最終更新日:
公開日:
レシピ
アニメーション
画像の色の反転(ネガポジ反転)をアニメーションで変化させる
CSSのfilterプロパティのinvertメソッドで指定した画像の反転をアニメーションで変化させる方法について解説します。
この記事のポイント
- 画像の色反転はfilterプロパティのinvertメソッドを使う
- アニメーションはtransitionプロパティかanimationプロパティを使う
- JavaScriptでclass属性を編集することでアニメーションを実行する
目次
画像の色反転の変化をアニメーションにする
CSSではimg要素で読み込んだ画像の色の反転をfilterプロパティのinvertメソッドで調整することができます。
このプロパティはtransitionプロパティやanimationプロパティと組み合わせることで、変化の様子をアニメーションにすることが可能です。

今回はこれらのプロパティとJavaScriptによるclass属性の編集操作を組み合わせることで、色相回転をアニメーションさせていきます。
transitionプロパティを使うパターンとanimationプロパティを使うパターンの2種類解説していきますが、まずはtransitionプロパティを使ったパターンから解説していきます。
以下の例は「デフォルト」「25%」「50%」「75%」「100%」の5つあるボタンからいずれかを押すと、表示している画像のうち2枚目のimg要素のclass属性を切り替えて、色が反転する様子をアニメーションとして再生します。
サンプルページはこちら
HTML コード例
<article id="content1">
<h1>JavaScriptレシピ</h1>
<ul id="btn_change">
<li><a href="#" class="active">デフォルト</a></li>
<li><a href="#">25%</a></li>
<li><a href="#">50%</a></li>
<li><a href="#">75%</a></li>
<li><a href="#">100%</a></li>
</ul>
<div>
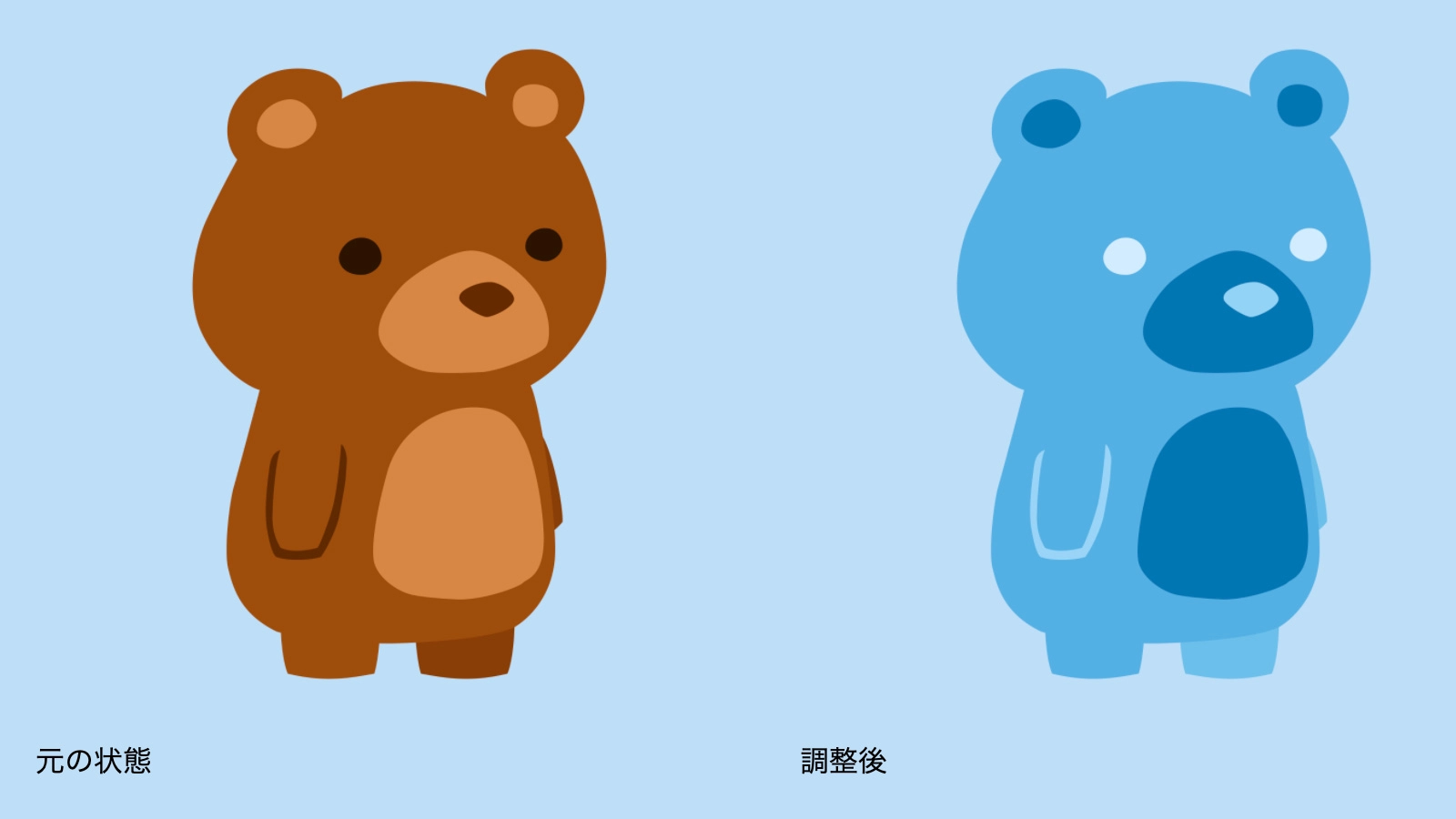
<figure><img id="pic1" src="./image/bear.png" alt="元画像"><figcaption>元の状態</figcaption></figure>
<figure><img id="pic2" src="./image/bear.png" alt="加工画像"><figcaption>調整後</figcaption></figure>
</div>
</article>CSSは下の方の「色の反転」部分に記述している箇所が非常に重要です。
ここではfilterプロパティによる色相回転に加えて、transitionプロパティを使ったアニメーションの設定も行います。
CSS コード例
article {
padding: 20px;
background-color: #bedef7;
}
h1 {
margin: 0 0 20px;
padding: 0;
font-size: 100%;
}
/* 色反転の切り替えボタン
------------------------------ */
ul {
overflow: hidden;
margin: 0;
padding: 0;
}
ul li {
float: left;
margin: 0 20px 0 0;
display: inline-block;
padding: 0;
}
ul li a {
display: inline-block;
margin-bottom: 20px;
padding: 10px 20px;
color: #fff;
font-size: 86%;
text-decoration: none;
border-radius: 5px;
background-color: #4a93cb;
}
ul li a:hover,
ul li a.active {
background-color: #71b2e4;
}
/* 画像エリア
------------------------------ */
div {
overflow: hidden;
}
figure {
float: left;
margin: 0 20px 0 0;
padding: 0;
}
figure img {
width: 400px;
height: auto;
}
/* 色の反転
------------------------------ */
#pic2 {
filter: invert(0);
transition-property: filter;
transition-duration: .5s;
transition-timing-function: ease;
}
#pic2.type1 {
filter: invert(25%);
}
#pic2.type2 {
filter: invert(50%);
}
#pic2.type3 {
filter: invert(75%);
}
#pic2.type4 {
filter: invert(100%);
}invertメソッドの0は初期状態で色反転する前の元画像と同じ状態です。
それ以外のクラスで指定している値「25%」などは色反転する度合いの指定になり、ボタンと設定する値の関係は以下のようになります。
| クラス名 | 対応するボタン | invertメソッドの値 |
|---|---|---|
| .type1 | 25% | 25% |
| .type2 | 50% | 50% |
| .type3 | 75% | 75% |
| .type4 | 100% | 100% |
最後にJavaScriptのコードです。
