最終更新日:
公開日:
基礎
CSS
CSSハックについて
スタイルを特定のブラウザのみに適用したい時に使うCSSハックについて解説します。
この記事のポイント
- 各ブラウザのCSSハックが分かる
- ブラウザ標準のエミュレーターはCSSハックが効かない
目次
今でも活躍するCSSハック
特定のブラウザのみにCSSを適用するCSSハック。
最近は各ブラウザの表示に大きな差異はなくなっておきており、以前ほど使う機会はなくなりました。(IE6があった時は大変だった…)
それでもたまに、「あれ、Safariだけちょっとずれてる」といったことがあります。
今回はそんなときに便利な、各ブラウザのCSSハックをご紹介します。
CSSハックのコード例
次のHTMLに対して、各ブラウザのCSSハックを適用していきます。
CSSハックを適用するHTML例
<section>
<p>CSSハックについて</p>
</section>
それぞれのCSSハックは次のようになります。
CSSハックを適用するHTML例
<style>
p {
color: #333;
}
/* Firefox */
@-moz-document url-prefix(){
p.text {
color: #eb4d00;
}
}
/* Chrome & Safari & Edge */
@media screen and (-webkit-min-device-pixel-ratio:0){
p.text {
color: #71ac00;
}
}
/* Safari (ただし、iOSのChromeにも適用される) */
_::-webkit-full-page-media, _:future, :root p.text {
color: blue;
}
/* Chrome & Opera */
_::content, _:future, p.text:not(*:root) {
color: gray;
}
/* よくみるSafariのCSSハックだが、最新版(Version11)では効かない */
@media screen and (-webkit-min-device-pixel-ratio:0) {
::i-block-chrome, p.text {
color: yellow;
}
}
/* IE10 */
@media all and (-ms-high-contrast:none) {
p.text {
color: #c00;
}
}
/* IE11 */
@media all and (-ms-high-contrast:none) {
*::-ms-backdrop, section {
width: 500px;
}
*::-ms-backdrop, p.text {
color: #78ceff;
}
}
/* Edge */
@supports (-ms-ime-align:auto) {
p.text {
color: #ff1c92;
}
}
</style>
<section>
<p class="text">CSSハックについて</p>
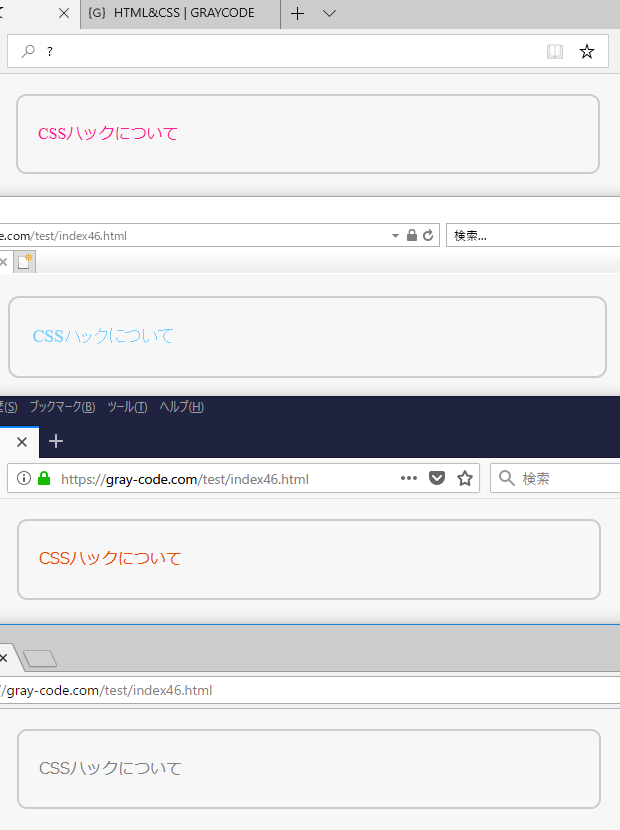
</section>CSSハックを使うと、次のように各ブラウザで文字色が異なる表示になります。

