最終更新日:
公開日:
リファレンス
CSS
ゼット インデックス
z-indexプロパティ
要素の重ね順を指定するプロパティです。
-
初期値
auto
-
継承
不可
-
適用できる要素
positionプロパティが指定されている要素
値
次のような値を設定することができます。z-indexプロパティを適用するには、positionプロパティによる配置指定をされている必要があります。
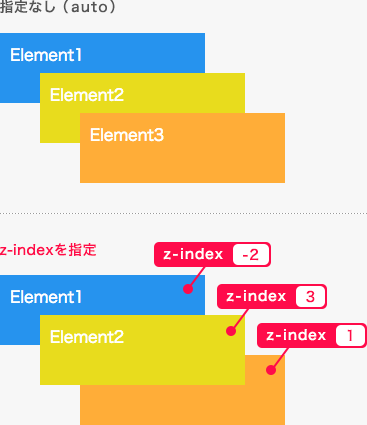
- auto – HTMLを記述した順に要素を重ねる。初期値。
- 任意の数値 – 数値が大きい順に上から重ねる。
パターン1
重ね順を指定した例です。
CSSコード例
<style type="text/css">
.box1 {
position: relative;
}
.box1 .element1 {
z-index: -2;
position: absolute;
top: 10px;
left: 10px;
}
.box1 .element2 {
z-index: 3;
position: absolute;
top: 50px;
left: 50px;
}
.box1 .element3 {
z-index: 1;
position: absolute;
top: 90px;
left: 90px;
}
</style>
<div class="box1">
<p class="element1">Element1</p>
<p class="element2">Element2</p>
<p class="element3">Element3</p>
</div>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。