最終更新日:
公開日:
レシピ
テーブル
テーブルの奇数行、偶数行ごとに背景色を設定する
テーブルの行の背景色を交互にグレー、白、グレー、白のようにしてテーブルを見やすくする方法を解説します。
この記事のポイント
- 行ごとに背景色を変えてテーブルを見やすくする
目次
テーブルの行を交互に背景色を変える
テーブルは罫線を引いたり余白を調整したりして「見やすい表」にする工夫ができます。
その工夫の1つとして、行を交互に色分けして1行ずつを見やすくするというものがあります。

コード例
<style>
table td {
background: #eee;
}
table tr:nth-child(odd) td {
background: #fff;
}
</style>
<table>
<tr>
<th>ID</th>
<th>イベント名</th>
<th>定員</th>
<th>開催日</th>
</tr>
<tr>
<td>E080125</td>
<td>Netflix鑑賞会</td>
<td>10名</td>
<td>18年8月20日</td>
</tr>
<tr>
<td>E080126</td>
<td>BBQ大会</td>
<td>40名</td>
<td>18年8月23日</td>
</tr>
<tr>
<td>E080127</td>
<td>読書会</td>
<td>20名</td>
<td>18年8月25日</td>
</tr>
<tr>
<td>E080128</td>
<td>プラネタリウム鑑賞会</td>
<td>15名</td>
<td>18年8月28日</td>
</tr>
<tr>
<td>E080129</td>
<td>第2回 Netflix鑑賞会</td>
<td>10名</td>
<td>18年8月30日</td>
</tr>
<tr>
<td>E090130</td>
<td>花火大会</td>
<td>20名</td>
<td>18年9月7日</td>
</tr>
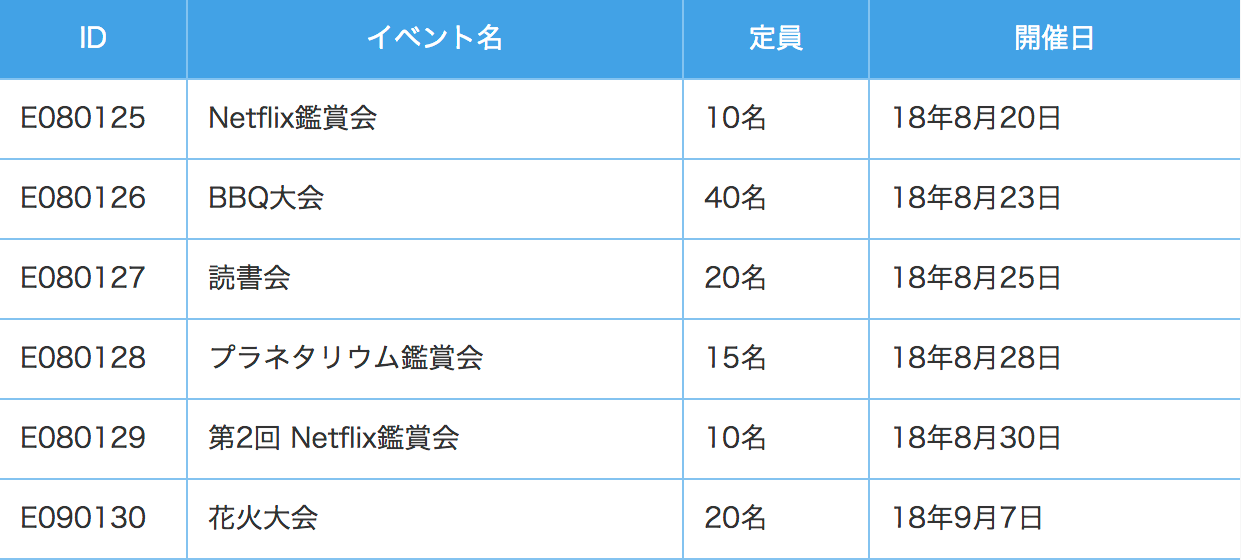
</table>まずはtd要素の背景色を全て「background: #eee;」で薄いグレーに設定し、その後に擬似クラスを使って奇数の行にあるtd要素のみ「background: #fff;」で背景色を白にしています。
この設定で、奇数行は背景が白、偶数行はグレーになる仕組みです。
擬似クラス「:nth-child(odd)」は奇数(1番目、3番目、5番目…)を指定します。
偶数の要素のための擬似クラス「:nth-child(even)」も用意されています。
もし偶数行に対してスタイルを適用したい場合は、「tr:nth-child(even)」とすることで、2番目、4番目、6番目…と適用することができます。
背景色がベタ塗りのテーブルと見比べてみる
続いて、背景色を白1色にして罫線のみ引いたテーブルを用意しました。
背景が1色の場合と、行ごとに背景色が異なる場合では見え方にどのような違いがあるか比べてみましょう。


どちらもシンプルで見やすいですが、色が交互になっていた方が行ごとにデータを参照する際に見やすいことがわかります。
例えば、IDが「E080126」のイベントの開催日を見ようとしたときに、この行は背景が白ですが、前後の行はグレーです。
そのため、背景が白の行を左から右に向かって参照することが容易になり、前後のデータと誤認する可能性を減らすことができます。
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。