記載する順番も大切で、例えばIE10とIE11のハックを両方適用したいときは、IE10を上に書くようにしてください。
順番が逆だとIE11のCSSハックがIE10にも適用されてしまうなど、意図しない表示になってしまうかもしれません。
また、Safariのみ少しクセがあるので注意が必要です。
今回使用したSafariのCSSハックは、Mac、Windows10のChromeには適用されませんが、iOS版のChromeは適用されます。
ブラウザのエミュレーターではCSSハックが効かない
SafariやEdgeなどのブラウザは、開発者向けにIE11などのブラウザで表示確認するためのエミュレーター機能がついています。
ブラウザごとの表示を効率よく比較することができ非常に便利ですが、CSSハックは適用されないので注意してください。
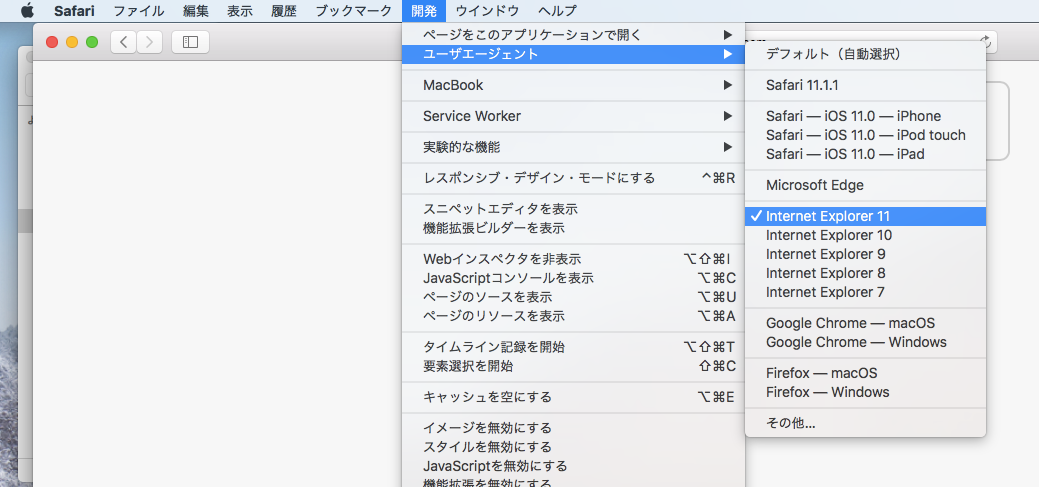
例えば、Safariには「開発」の中に「ユーザーエージェント」の切り替えが組み込まれていますが、ここでIE11やFirefoxを選択してもCSSハックは適用されません。
しかしSafariのCSSハックはそのまま適用されます。

Edgeについても同様です。
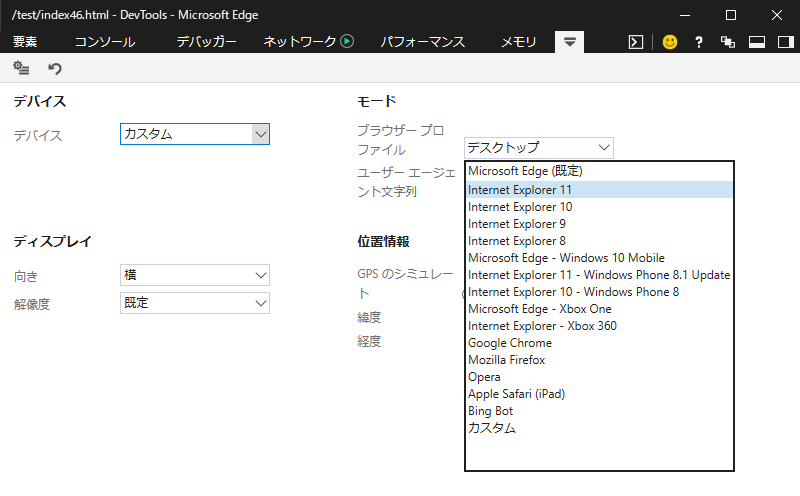
開発ツールにある「エミュレーション」でユーザーエージェントを切り替えても、EdgeのCSSハックのみ適用されます。
同じMicrosoftでもIE11以前のCSSハックは適用されません。

ただし、IE11の開発者ツールによるIEシリーズの切り替えではCSSハックが有効です。
IE10以前のブラウザも表示確認したい際には、IE11の開発者ツールを活用すると便利です。

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。