最終更新日:
公開日:
リファレンス
CSS
クリップ
clipプロパティ
要素を部分的に切り取って表示するプロパティです。
-
初期値
auto
-
継承
不可
-
適用できる要素
positionプロパティによって位置指定された要素
値
次の値を指定することができます。このプロパティの値を反映するには、positionプロパティで親要素の「relative」に対して絶対配置を行う必要があります。
- auto – 通常の表示。初期値
- rect – 4つの値を「,(コンマ)」区切り、または「 (半角スペース)」区切りで指定。単位は「px」や「em」など任意で指定可能。
例
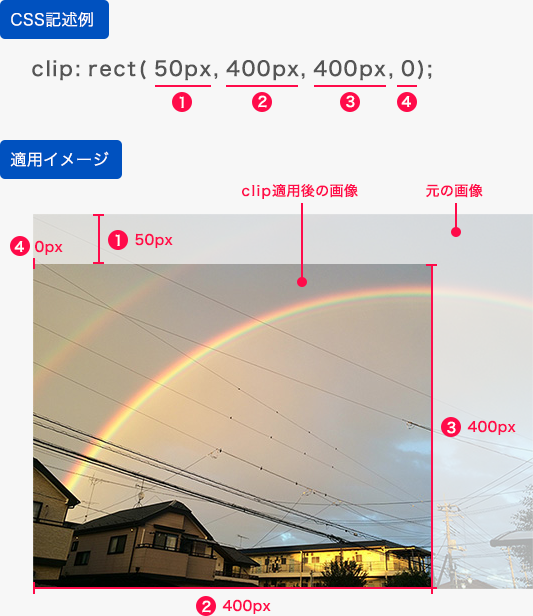
値を「rect」、数値を「px」で指定している例です。
CSSコード例
<style>
.box1 {
position: relative;
}
.box1 img {
position: absolute;
top: 0;
right: 0;
clip: rect( 50px, 400px, 400px, 0);
}
</style>
<section class="box1">
<h1>綺麗な虹</h1>
<img src="../images/rainbow.jpg" alt="ダブルの虹">
<p>台風が去った後に外へ出てみたら<br>空に綺麗な虹が架かっていました。<br>こんなにくっきりと見えたことは初めて。</p>
</section>表示例:

記述したCSSに対し、下図のようなイメージで表示に適用されます。

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。