最終更新日:
公開日:
リファレンス
CSS
コラム ルール カラー
column-rule-colorプロパティ
段組の間に表示する線の色を指定するプロパティです。
-
初期値
colorプロパティの値
-
継承
不可
-
適用できる要素
段組の要素
値
次の形式で値を指定することができます。
2016年9月時点では、Firefoxで使用するにはベンダープレフィックス「-moz-」をつける必要があります。
- 指定なし – colorプロパティの値を継承。初期値。
- カラーコード – 段組の間に細い線を表示。
- カラー名 – 段組の間に細い線を表示。
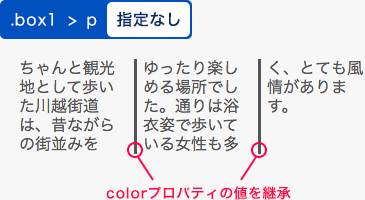
パターン1
値を指定しない例です。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box1 p {
-moz-column-rule-style: solid;
column-rule-style: solid;
}
</style>
<section class="box1">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

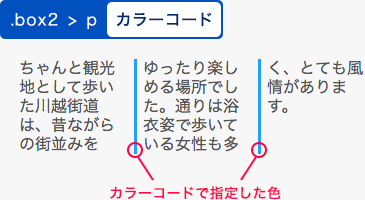
パターン2
値をカラーコードで指定している例です。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box2 p {
-moz-column-rule-style: solid;
-moz-column-rule-color: #239fff;
column-rule-style: solid;
column-rule-color: #239fff;
}
</style>
<section class="box2">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

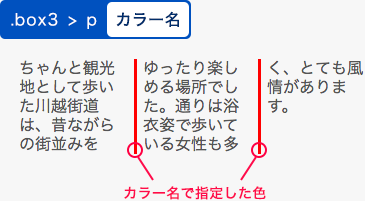
パターン3
値をカラー名で指定している例です。
CSSコード例
<style>
section p {
-moz-column-count: 3;
column-count: 3;
}
.box3 p {
-moz-column-rule-style: solid;
-moz-column-rule-color: red;
column-rule-style: solid;
column-rule-color: red;
}
</style>
<section class="box3">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。