最終更新日:
公開日:
リファレンス
CSS
キャプション サイド
caption-sideプロパティ
テーブルにおけるcaption要素の位置を決めるプロパティです。
-
初期値
top
-
継承
継承あり
-
適用できる要素
caption要素
値
次の値を指定することができます。
- top – キャプションをテーブルの上に表示。初期値
- bottom – キャプションをテーブルの下に表示。
- inherit – 親要素の設定を継承。
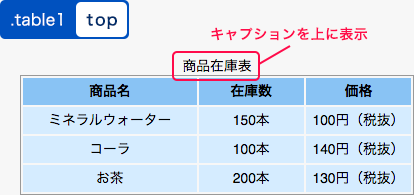
パターン1
値に「top」(初期値)を指定している例です。キャプションはテーブルの上に表示されます。
CSSコード例
<style>
.table1 {
caption-side: top;
}
</style>
<table class="table1">
<caption>商品在庫表</caption>
<tr>
<th class="product_name">商品名</th>
<th class="product_num">在庫数</th>
<th class="product_price">価格</th>
</tr>
<tr>
<td>ミネラルウォーター</td>
<td>150本</td>
<td>100円(税抜)</td>
</tr>
<tr>
<td>コーラ</td>
<td>100本</td>
<td>140円(税抜)</td>
</tr>
<tr>
<td>お茶</td>
<td>200本</td>
<td>130円(税抜)</td>
</tr>
</table>表示例:

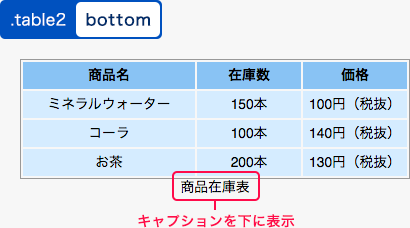
パターン2
値に「bottom」を指定している例です。キャプションをテーブルの下に表示します。
CSSコード例
<style>
.table2 {
caption-side: bottom;
}
</style>
<table class="table2">
<caption>商品在庫表</caption>
<tr>
<th class="product_name">商品名</th>
<th class="product_num">在庫数</th>
<th class="product_price">価格</th>
</tr>
<tr>
<td>ミネラルウォーター</td>
<td>150本</td>
<td>100円(税抜)</td>
</tr>
<tr>
<td>コーラ</td>
<td>100本</td>
<td>140円(税抜)</td>
</tr>
<tr>
<td>お茶</td>
<td>200本</td>
<td>130円(税抜)</td>
</tr>
</table>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。