最終更新日:
公開日:
リファレンス
CSS
ブレイク インサイド
break-insideプロパティ
段組みの中のブロックレベル要素に対し、ブロック内での印刷時の改ページや段の区切り方を指定するプロパティです。
-
初期値
auto
-
継承
不可
-
適用できる要素
ブロックレベル要素
値
次の値を指定することができます。「改ページ」は印刷時に適用されます。
2016年9月時点では、Firefoxは対応していません。
- auto – 改ページや段の区切りを指定しない。初期値。
- avoid – 改ページや段の区切りを行わないようにする。
- avoid-page – 改ページをしないようにする。
- avoid-column – 段の区切りをしないようにする。
使用例
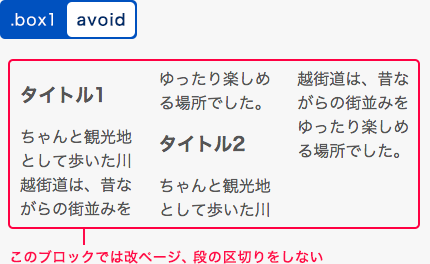
値に「avoid」を指定している例です。指定したsection要素内では改ページ、段の区切りが発生しなくなります。
CSSコード例
<style>
section {
column-count: 3;
}
.box1 {
break-inside: avoid;
}
</style>
<section class="box1">
<h2>タイトル1</h2>
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。</p>
<h2>タイトル2</h2>
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。</p>
</section>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。