最終更新日:
公開日:
レシピ
マークアップ
キーボードの入力例をマークアップする
キーボードの入力について記載するときに、キーボードのキータッチっぽい表示にする方法を解説します。
この記事のポイント
- キーボードの入力例をマークアップする方法が分かる
- キー入力のような見た目になるようCSSを調整する
キーボードのキーをマークアップする
HTMLでは、ショートカットキーなどキーボードの入力例をマークアップするためのkbd要素が用意されています。

赤いコードがkbd要素でマークアップしている部分です。
HTMLのマークアップ例
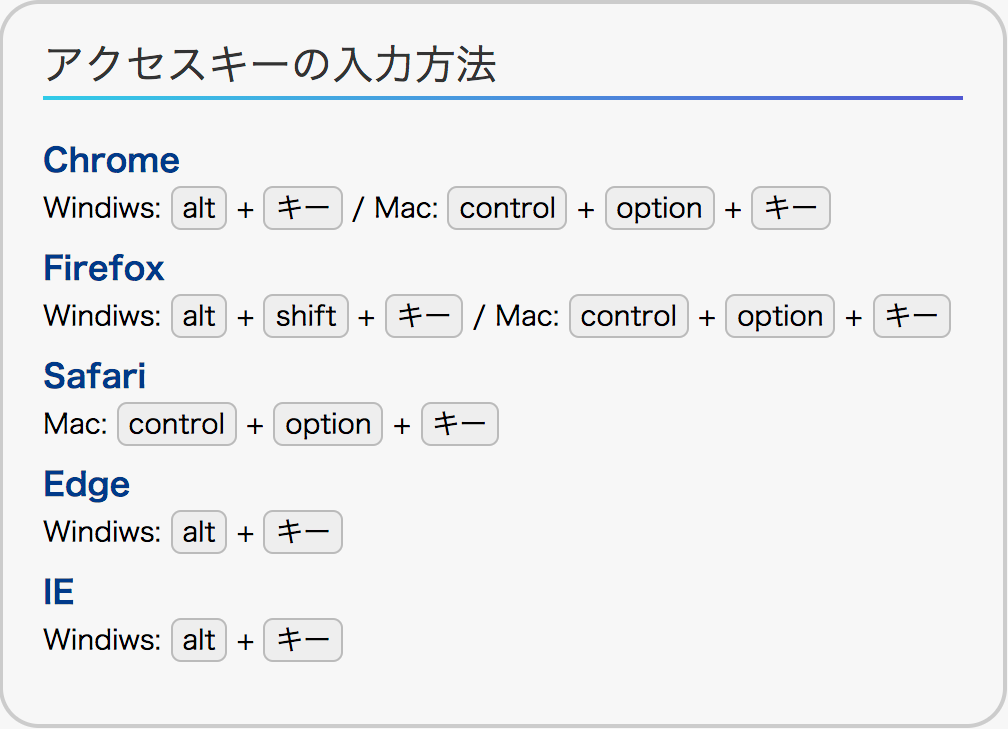
<h2>アクセスキーの入力方法</h2>
<dl>
<dt>Chrome</dt>
<dd>Windiws: <kbd>alt</kbd> + <kbd>キー</kbd> / Mac: <kbd>control</kbd> + <kbd>option</kbd> + <kbd>キー</kbd></dd>
<dt>Firefox</dt>
<dd>Windiws: <kbd>alt</kbd> + <kbd>shift</kbd> + <kbd>キー</kbd> / Mac: <kbd>control</kbd> + <kbd>option</kbd> + <kbd>キー</kbd></dd>
<dt>Safari</dt>
<dd>Mac: <kbd>control</kbd> + <kbd>option</kbd> + <kbd>キー</kbd></dd>
<dt>Edge</dt>
<dd>Windiws: <kbd>alt</kbd> + <kbd>キー</kbd></dd>
<dt>IE</dt>
<dd>Windiws: <kbd>alt</kbd> + <kbd>キー</kbd></dd>
</dl>kbd要素の標準CSSでは特にキー入力のような見た目にはならないため、CSSで調整を行います。
CSSのコード例
kbd {
padding: 3px 5px;
border-radius: 5px;
border: 1px solid #bbb;
background: #eee;
}こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。