最終更新日:
公開日:
レシピ
イベント
CSSのanimationプロパティによるアニメーションが実行されたときに処理を実行する
CSSのanimationプロパティによるアニメーションが開始/終了したときに、指定した処理を実行する方法について解説します。
この記事のポイント
- animationプロパティを使ったアニメーションでは4種類のイベントが発生する
animationプロパティのアニメーションで発生するイベント
CSSのanimationプロパティを使ったアニメーションでは、状況に応じて次の4種類のイベントが発生します。
| イベント名 | 発生するタイミング |
|---|---|
| animationstart | アニメーションを開始したときに発生 |
| animationiteration | アニメーションを反復して実行するときに発生 |
| animationend | アニメーションを完了したときに発生。animation-iteration-countがinfiniteのときは発生しない |
| animationcancel | アニメーションを途中でキャンセルしたときに発生 |
これらのイベントはアニメーションの反復再生(繰り返し)がないときはanimationstart、animationendの順番で発生します。
もしアニメーションが反復再生されるときはanimationstart、animationiteration、animationendの順に発生します。
反復する回数の指定がinfiniteのときはanimationendは発生しません。
アニメーションを途中でキャンセルしたときはanimationcancelが発生します。
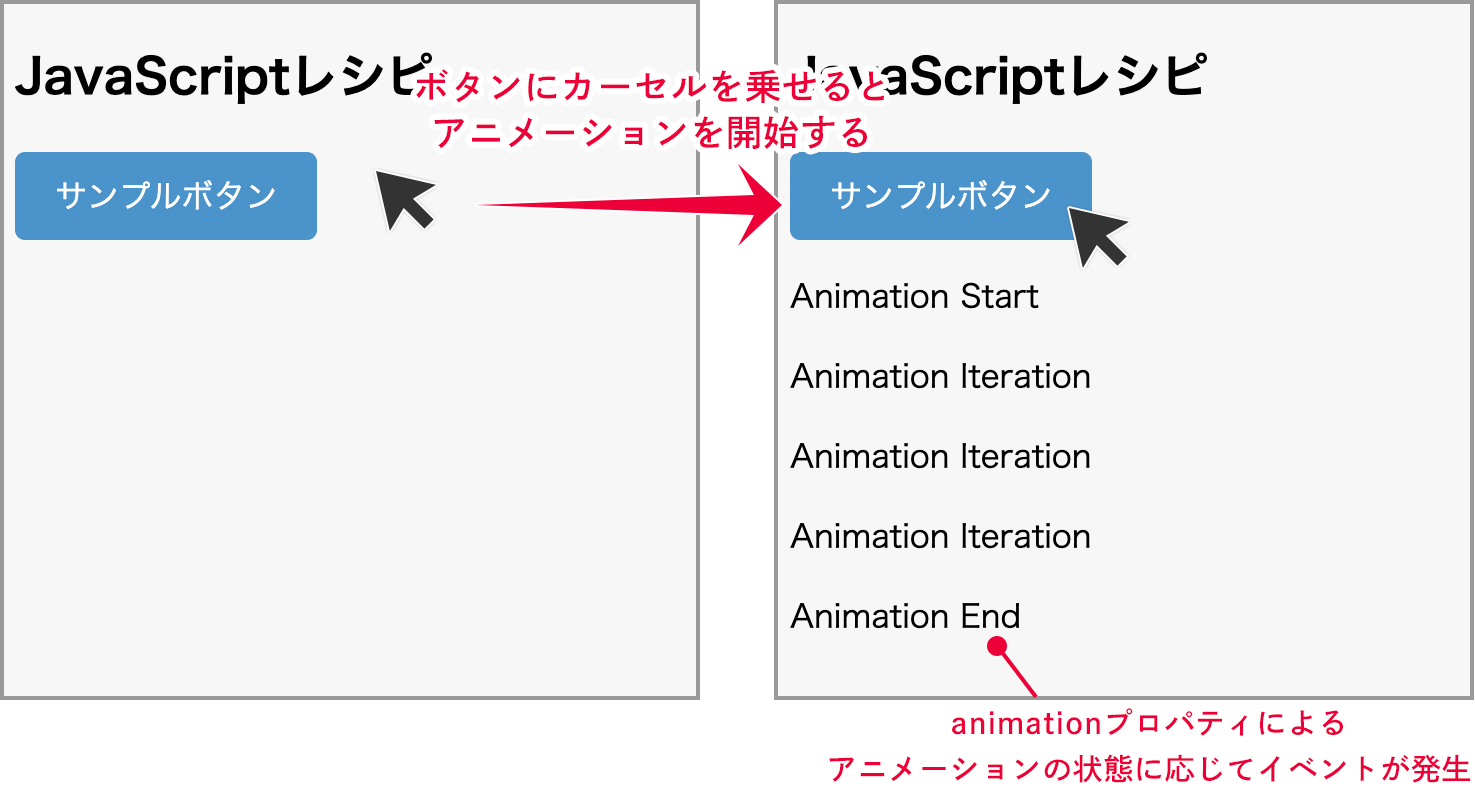
今回はa要素を使ったボタンを用意してhoverした時にanimationプロパティによるアニメーションをするように設定し、上記の4種類のイベントをイベントリスナーに登録して発生するタイミングを確認していきます。
ブラウザで表示すると次のようになり、青い「サンプルボタン」にカーソルを乗せるとアニメーションを開始します。
ボタンの下にはイベントに応じたメッセージを表示します。

このページのHTML、CSS、JavaScriptのコードは以下のようになります。
このコードを使ったサンプルページはこちら
HTML コード例
<article id="content1">
<h1>JavaScriptレシピ</h1>
<a class="btn" href="#">サンプルボタン</a>
</article>CSS コード例
a.btn {
display: inline-block;
padding: 10px 20px;
color: #fff;
text-decoration: none;
border-radius: 5px;
background-color: #4a93cb;
}
a.btn:hover {
animation: a1 .5s ease 4 alternate;
}
@keyframes a1 {
0% {background-color: #4a93cb;}
100% {background-color: #7db7e4;}
}JavaScript コード例
window.addEventListener('DOMContentLoaded', function(){
let btn = document.querySelector(".btn");
