最終更新日:
公開日:
リファレンス
CSS
ミニマム ハイト
min-heightプロパティ
要素の高さの最小値を指定するプロパティです。
-
初期値
0
-
継承
不可
-
適用できる要素
テーブルの行を除いた全要素
値
次の形式で値を指定することができます。
- 数値 + 単位 – 任意の単位(px、em)で最小幅を指定。
- 数値 + % – 親要素に対する割合で最小幅を指定。
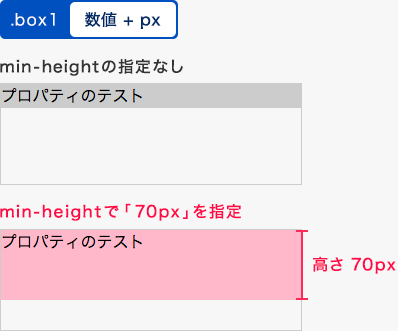
パターン1
min-heightプロパティを「70px」と指定した場合の例です。要素は少なくとも70pxの高さを持つように調整されます。
CSSコード例
<style type="text/css">
.parent {
height: 100px;
}
.box1 {
height: auto;
min-height: 70px;
}
</style>
<div class="parent">
<p class="box1">プロパティのテスト</p>
</div>表示例:

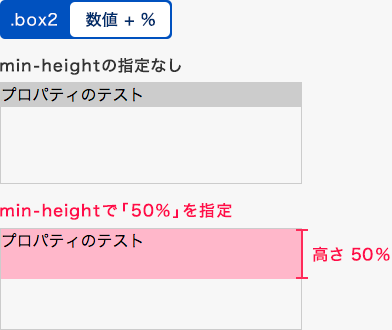
パターン2
min-heightプロパティを「50%」で指定した場合の例です。親要素の50%(今回の場合は100pxの50%で50px)を最小の高さとします。
CSSコード例
<style type="text/css">
.parent {
height: 100px;
}
.box2 {
height: auto;
min-height: 50%;
}
</style>
<div class="parent">
<p class="box2">プロパティのテスト</p>
</div>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。