最終更新日:
公開日:
リファレンス
CSS
ミニマム ウィズ
min-widthプロパティ
要素の最小幅を指定するプロパティです。
-
初期値
0
-
継承
不可
-
適用できる要素
テーブルの列を除いた全要素
値
次の形式で値を指定することができます。
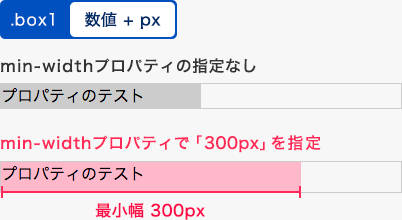
- 数値 + 単位 – 任意の単位(px、em)で最小幅を指定。
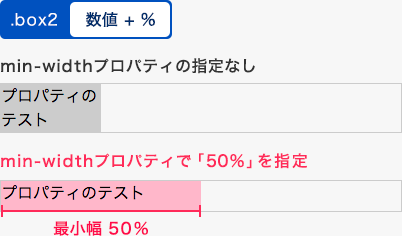
- 数値 + % – 親要素に対する割合で最小幅を指定。
パターン1
min-widthプロパティを「300px」、widthプロパティを「200px」で指定した場合の例です。min-widthプロパティの指定で要素は少なくとも300pxの幅を持つので、widthプロパティで指定した200pxではなく300pxに調整されます。
CSSコード例
<style type="text/css">
.parent {
width: 400px;
}
.box1 {
width: 200px;
min-width: 300px;
}
</style>
<div class="parent">
<p class="box1">widthプロパティのテスト</p>
</div>表示例:

パターン2
min-widthプロパティを「50%」で指定した場合の例です。親要素の50%(今回の場合は400pxの50%で200px)を最小の幅とします。
CSSコード例
<style type="text/css">
.parent {
width: 400px;
}
.box2 {
width: 20%;
min-width: 50%;
}
</style>
<div class="parent">
<p class="box2">widthプロパティのテスト</p>
</div>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。