btn.addEventListener("animationiteration", function(){
createMessage("Animation Iteration");
});
btn.addEventListener("animationstart", function(){
createMessage("Animation Start");
});
btn.addEventListener("animationend", function(){
createMessage("Animation End");
});
btn.addEventListener("animationcancel", function(){
createMessage("Animation Cancel");
});
});
// イベントが発生したときにメッセージを表示する
function createMessage(message) {
let p_element = document.createElement("p");
p_element.textContent = message;
let article_element = document.getElementById("content1");
article_element.append(p_element);
}CSSではclass属性「btn」のボタンに対してanimationプロパティを使って、アニメーションの再生に関する設定を指定しています。
以下の指定を1つのプロパティでまとめて指定することができます。
CSS コード例
a.btn:hover {
/* animation: a1 .5s ease 4 alternate; */
animation-name: a1;
animation-duration: .5s;
animation-timing-function: ease;
animation-iteration-count: 4;
animation-direction: alternate;
}JavaScriptではanimationプロパティのアニメーションで発生する4種類のイベントに対してはイベントリスナーで登録して、全てcreateMessageメソッドを実行します。
createMessageメソッドは受け取った文字列を使ってp要素を作成し、ページ上のarticle要素の末尾に追加していきます。
これで、イベントが発生したときにイベントに応じたメッセージがページに表示されるようになります。
ボタンにカーソルを乗せると、アニメーションの開始とともにイベントはanimationstartが発生します。
その後に、反復再生が開始するタイミングでanimationiterationが発生して、4回再生して終了するときにanimationendが発生します。
animationstartが発生した後に、ボタンからカーソルが離れたときはキャンセル扱いになってanimationcancelが発生します。
Note
hover状態でカーソルが離れたとき、ブラウザによってはアニメーションが完了したときのイベントanimationendが発生した後でも、キャンセルを検出してanimationcancelが発生することがあります。2020年10月時点ではChrome、Edge、Operaはこのような挙動になります。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。