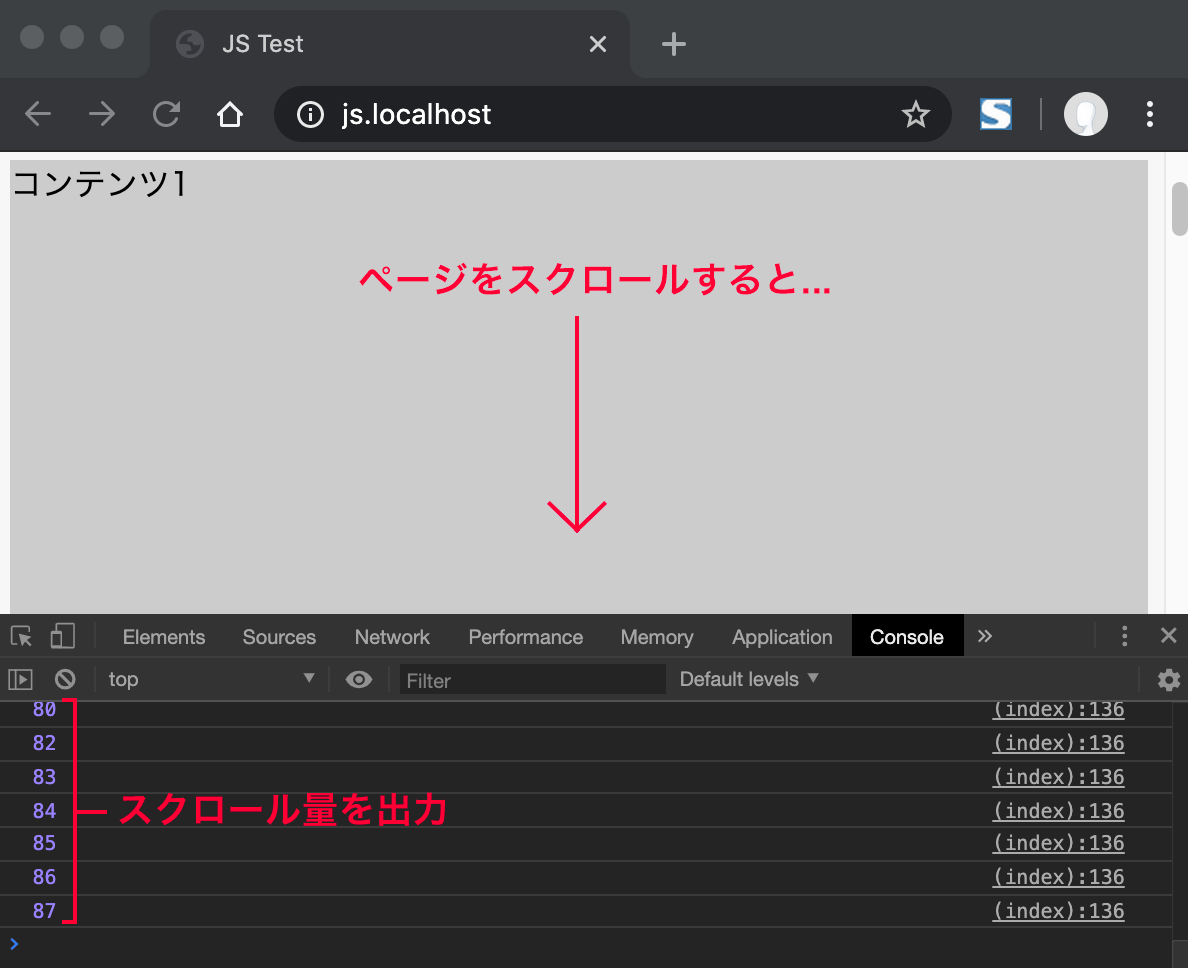
// (2)スクロールするたびにスクロール量を出力
window.addEventListener('scroll', (event) => {
var scroll_y = window.scrollY;
console.log(scroll_y);
});
});
</script>
</head>
<body>
<h1>JS Test</h1>
<div id="content1">コンテンツ1</div>
<div id="content2">コンテンツ2</div>
<div id="content3">コンテンツ3</div>
</body>
</html>ページ読み込み時は(1)で1度だけwindow.scrollYを出力し、閲覧者によるスクロールがあったときは(2)でイベントscrollをトリガーにしてwindow.scrollYを出力します。
イベントscrollはスクロールするたびに発生するため、その都度window.scrollYの値をチェックすることで、ページ内のコンテンツの表示を制御することができます。
