最終更新日:
公開日:
リファレンス
CSS
ボックス シャドウ
box-shadowプロパティ
要素に影をつけるためのプロパティです。
-
初期値
none
-
継承
不可
-
適用できる要素
全要素
値
影の位置、ぼかし具合、広さ、影の色を順に指定していきます。影の位置は最低限指定する必要があります。
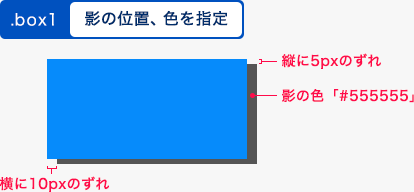
パターン1
次の例では影の位置、色を指定しています。1つ目の値はx軸のずれ、2つ目の値はy軸のずれ、3つ目の値は色です。色を指定しなかった場合、影は初期値である真っ白(#ffffff)になります。
CSSコード例
<style type="text/css">
.box1 {
box-shadow: 10px 5px #555;
}
</style>
<div class="box1"></div>表示例:

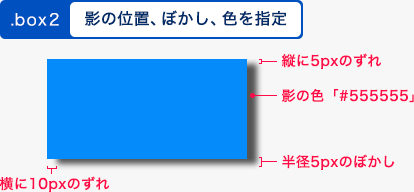
パターン2
次の例では影の位置、ぼかし、色を指定しています。1つ目の値はx軸のずれ、2つ目の値はy軸のずれ、3つ目の値はぼかしの半径、4つ目の値は色です。
CSSコード例
<style type="text/css">
.box2 {
box-shadow: 10px 5px 5px #555;
}
</style>
<div class="box2"></div>表示例:

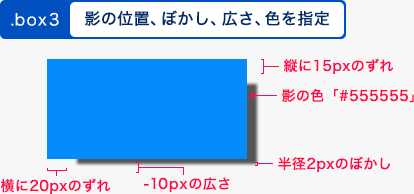
パターン3
次の例では影の位置、ぼかし、広さ、色の4つを指定しています。
4つ目の数値「10px」が広さの指定です。標準では影の広さは要素と同じサイズですが、ここで指定した値を足して大きくしたり、逆に引いて小さくすることが可能です。
CSSコード例
<style type="text/css">
.box3 {
box-shadow: 20px 15px 2px 10px #555;
}
</style>
<div class="box3"></div>表示例:

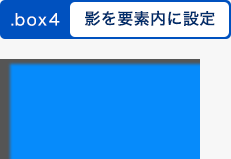
パターン4
値に「inset」を指定することで、要素内に影を敷くことができます。値の指定の順番は影の位置、ぼかし、広さ、色、insetとなります。
CSSコード例
<style type="text/css">
.box4 {
box-shadow: 20px 15px 2px -10px #555 inset;
}
</style>
<div class="box4"></div>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。