最終更新日:
公開日:
リファレンス
CSS
コラム ルール スタイル
column-rule-styleプロパティ
段組の間に表示する線のスタイルを指定するプロパティです。
-
初期値
none
-
継承
不可
-
適用できる要素
段組の要素
値
次の値を指定することができます。
2016年9月時点では、Firefoxで使用するにはベンダープレフィックス「-moz-」をつける必要があります。
- none – 線を表示しない。初期値。
- hidden – 線を表示しない。
- dashed – 点線を表示。
- dotted – 細かい点線を表示。
- solid – 1本の実線を表示。
- double – 2本の実線を表示。
- groove – 立体的に凹みのある線を表示。
- ridge – 立体的な線を表示。「groove」とは反対に凸みが出る。
- inset – 立体的に凹みのある線を表示。
- outset – 立体的に凸みのある線を表示。
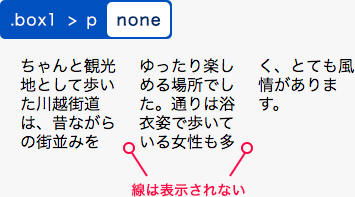
パターン1
値に「none」(初期値)を指定している例です。線は表示されません。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box1 p {
-moz-column-rule-style: none;
-moz-column-rule-color: #239fff;
column-rule-style: none;
column-rule-color: #239fff;
}
</style>
<section class="box1">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

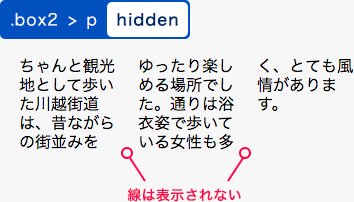
パターン2
値に「hidden」を指定している例です。線は表示されません。「none」との違いは、テーブル要素における境界衝突の解決方法です。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box2 p {
-moz-column-rule-style: hidden;
-moz-column-rule-color: #239fff;
column-rule-style: hidden;
column-rule-color: #239fff;
}
</style>
<section class="box2">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

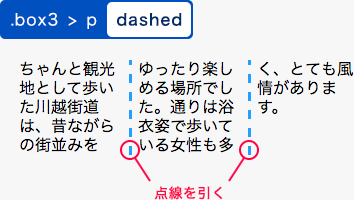
パターン3
値に「dashed」を指定している例です。点線が表示されます。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box3 p {
-moz-column-rule-style: dashed;
-moz-column-rule-color: #239fff;
column-rule-style: dashed;
column-rule-color: #239fff;
}
</style>
<section class="box3">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

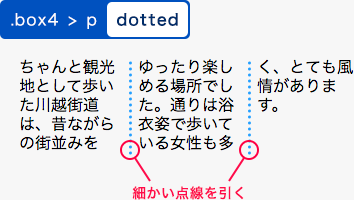
パターン4
値に「dotted」を指定している例です。細かい点線が表示されます。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box4 p {
-moz-column-rule-style: dotted;
-moz-column-rule-color: #239fff;
column-rule-style: dotted;
column-rule-color: #239fff;
}
</style>
<section class="box4">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

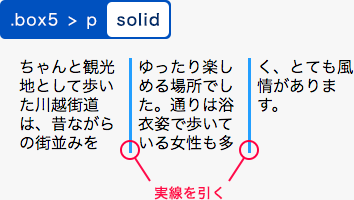
パターン5
値に「solid」を指定している例です。実線が表示されます。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box5 p {
-moz-column-rule-style: solid;
-moz-column-rule-color: #239fff;
column-rule-style: solid;
column-rule-color: #239fff;
}
</style>
<section class="box5">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

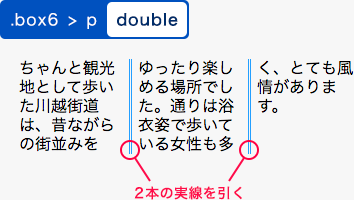
パターン6
値に「double」を指定している例です。2本の実線が表示されます。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box6 p {
-moz-column-rule-style: double;
-moz-column-rule-color: #239fff;
column-rule-style: double;
column-rule-color: #239fff;
}
</style>
<section class="box6">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

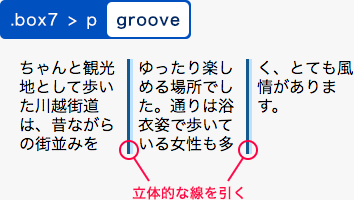
パターン7
値に「groove」を指定している例です。立体的な線が表示されます。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box7 p {
-moz-column-rule-style: groove;
-moz-column-rule-color: #239fff;
column-rule-style: groove;
column-rule-color: #239fff;
}
</style>
<section class="box7">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

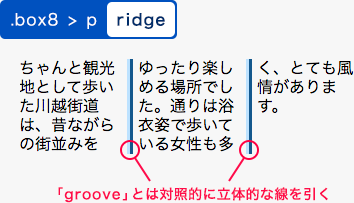
パターン8
値に「ridge」を指定している例です。「groove」とは対照的となる、立体的な線が表示されます。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box8 p {
-moz-column-rule-style: ridge;
-moz-column-rule-color: #239fff;
column-rule-style: ridge;
column-rule-color: #239fff;
}
</style>
<section class="box8">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

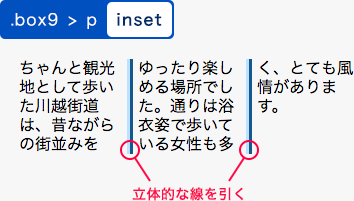
パターン9
値に「inset」を指定している例です。立体的な線が表示されます。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box9 p {
-moz-column-rule-style: inset;
-moz-column-rule-color: #239fff;
column-rule-style: inset;
column-rule-color: #239fff;
}
</style>
<section class="box9">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

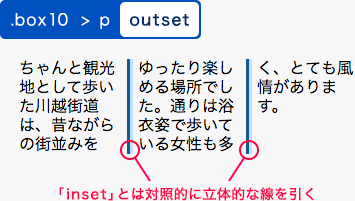
パターン10
値に「outset」を指定している例です。「inset」とは対照的となる、立体的な線が表示されます。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box10 p {
-moz-column-rule-style: outset;
-moz-column-rule-color: #239fff;
column-rule-style: outset;
column-rule-color: #239fff;
}
</style>
<section class="box10">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。