最終更新日:
公開日:
レシピ
レイアウト
floatプロパティによる回り込みを途中で解除する
CSSのclearプロパティを使って、floatプロパティによる回り込みを必要に応じて解除する方法を解説します。
この記事のポイント
- floatプロパティによる回り込みをclearプロパティで解除する
clearプロパティで回り込みを解除する
floatプロパティが適用された要素があると、続くコンテンツは回り込む形で表示されます。
その状態でclearプロパティが適用されると、回り込みを解除してレイアウトを整えることができます。
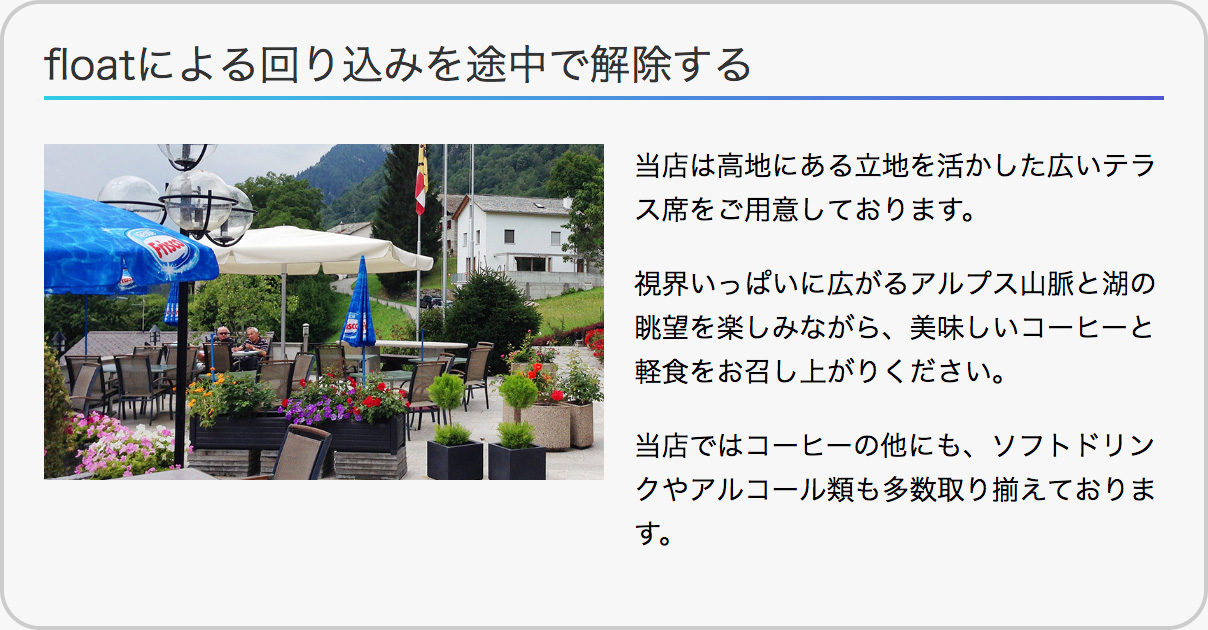
まず、こちらはclearプロパティを使用していないときの表示例になります。

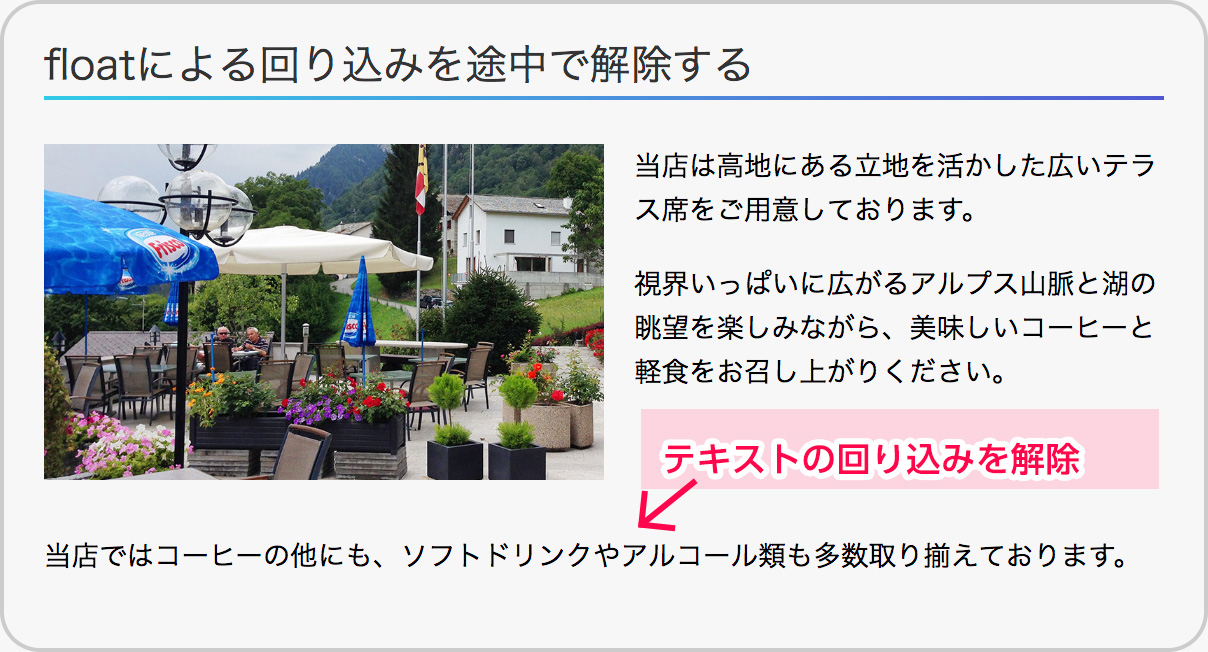
続いて、こちらはclearプロパティを使用したときの表示例です。

HTMLのコード例
<h2>floatによる回り込みを途中で解除する</h2>
<figure><img src="./images/pic_s00.jpg" alt="テラス席の風景"></figure>
<p>当店は高地にある立地を活かした広いテラス席をご用意しております。</p>
<p>視界いっぱいに広がるアルプス山脈と湖の眺望を楽しみながら、美味しいコーヒーと軽食をお召し上がりください。</p>
<p class="floatclear">当店ではコーヒーの他にも、ソフトドリンクやアルコール類も多数取り揃えております。</p>CSSのコード例
p {
margin-bottom: 15px;
