最終更新日:
公開日:
リファレンス
CSS
フォント ストレッチ
font-stretchプロパティ
font-stretchプロパティはフォントの幅を指定するためのプロパティです。このプロパティを適用するには使用しているフォントが対応している必要があります。
この記事のポイント
- 使用するフォントによって指定できる幅が異なる
- 2023年11月時点のChrome最新版(v118)では@font-faceでfont-stretchプロパティの値の幅を定義する必要がある
-
初期値
normal
-
継承
継承あり
-
適用できる要素
全要素
目次
font-stretchプロパティに指定できる値
font-stretchプロパティでは次のような値を指定することができます。
| 値 | 内容 |
|---|---|
| ultra-condensed | 通常の50%の幅で表示されます。 |
| extra-condensed | 通常の62.5%の幅で表示されます。 |
| condensed | 通常の75%の幅で表示されます。 |
| semi-condensed | 通常の87.5%の幅で表示されます。 |
| normal | 初期値。通常の幅(100%)で表示されます。 |
| semi-expanded | 通常の112.5%の幅で表示されます。 |
| expanded | 通常の125%の幅で表示されます。 |
| extra-expanded | 通常の150%の幅で表示されます。 |
| ultra-expanded | 通常の200%の幅で表示されます。 |
Chromeの2023年11月時点で最新のバージョン(118.0.5993.117)では、font-stretchプロパティを使うためには@font-faceで予めfont-stretchプロパティの値の幅を定義しておく必要があります。
以降はfont-stretchプロパティを使用するコード例とブラウザの表示例になります。
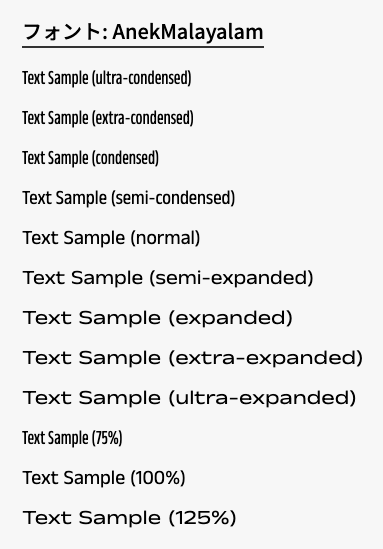
使用例1: フォント「Anek Malayalam」に表示幅を指定する
フォント「Anek Malayalam」に対して、font-stretchプロパティで幅を指定している例です。
(例ではGoogle Fontsの「Anek Malayalam」をダウンロードし、woff形式に変換したフォントを使用しています。
フォントによって対応できる幅が決まっており、「Anek Malayalam」は75%〜125%の範囲で指定することができます。
つまり、font-stretchプロパティで75%以下を指定しても75%の幅までしか狭くならず、反対に125%以上の幅を指定した場合も125%の幅までしか広くなりません。
CSS コード例
@font-face {
src: url("./fonts/AnekMalayalam/AnekMalayalam.woff") format("woff");
font-family:'AnekMalayalam';
font-style: normal;
font-weight: 100 900;
font-variation-settings: "wght" 375;
font-stretch: 1% 500%;
}
.sample1 p {
margin-bottom: 20px;
font-family: 'AnekMalayalam';
}
.sample1 .text1 {
font-stretch: ultra-condensed; /* 75%の幅で表示される
}
.sample1 .text2 {
font-stretch: extra-condensed; /* 75%の幅で表示される
}
.sample1 .text3 {
font-stretch: condensed;
}
.sample1 .text4 {
font-stretch: semi-condensed;
}
.sample1 .text5 {
font-stretch: normal;
}
.sample1 .text6 {
font-stretch: semi-expanded;
}
.sample1 .text7 {
font-stretch: expanded;
}
.sample1 .text8 {
font-stretch: extra-expanded; /* 125%の幅で表示される
}
.sample1 .text9 {
font-stretch: ultra-expanded; /* 125%の幅で表示される
}
.sample1 .text10 {
font-stretch: 75%;
}
.sample1 .text11 {
font-stretch: 100%;
}
.sample1 .text12 {
font-stretch: 125%;
}HTML コード例
<div class="sample1">
<h1>フォント: AnekMalayalam</h1>
<p class="text1">Text Sample (ultra-condensed)</p>
<p class="text2">Text Sample (extra-condensed)</p>
<p class="text3">Text Sample (condensed)</p>
<p class="text4">Text Sample (semi-condensed)</p>
<p class="text5">Text Sample (normal)</p>
<p class="text6">Text Sample (semi-expanded)</p>