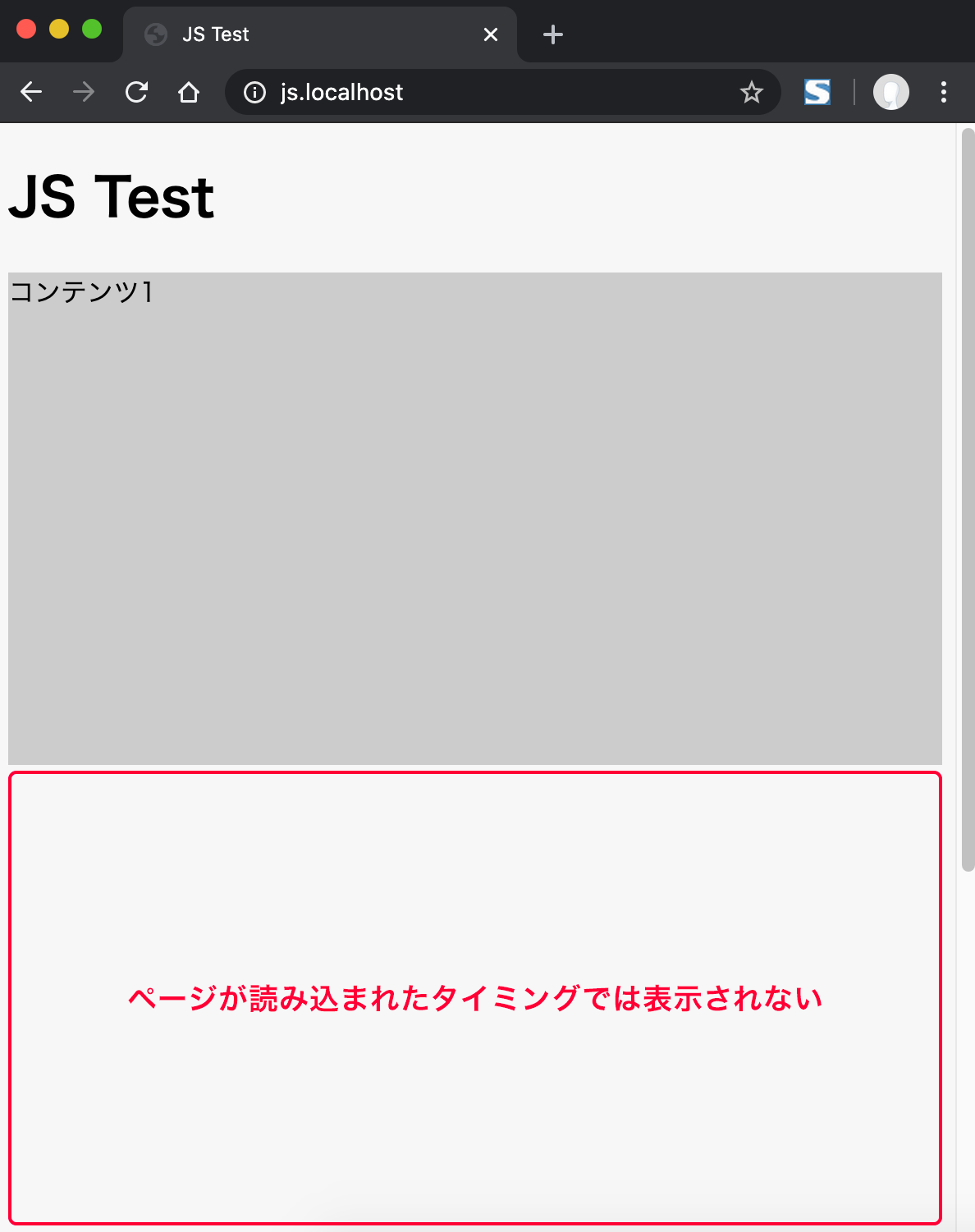
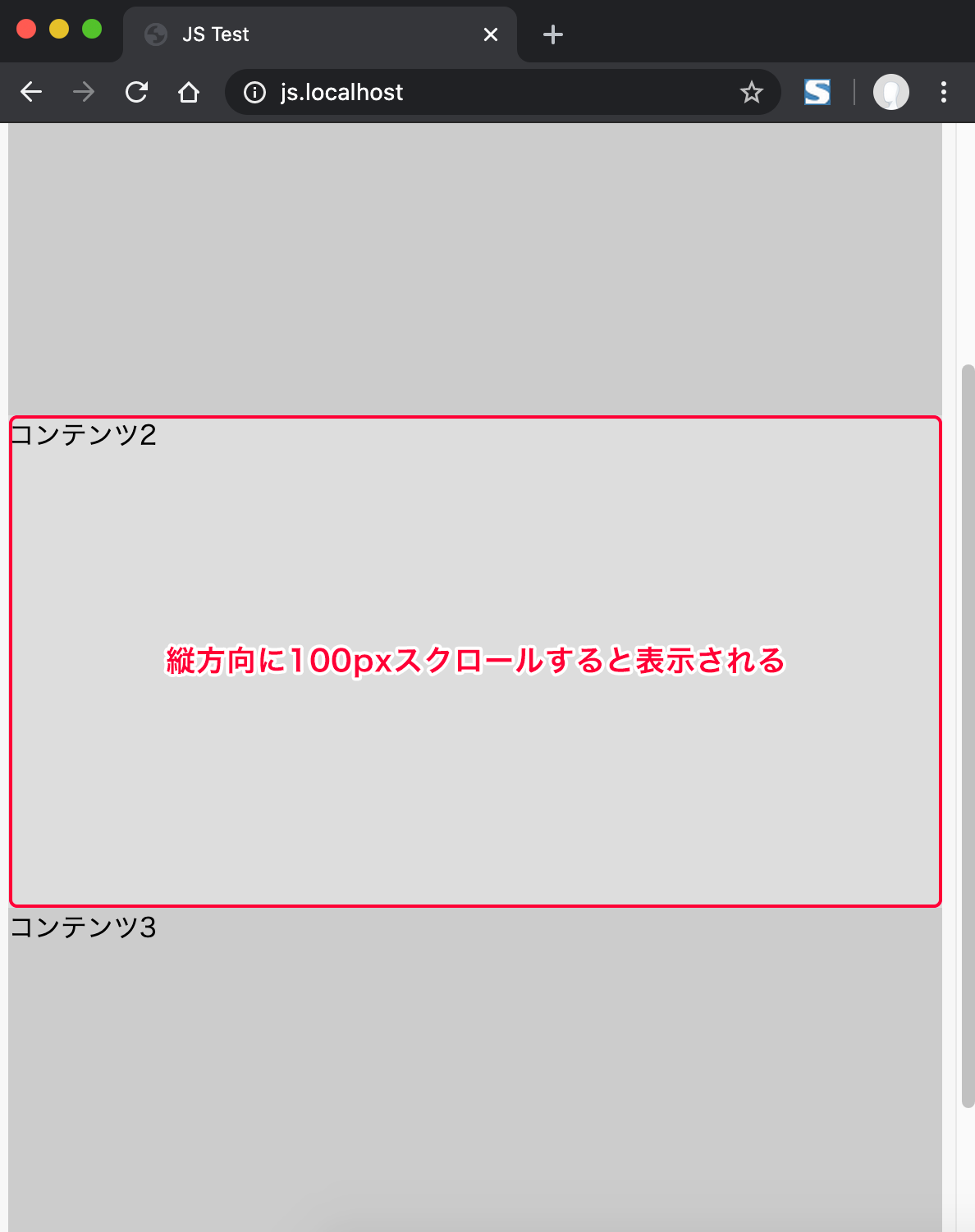
次の例はアクセス時はデフォルトで非表示になっているコンテンツを、縦方向に100px以上スクロールされたタイミングで表示します。


コードは次のようになります。
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JS Test</title>
<script>
window.addEventListener('load', (event) => {
window.addEventListener('scroll', (event) => {
if( 100 < window.scrollY ) {
var content2 = document.getElementById('content2');
content2.classList.add("view");
}
});
});
</script>
<style>
#content1,
#content2,
#content3 {
height: 300px;
background-color: #ccc;
}
#content2 {
opacity: 0;
background-color:#ddd;
transition: ease 0.4s opacity;
}
#content2.view {
opacity: 1.0;
}
</style>
</head>
<body>
<h1>JS Test</h1>
<div id="content1">コンテンツ1</div>
<div id="content2">コンテンツ2</div>
<div id="content3">コンテンツ3</div>
</body>
</html>最初はid属性「content2」を持つコンテンツ2は「opacity:0」で非表示になっています。
スクロールが起こるたびにif文の箇所でscrollYプロパティの値を確認し、もし100px以上スクロールされたらid属性「content2」の要素にclass属性「view」を追加します。
このクラス追加によって「opacity:1」に変更されてコンテンツが表示されます。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。