JavaScript コード例
window.addEventListener('DOMContentLoaded', function(){
const pic2 = document.getElementById('pic2');
const btn_change = document.getElementById('btn_change');
const btns = document.querySelectorAll('#btn_change li a');
for(var btn of btns) {
btn.addEventListener('click', (e)=> {
e.preventDefault();
e.target.classList.add('active');
const btns2 = document.querySelectorAll('#btn_change li a');
for(var i_btn of btns2) {
i_btn.classList.remove('active');
}
switch(e.target.textContent) {
case '25%':
pic2.setAttribute('class','type1');
break;
case '50%':
pic2.setAttribute('class','type2');
break;
case '75%':
pic2.setAttribute('class','type3');
break;
case '100%':
pic2.setAttribute('class','type4');
break;
default:
pic2.removeAttribute('class');
break;
}
});
}
});switch文の条件式にある「e.target.textContent」は押されたボタンのテキストを取得しています。
このテキストをcase文で判定して、適用するクラス名を決定します。
case文ではimg要素に対してsetAttributeメソッドやremoveAttributeメソッドを使ってclass属性を書き換えます。
適用するクラスの切り替わりと同時に適用するinvertメソッドも変更となるため、そこでtransitionプロパティによるアニメーションが発生します。
animationプロパティを使った色反転アニメーション
上記のコードではtransitionプロパティを使ってアニメーションの設定を行いましたが、animationプロパティに置き換えるとCSSは以下の内容になります。
変更はCSSのみとなり、HTMLとJavaScriptについては変更の必要はありません。
アニメーションの動作がtransitionプロパティと異なる点があります。
animationプロパティのアニメーションを設定する@keyframesは現在適用されているプロパティの値を引き継ぐことができません。
そのため、何かボタンを押してアニメーションを実行した後の状態で、他のボタンが押されたときに次のアニメーションを開始するときは初期値「invert(0)」からのスタートになります。
CSS コード例
article {
padding: 20px;
background-color: #bedef7;
}
h1 {
margin: 0 0 20px;
padding: 0;
font-size: 100%;
}
/* 色反転の切り替えボタン
------------------------------ */
ul {
overflow: hidden;
margin: 0;
padding: 0;
}
ul li {
float: left;
margin: 0 20px 0 0;
display: inline-block;
padding: 0;
}
ul li a {
display: inline-block;
margin-bottom: 20px;
padding: 10px 20px;
color: #fff;
font-size: 86%;
text-decoration: none;
border-radius: 5px;
background-color: #4a93cb;
}
ul li a:hover,
ul li a.active {
background-color: #71b2e4;
}
/* 画像エリア
------------------------------ */
div {
overflow: hidden;
}
figure {
float: left;
margin: 0 20px 0 0;
padding: 0;
}
figure img {
width: 400px;
height: auto;
}
/* 色の反転
------------------------------ */
#pic2 {
filter: invert(0);
}
#pic2.type1 {
animation: a1 .5s ease forwards;
}
#pic2.type2 {
animation: a2 .5s ease forwards;
}
#pic2.type3 {
animation: a3 .5s ease forwards;
}
#pic2.type4 {
animation: a4 .5s ease forwards;
}
@keyframes a1 {
100% {filter: invert(25%);}
}
@keyframes a2 {
100% {filter: invert(50%);}
}
@keyframes a3 {
100% {filter: invert(75%);}
}
@keyframes a4 {
100% {filter: invert(100%);}
}こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。