最終更新日:
公開日:
リファレンス
CSS
ハイト
heightプロパティ
要素の高さを指定するプロパティです。
-
初期値
auto
-
継承
不可
-
適用できる要素
テーブルの行を除く全要素
値
次の値を設定することができます。
- auto – 自動的に計算された高さを適用。初期値。
- 数値 + 単位 – 任意の単位(px、em)で高さを指定。
- 数値 + % – 親要素に対する割合を指定。
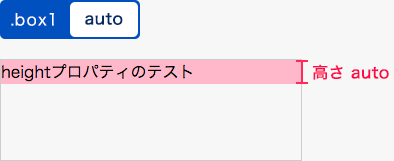
パターン1
「auto」を指定した場合の例です。要素に必要な最低限の高さへと自動的に調整します。
CSSコード例
<style type="text/css">
.parent {
height: 100px;
border: 1px solid #ccc;
}
.box1 {
height: auto;
background: #ffb7ca;
}
</style>
<div class="parent">
<p class="box1">heightプロパティのテスト</p>
</div>表示例:

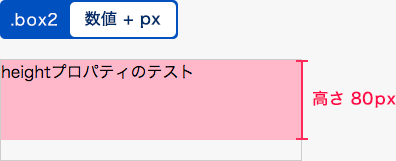
パターン2
「数値 + px」で高さを指定した例です。
CSSコード例
<style type="text/css">
.parent {
height: 100px;
border: 1px solid #ccc;
}
.box2 {
height: 80px;
background: #ffb7ca;
}
</style>
<div class="parent">
<p class="box2">heightプロパティのテスト</p>
</div>表示例:

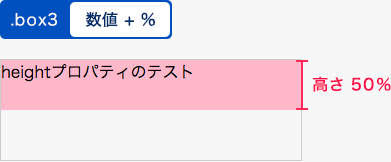
パターン3
「数値 + %」で高さを指定した例です。親要素の高さが100pxなので、「.box3」の高さは50pxになります。
CSSコード例
<style type="text/css">
.parent {
height: 100px;
border: 1px solid #ccc;
}
.box3 {
height: 50%;
background: #ffb7ca;
}
</style>
<div class="parent">
<p class="box3">heightプロパティのテスト</p>
</div>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。