最終更新日:
公開日:
リファレンス
CSS
オーバーフロー ラップ
overflow-wrapプロパティ
行の改行方法を指定するプロパティです。CSS3においてword-wrapプロパティを基に策定されたプロパティです。
-
初期値
normal
-
継承
継承あり
-
適用できる要素
全要素
値
次のいずれかの値を設定することができます。
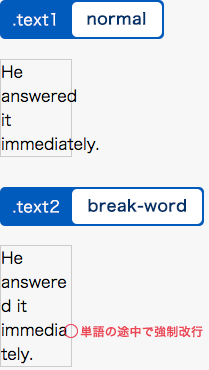
- normal – 行の途中で改行を行う。初期値。
- break-word – 行の途中で改行するポイントが無い場合、単語の途中であっても改行を行う。
CSSコード例
<style type="text/css">
.text1 {
overflow-wrap: normal;
}
.text2 {
overflow-wrap: break-word;
}
</style>
<p class="text1">He answered it immediately.</p>
<p class="text2">He answered it immediately.</p>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。