最終更新日:
公開日:
リファレンス
CSS
マックス ウィズ
max-widthプロパティ
要素の最大幅を指定するプロパティです。
-
初期値
none
-
継承
不可
-
適用できる要素
テーブルの列を除く全要素
値
次の値を設定することができます。
- none – 最大幅を指定しない。初期値。
- 数値 + 単位 – 任意の単位(px、em)で最大幅を指定。
- 数値 + % – 親要素に対する割合で最大幅を指定。
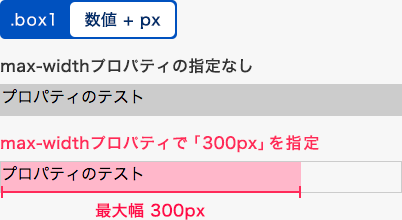
パターン1
max-widthプロパティを「300px」、widthプロパティを「auto(初期値)」で指定した場合の例です。max-widthプロパティの指定が無ければ親要素の幅へ調整されます。「300px」と指定のある場合、親要素の幅に関わらず300pxを最大の幅として調整します。
CSSコード例
<style type="text/css">
.parent {
width: 400px;
}
.box1 {
width: auto;
max-width: 300px;
}
</style>
<div class="parent">
<p class="box1">widthプロパティのテスト</p>
</div>表示例:

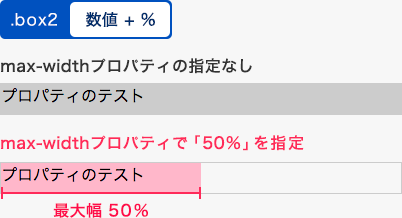
パターン2
max-widthプロパティを「50%」で指定した場合の例です。指定のある場合、親要素の幅に関わらず50%(今回の場合は400pxの50%で200px)を最大の幅として調整します。
CSSコード例
<style type="text/css">
.parent {
width: 400px;
}
.box2 {
width: auto;
max-width: 50%;
}
</style>
<div class="parent">
<p class="box2">widthプロパティのテスト</p>
</div>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。