最終更新日:
公開日:
リファレンス
CSS
ウィズ
widthプロパティ
要素の幅を指定するプロパティです。
-
初期値
auto
-
継承
不可
-
適用できる要素
テーブルの列を除く全要素
値
次の値を設定することができます。
- auto – 自動的に計算された幅を適用。初期値。
- 数値 + 単位 – 任意の単位(px、em)で幅を指定。
- 数値 + % – 親要素に対する割合を指定。
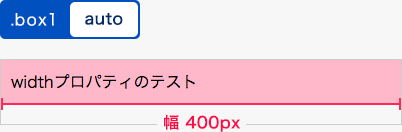
パターン1
「auto」を指定した場合の例です。自動的に親要素と同じ幅へ調整されています。
CSSコード例
<style type="text/css">
.parent {
width: 400px;
border: 1px solid #ccc;
}
.box1 {
width: auto;
background: #ffb7ca;
}
</style>
<div class="parent">
<p class="box1">widthプロパティのテスト</p>
</div>表示例:

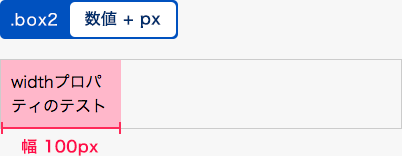
パターン2
「数値 + px」で幅を指定した例です。
CSSコード例
<style type="text/css">
.parent {
width: 400px;
border: 1px solid #ccc;
}
.box2 {
width: 100px;
background: #ffb7ca;
}
</style>
<div class="parent">
<p class="box2">widthプロパティのテスト</p>
</div>表示例:

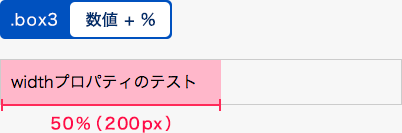
パターン3
「数値 + %」で幅を指定した例です。親要素の幅が400pxなので、「.box3」の幅は200pxになります。
CSSコード例
<style type="text/css">
.parent {
width: 400px;
border: 1px solid #ccc;
}
.box3 {
width: 50%;
background: #ffb7ca;
}
</style>
<div class="parent">
<p class="box3">widthプロパティのテスト</p>
</div>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。