最終更新日:
公開日:
リファレンス
CSS
フロート
floatプロパティ
ブロック要素の回り込み位置を指定するプロパティです。
-
初期値
none
-
継承
不可
-
適用できる要素
全要素
値
次のような値を設定することができます。
- none – 回り込みなし。初期値。
- left – 指定した要素を左に配置し、続く要素を右へ回り込みさせる。
- right – 指定した要素を右に配置し、続く要素を左へ回り込みさせる。
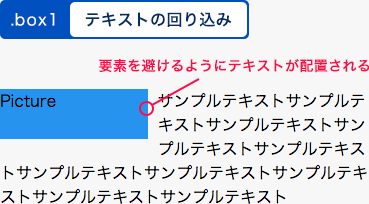
パターン1
要素に「left」を指定し、続くテキストを回り込みさせた例です。
CSSコード例
<style type="text/css">
.box1 .element1 {
float: left;
margin-right: 10px;
}
</style>
<div class="box1">
<p class="element1">Picture</p>
<p class="element2">サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト</p>
</div>表示例:

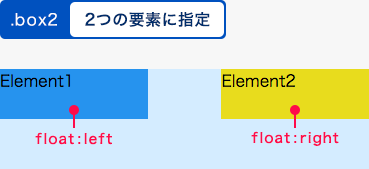
パターン2
2つの要素に対し、それぞれ「left」と「right」を指定した例です。インライン要素ではありませんが、floatプロパティを使うことで要素を横並びにすることが可能です。
CSSコード例
<style type="text/css">
.box2 .element1 {
float: left;
}
.box2 .element2 {
float: right;
}
</style>
<div class="box2">
<p class="element1">Element1</p>
<p class="element2">Element2</p>
</div>表示例:

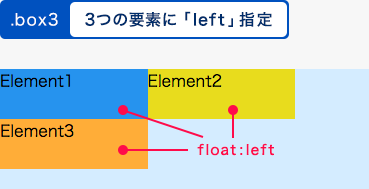
パターン3
3つの要素に「left」を指定した例です。インライン要素のように、親要素に収まる範囲で左寄せに並びます。
CSSコード例
<style type="text/css">
.box3 .element1 {
float: left;
}
.box3 .element2 {
float: left;
}
.box3 .element3 {
float: left;
}
</style>
<div class="box3">
<p class="element1">Element1</p>
<p class="element2">Element2</p>
<p class="element3">Element3</p>
</div>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。