最終更新日:
公開日:
リファレンス
CSS
ビジビリティ
visibilityプロパティ
要素の表示状態を指定するプロパティです。
-
初期値
visible
-
継承
継承あり
-
適用できる要素
全要素
値
次のような値を設定することができます。
- visible – 要素を表示状態にする。初期値。
- hidden – 要素を非表示状態にする。ページのレイアウト自体には影響を与えない
- collapse – テーブルの行、列を非表示にする。テーブル以外の要素に対して使用すると「hidden」と同様。
パターン1
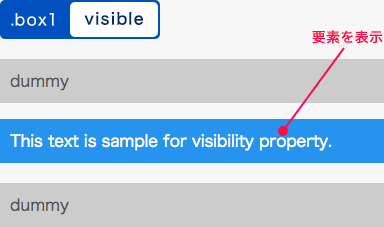
値に「visible」を指定した例です。
CSSコード例
<style type="text/css">
.box1 {
visibility: visible;
}
</style>
<div class="dummy">dummy</div>
<p class="box1">This text is sample for visibility property.</p>
<div class="dummy">dummy</div>表示例:

パターン2
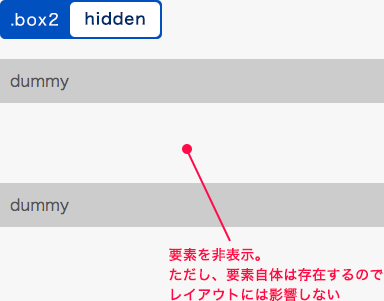
値に「hidden」を指定した例です。
displayプロパティの「hidden」と似ていますが、違いはレイアウトへの影響です。displayプロパティでは要素の存在自体を無くすため、レイアウトにも影響を与えます。一方、visibilityプロパティでは要素が見えなくなるだけでレイアウトに影響を与えません。そのため、要素のサイズ分の空白が発生します。
CSSコード例
<style type="text/css">
.box2 {
visibility: hidden;
}
</style>
<div class="dummy">dummy</div>
<p class="box2">This text is sample for visibility property.</p>
<div class="dummy">dummy</div>表示例:

パターン3
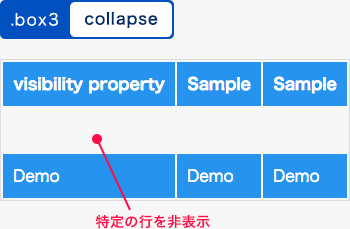
値に「collapse」を指定した例です。テーブルの行、または列をまとめて非表示にします。テーブル以外の場所でこの値を使うと「hidden」と同じ効果になります。
CSSコード例
<style type="text/css">
.box3 .demo_row {
visibility: collapse;
}
</style>
<table class="box3">
<tr>
<th>visibility property</th>
<th>Sample</th>
<th>Sample</th>
</tr>
<tr class="demo_row">
<td>Demo</td>
<td>Demo</td>
<td>Demo</td>
</tr>
<tr>
<td>Demo</td>
<td>Demo</td>
<td>Demo</td>
</tr>
</table>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。