font-size: 86%;
line-height: 1.6em;
}
.floatclear {
clear: both;
}
figure {
float: left;
margin: 0 15px 15px 0;
width: 50%;
}
figure img {
margin-bottom: 10px;
max-width: 100%;
}
figcaption {
font-size: 72%;
text-align: center;
}テキストが自然に回り込む流れを、「clear: both;」によって解除しています。
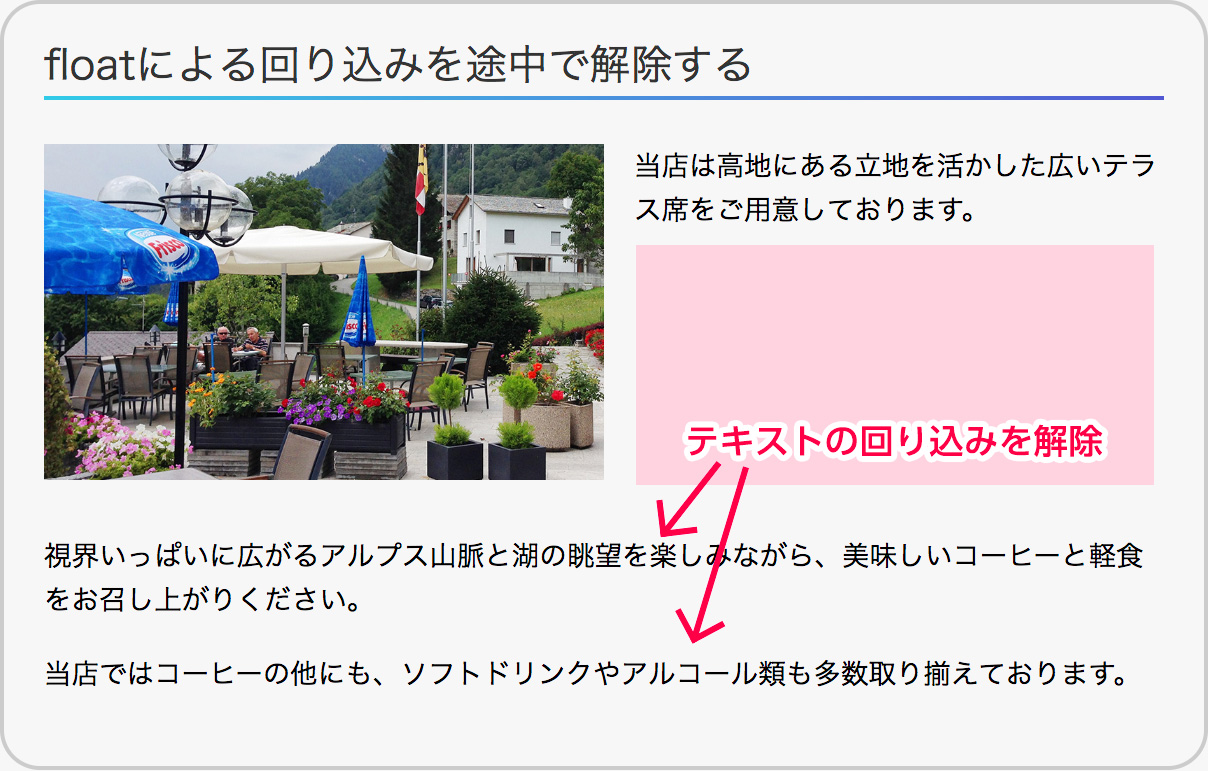
今回はクラス名「.floatclear」に対してclearプロパティを適用するようにしていますが、指定する位置を変えることでfloatプロパティを解除するタイミングを自在に変更することができます。
HTMLのコード例
<h2>floatによる回り込みを途中で解除する</h2>
<figure><img src="./images/pic_s00.jpg" alt="テラス席の風景"></figure>
<p>当店は高地にある立地を活かした広いテラス席をご用意しております。</p>
<p class="floatclear">視界いっぱいに広がるアルプス山脈と湖の眺望を楽しみながら、美味しいコーヒーと軽食をお召し上がりください。</p>
<p>当店ではコーヒーの他にも、ソフトドリンクやアルコール類も多数取り揃えております。</p>
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。