最終更新日:
公開日:
リファレンス
CSS
リサイズ
resizeプロパティ
ブロック要素に対し、ドラッグによるサイズ変更の可否を設定するためのプロパティです。
-
初期値
none
-
継承
不可
-
適用できる要素
overflowプロパティで「visible」以外が指定されているブロック要素
値
次の値を指定することができます。
2016年8月現在、IEでは対応していません。
- none – サイズ変更を許可しない。初期値
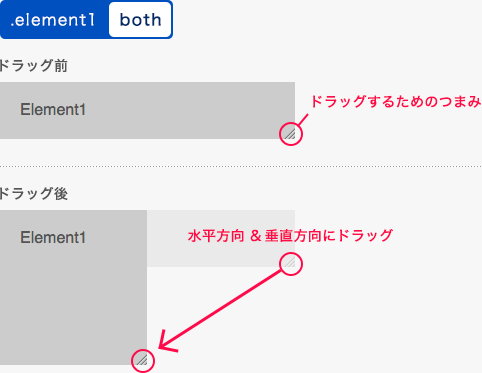
- both – 水平方向、垂直方向のサイズ変更を許可。
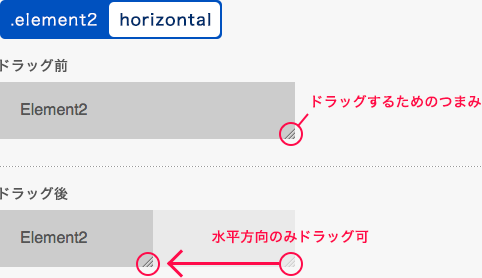
- horizontal – 水平方向にのみサイズ変更を許可。
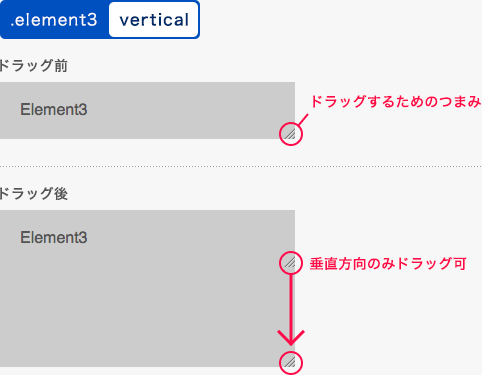
- vertical – 垂直方向にのみサイズ変更を許可。
パターン1
値に「both」を指定している例です。overflowプロパティは「hidden」を指定しています。
CSSコード例
<style>
.element1 {
overflow: hidden;
resize: both;
}
</style>
<p class="element1"></p>表示例:

パターン2
値に「horizontal」を指定している例です。
CSSコード例
<style>
.element2 {
overflow: hidden;
resize: horizontal;
}
</style>
<p class="element2"></p>表示例:

パターン3
値に「vertical」を指定している例です。
CSSコード例
<style>
.element3 {
overflow: hidden;
resize: vertical;
}
</style>
<p class="element3"></p>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。