<p class="text7">Text Sample (expanded)</p>
<p class="text8">Text Sample (extra-expanded)</p>
<p class="text9">Text Sample (ultra-expanded)</p>
<p class="text10">Text Sample (75%)</p>
<p class="text11">Text Sample (100%)</p>
<p class="text12">Text Sample (125%)</p>
</div>
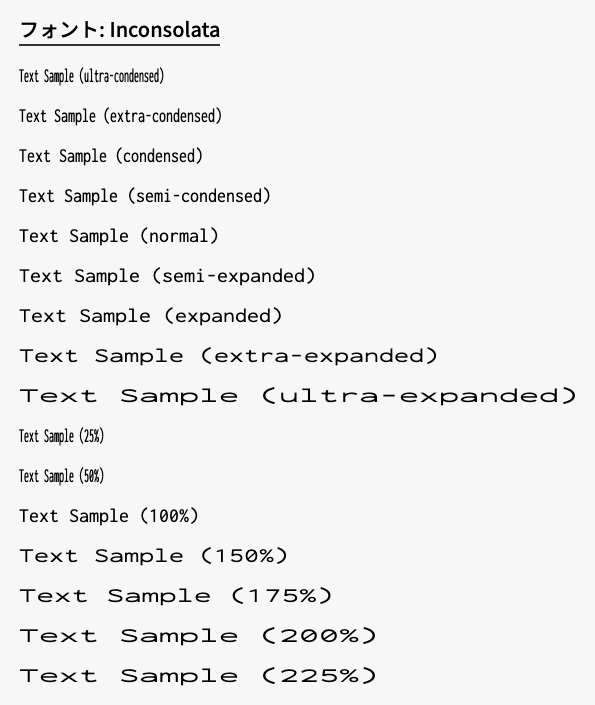
使用例2: フォント「Inconsolata」に表示幅を指定する
フォント「Inconsolata」に対して、font-stretchプロパティで幅を指定している例です。
(例ではGoogle Fontsの「Inconsolata」をダウンロードし、woff形式に変換したフォントを使用しています。
「Inconsolata」が対応している幅は50%〜200%です。
font-stretchプロパティでも50%以下を指定してもそれより狭い幅にはならず、反対に200%以上の幅を指定した場合も同様に200%の幅までしか広くなりません。
CSS コード例
@font-face {
src: url("./fonts/Inconsolata/Inconsolata.woff") format("woff");
font-family:'Inconsolata';
font-style: normal;
font-weight: 100 900;
font-variation-settings: "wght" 375;
font-stretch: 1% 500%;
}
.sample2 p {
margin-bottom: 20px;
font-family: 'Inconsolata';
}
.sample2 .text1 {
font-stretch: ultra-condensed;
}
.sample2 .text2 {
font-stretch: extra-condensed;
}
.sample2 .text3 {
font-stretch: condensed;
}
.sample2 .text4 {
font-stretch: semi-condensed;
}
.sample2 .text5 {
font-stretch: normal;
}
.sample2 .text6 {
font-stretch: semi-expanded;
}
.sample2 .text7 {
font-stretch: expanded;
}
.sample2 .text8 {
font-stretch: extra-expanded;
}
.sample2 .text9 {
font-stretch: ultra-expanded;
}
.sample2 .text10 {
font-stretch: 25%; /* 50%の幅で表示される
}
.sample2 .text11 {
font-stretch: 50%;
}
.sample2 .text12 {
font-stretch: 100%;
}
.sample2 .text13 {
font-stretch: 150%;
}
.sample2 .text14 {
font-stretch: 175%;
}
.sample2 .text15 {
font-stretch: 200%;
}
.sample2 .text16 {
font-stretch: 225%; /* 200%の幅で表示される
}HTML コード例
<div class="sample2">
<h1>フォント: Inconsolata</h1>
<p class="text1">Text Sample (ultra-condensed)</p>
<p class="text2">Text Sample (extra-condensed)</p>
<p class="text3">Text Sample (condensed)</p>
<p class="text4">Text Sample (semi-condensed)</p>
<p class="text5">Text Sample (normal)</p>
<p class="text6">Text Sample (semi-expanded)</p>
<p class="text7">Text Sample (expanded)</p>
<p class="text8">Text Sample (extra-expanded)</p>
<p class="text9">Text Sample (ultra-expanded)</p>
<p class="text10">Text Sample (25%)</p>
<p class="text11">Text Sample (50%)</p>
<p class="text12">Text Sample (100%)</p>
<p class="text13">Text Sample (150%)</p>
<p class="text14">Text Sample (175%)</p>
<p class="text15">Text Sample (200%)</p>
<p class="text16">Text Sample (225%)</p>
</div>
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。