最終更新日:
公開日:
レシピ
エフィクト
テキストに影(ドロップシャドウ)を設定する
テキストにドロップシャドウ(影)を表示する方法を解説します。
この記事のポイント
- テキストに影(ドロップシャドウ)をかける
- 複数の影をかける
目次
テキストに影(ドロップシャドウ)をかける
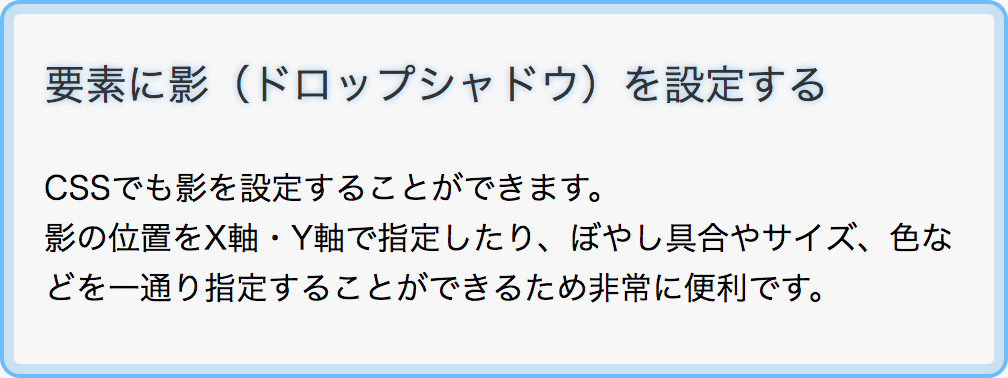
見出しやp要素に入っている文言など、テキストコンテンツにはtext-shadowプロパティを使って影をつけることができます。(Photoshopではドロップシャドウと呼びます。)

CSS コード例
h2 {
position: relative;
margin-bottom: 30px;
font-size: 129%;
font-weight: normal;
color: #333;
text-shadow: 0 0 5px #93c2eb;
}HTML コード例
<section>
<h2>要素に影(ドロップシャドウ)を設定する</h2>
<p>CSSでも影を設定することができます。<br>影の位置をX軸・Y軸で指定したり、ぼやし具合やサイズ、色などを一通り指定することができるため非常に便利です。</p>
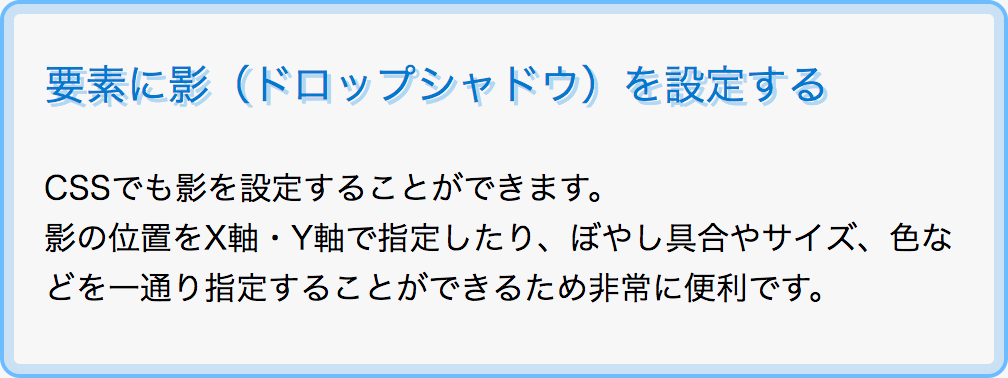
</section>text-shadowプロパティでは4つの値を指定しています。
1つ目がX軸の位置、2つ目がY軸の位置、3つ目は影のぼかし具合とサイズ、4つ目は影の色です。
必要に応じて、3つ目と4つ目の値は省略することができます。
影の色を省略した場合はテキストと同じ色を自動的に引き継ぎます。

CSS コード例
color: #007ad0;
text-shadow: 2px 2px #b0d7f2;Note
テキストではなくブロックレベルの要素に影をかけたい場合は、別記事「要素に影(ドロップシャドウ)を設定する」をご覧ください。
複数の影を指定する
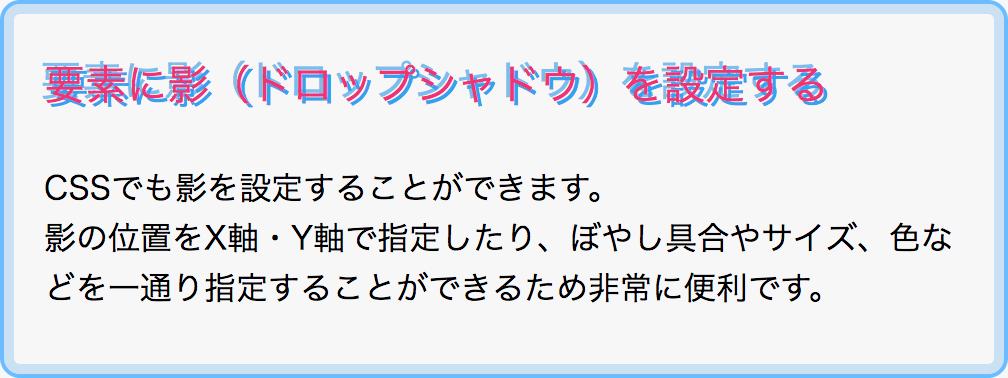
影は「, (半角コンマ)」で区切って複数指定することができます。

CSS コード例
text-shadow: 2px 2px #34a2ee, -2px -2px #79beef;複数の影が指定されている場合は、前の影から順に上に表示されるところがポイントです。
後ろに指定された影ほど表示しては下になります。
上記コード例では「2px 2px #34a2e」が前に表示され、2つ目の影である「-2px -2px #79beef」は後ろに表示されます。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。