最終更新日:
公開日:
リファレンス
CSS
ハイフンズ
hyphensプロパティ
単語の途中で改行を許可するかを指定するプロパティです。
-
初期値
manual
-
継承
継承あり
-
適用できる要素
全要素
値
次の値を指定することができます。
2016年8月時点では、Safariでこのプロパティを使用するにはベンダープレフィックス「-webkit-」を、IEではベンダープレフィックス「-ms-」をつける必要があります。
- none – 単語を改行で分割しない。
- manual – 単語の途中に改行用文字「–(半角ハイフン)」がある場合は改行を行う。無い場合は改行しない。
- auto – 単語の途中改行を行う。ブラウザによっては、改行を行った場所へ自動的に「–」が挿入される。
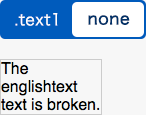
パターン1
値に「none」を指定すると、可能な限り単語の途中で改行をしないようにテキストを表示します。
CSSコード例
<style type="text/css">
.text1 {
hyphens: none;
-webkit-hyphens: none;
-ms-hyphens: none;
}
</style>
<p class="text1">The englishtext text is broken.</p>
表示例:

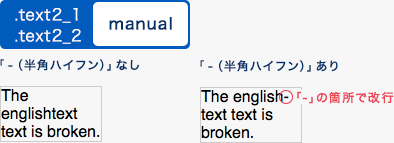
パターン2
値に「manual」を指定すると、単語の途中で「–(半角ハイフン)」がある場合はそこでテキストを改行するように表示します。
「–」がない場合は単語の途中でテキストが改行されないように表示します。
CSSコード例
<style type="text/css">
.text2_1,
.text2_2 {
hyphens: manual;
-webkit-hyphens: manual;
-ms-hyphens: manual;
}
</style>
<p class="text2_1">The englishtext text is broken.</p>
<p class="text2_2">The english-text text is broken.</p>
表示例:

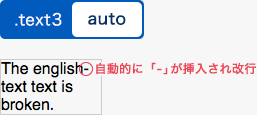
パターン3
値に「auto」を指定すると、テキストが単語の途中で折り返す(改行する)場合に自動的に「–」を挿入して単語が次の行に続いていることを示します。
CSSコード例
<style type="text/css">
.text3 {
hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
}
</style>
<p class="text3">The englishtext text is broken.</p>
表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。