最終更新日:
公開日:
リファレンス
CSS
ボックス サイジング
box-sizingプロパティ
ボックス幅、高さの算出方法を指定するプロパティです。
-
初期値
content-box
-
継承
不可
-
適用できる要素
width、heightを指定できる要素
値
次の値を設定することができます。
- content-box – ボックスの幅、高さにボーダー、余白を含まない。初期値。
- border-box – ボックスの幅、高さにボーダー、余白を含む。
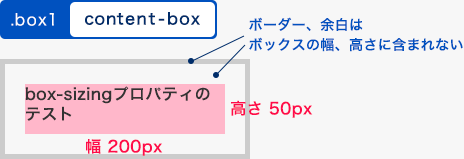
パターン1
「content-box」を指定した場合の例です。
CSSコード例
<style type="text/css">
.box1 {
padding: 20px;
width: 200px;
height: 50px;
box-sizing: content-box;
border: 5px solid #ccc;
}
</style>
<p class="box1">box-sizingプロパティのテスト</p>表示例:

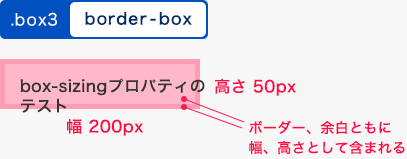
パターン2
「border-box」を指定した場合の例です。
CSSコード例
<style type="text/css">
.box3 {
padding: 20px;
width: 200px;
height: 50px;
box-sizing: border-box;
border: 5px solid #ccc;
}
</style>
<p class="box3">box-sizingプロパティのテスト</p>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。