最終更新日:
公開日:
リファレンス
CSS
コラム スパン
column-spanプロパティ
段組が適用されている要素の子要素について、段組を跨いで表示したい場合に使用するプロパティです。
-
初期値
none
-
継承
不可
-
適用できる要素
絶対配置、回り込み指定がされていないブロックレベル要素
値
次の形式で値を指定することができます。
- none – 通常の段組として表示。初期値。
- all – 段組をまたいで表示。
使用例
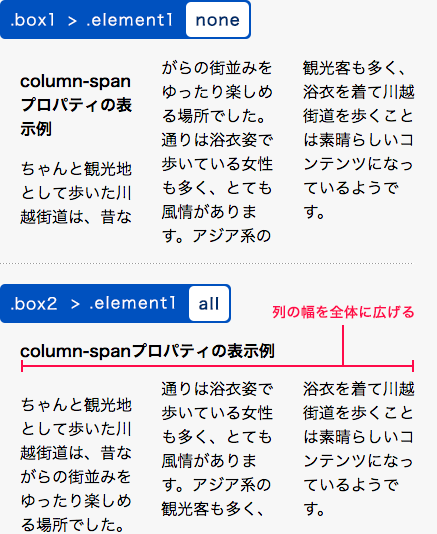
上から段組を跨がない表示である「none」、跨いだ表示をする「all」とそれぞれ指定した例です。
CSSコード例
<style>
.box1 {
-moz-column-count: 3;
column-count: 3;
-moz-column-gap: normal;
column-gap: normal;
}
.box1 .element1 {
column-span: none;
font-size: 100%;
}
.box2 {
-moz-column-count: 3;
column-count: 3;
-moz-column-gap: normal;
column-gap: normal;
}
.box2 .element1 {
column-span: all;
font-size: 100%;
}
</style>
<section class="box1">
<h1 class="element1"> column-spanプロパティの表示例</h1>
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。アジア系の観光客も多く、浴衣を着て川越街道を歩くことは素晴らしいコンテンツになっているようです。</p>
</section>
<section class="box2">
<h1 class="element1"> column-spanプロパティの表示例</h1>
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。アジア系の観光客も多く、浴衣を着て川越街道を歩くことは素晴らしいコンテンツになっているようです。</p>
</section>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。