最終更新日:
公開日:
レシピ
設定
メディアクエリを使って画面サイズごとにCSSを切り替える
メディアクエリを使って、画面サイズ(解像度)ごとにCSSを切り替える方法を解説します。
この記事のポイント
- メディアクエリの基本的な使い方が分かる
- ブレークポイントの設定方法が分かる
目次
メディアクエリとは
マルチデバイスに対応するレスポンシブサイトが増えていますが、そこで活躍するのが「メディアクエリ」です。
メディアクエリ自体は新しいものではなく、印刷用CSSなどで活躍してきた仕組みです。
この仕組みが解像度(表示幅)の種類分けでも活用されるようになりました。
例えば、フルサイズ、980px以下、660px以下、414以下の4つにブレークポイントを設定すると次のようになります。
メディアクエリの設定例
<style>
section {
width: 90%;
border-radius: 10px;
border: 2px solid #ccc;
background-color: #333;
}
.text2,
.text3,
.text4 {
display: none;
}
/* 980px以下の場合に適用 */
@media only screen and (max-width: 980px) {
section {
background-color: #4da0e7;
}
.text1,
.text3,
.text4 {
display: none;
}
.text2 {
display: block;
}
}
/* 660px以下の場合に適用 */
@media only screen and (max-width: 660px) {
section {
background-color: #f5506b;
}
.text1,
.text2,
.text4 {
display: none;
}
.text3 {
display: block;
}
}
/* 414px以下の場合に適用 */
@media only screen and (max-width: 414px) {
section {
background-color: #f4c840;
}
.text1,
.text2,
.text3 {
display: none;
}
.text4 {
display: block;
}
}
</style>
<section>
<p class="text1">PC版 フルサイズ</p>
<p class="text2">PC&タブレット版</p>
<p class="text3">SP版</p>
<p class="text4">SP版 最小サイズ</p>
</section>



このように画面サイズ(ブラウザの表示幅)に応じて、サイズや背景色を自在に設定することが可能になります。
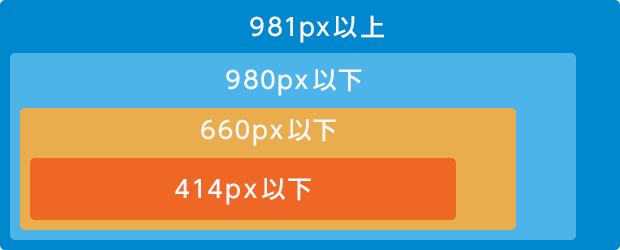
メディアクエリの適用イメージ
先ほどのコードは、次のようなイメージで表示幅に応じてCSSが適用されます。

981px以上のスタイルは全ての表示幅に適用されるため、全体のベースとなるスタイルになります。
そして続く980px以下、660px以下、414px以下の順にスタイルが適用されていきます。
CSSは上から順(記載された順)に適用されるため、最後に書かれたスタイルが優先して適用(上書き)されます。
つまり、今回のコード例では414pxに書かれたスタイルが最も優先度が高く、981px以上のベースになっているスタイルは優先度が低いことになります。
メディアクエリの設定例
<style>
/* 全体のベースとなるスタイルを記述 */
@media only screen and (max-width: 980px) {
/* 980px以下の場合に適用 */
}
@media only screen and (max-width: 660px) {
/* 660px以下の場合に適用 */
}
@media only screen and (max-width: 414px) {
/* 414px以下の場合に適用 */
}
</style>今回は上記の3つのブレークポイントを設定していますが、サイズ(表示幅)やブレークポイントの数は自由に設定できます。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。