最終更新日:
公開日:
レシピ
フォント
Webフォントを使う
Webフォントの基本的な使い方について解説します。
この記事のポイント
- Webフォントを使うメリット/デメリットが分かる
- Webフォントの基本的な使い方が分かる
目次
Webフォントとは
サイトのデザインを大きく最優するフォント。
ヒラギノやメイリオなど標準で用意されたフォントを使用することが多いですが、無個性になってしまうことが難点でした。
フォントは閲覧する人の環境によって異なるため、特殊なフォントを使う場合は画像にして使用する形が一般的でした。
しかし画像にしてしまうとSEOやブラウザの翻訳機能に適合しないというデメリットがありました。
そこでWebフォントが使われるようになりました。
Webフォントは基本的にフォントファイルをWeb上に配置し、呼び出す形になります。
画像でないため切り出しなどの手間もなく、またHTML上は通常の文字として扱われるためSEOやブラウザの翻訳&読み上げ機能にも影響しない。
つまりデザイン性と機能性を両立できる便利な方法なのです。
Webフォントを使うメリット
- デザインの幅が広がる
- 画像の切り出しなどの手間がなく制作効率とメンテナンス性が上がる
- SEOやブラウザの翻訳、読み上げ機能、コピペに影響しない
Webフォントを使うデメリット
- フォントのライセンスの確認&利用料が発生する
- フォントのファイル容量と適用時間が余分にかかる(パフォーマンスの低下)
- 漢字などフォントが対応していない文字がある

Webフォントの利用には大きく分けて2種類あり、サイトのサーバーへフォントファイル(「.ttf」や「.woff」など)をアップロードして読み込む方法と、GoogleやTypeSquareなどが提供するフォントを読み込んで使う方法があります。
それぞれの利用方法を解説します。
ホスティングされたフォントファイルを読み込む
GoogleFontsやTypeSquare(モリサワフォント)などが提供するフォントを読み込んで使用する方法です。
GoogleFontsは無料&商用利用可であることが魅力ですが、2018年7月現在、日本語には対応していません。(試験的な提供はあり)
GoogleFonts
GoogleFonts+日本語 早期アクセス
使い方は非常に簡単です。
- GoogleFontsへアクセス
- 使用したいフォントを選ぶ
- フォントを埋め込む(外部CSS読み込み)
- font-familyプロパティを適用
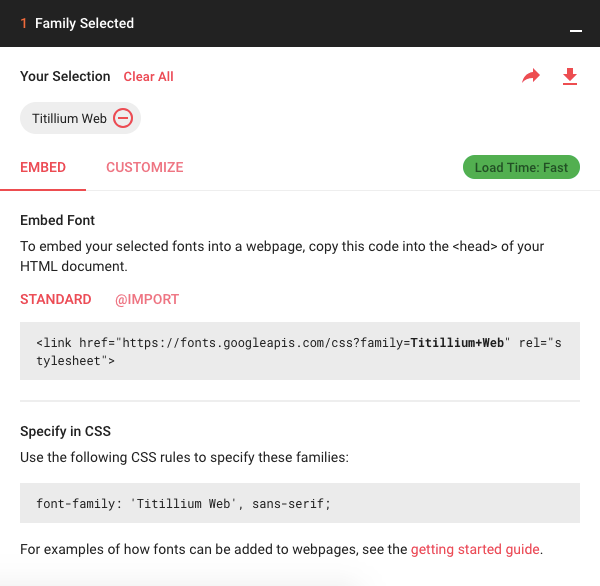
今回は「Titillium Web」というフォントを使用するとして解説します。

「Embed Font」にあるCSSと、「Specify in CSS」のフォント名を参考に適用したいテキストへfont-familyプロパティを指定します。
コード例
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Webフォントを使う</title>
<link href="https://fonts.googleapis.com/css?family=Titillium+Web" rel="stylesheet">
<style>
section p {
color: #fff;
font-family: 'Titillium Web', sans-serif;
}
</style>
</head>
<body>
<div class="header"><img src="images/logo.png" alt="GRAYCODE"></div>
<section>
<p>Titillium Web is nice font.</p>
</section>
</body>
</html>
ホスティングされたCSSを読み込む以外は、通常のフォント指定のみで適用する事ができます。
今回ご紹介したもう一つのTypeSquareはフォントで有名なモリサワが提供する有償サービス(一部無料)です。
日本語が多く提供されているため、日本語のWebフォントを使用する際には非常に有用なサービスです。
TypeSquare
サーバーへフォントファイルをアップロードして読み込む
画像やCSSのようにフォントのファイルをサーバーにアップロードして読み込む方法です。
あらかじめフォントファイルを用意する必要がありますが、管理下にあるサーバーでホスティングできるメリットがあります。
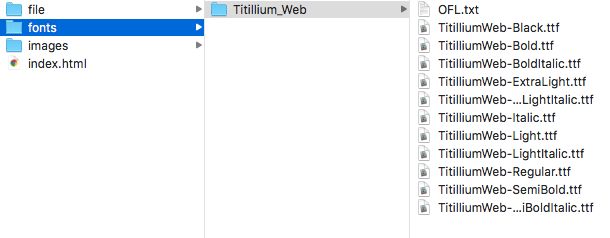
今回はGoogleFontsから「Titillium Web」をダウンロードし、次のようにファイルを配置して読み込みます。
「index.html」がフォントを読み込むHTMLです。

コード例
<style>
@font-face {
font-family: "TW";
src: url("fonts/Titillium_Web/TitilliumWeb-Regular.ttf");
}
section p {
color: #fff;
font-family: 'TW', sans-serif;
}
</style>
<section>
<p>Titillium Web is nice font.</p>
</section>@font-faceではフォントを読み込み、フォント名を定義しています。
フォント名は自由に定義することができますが、ここでは「TW」としています。
あとはフォントを適用したいテキストにfont-familyプロパティで適用します。

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。