最終更新日:
公開日:
リファレンス
CSS
ボックス デコレーション ブレーク
box-decoration-breakプロパティ
行の改行などで要素が分割される際の表示方法を指定するプロパティです。
-
初期値
splice
-
継承
不可
-
適用できる要素
全要素
値
次の値を指定することができます。
2016年9月現在、IEでは対応していません。
- slice – 改行で要素が区切られても1つの要素として扱う。初期値
- clone – 改行で要素が区切られたら別個の要素として扱う。
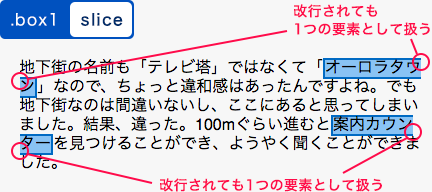
パターン1
値に「slice」(初期値)を指定している例です。
CSSコード例
<style>
.box1 span {
box-decoration-break: slice;
border: 1px solid #006ac3;
background: #89c3f4;
}
</style>
<p class="box1">地下街の名前も「テレビ塔」ではなくて「<span>オーロラタウン</span>」なので、ちょっと違和感はあったんですよね。でも地下街なのは間違いないし、ここにあると思ってしまいました。結果、違った。100mぐらい進むと<span>案内カウンター</span>を見つけることができ、ようやく聞くことができました。</p>表示例:

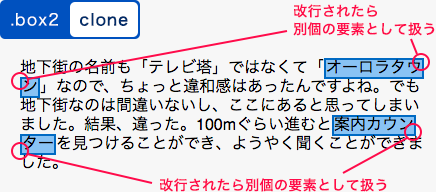
パターン2
値に「clone」を指定している例です。
CSSコード例
<style>
.box2 span {
box-decoration-break: clone;
border: 2px solid #006ac3;
background: #89c3f4;
}
</style>
<p class="box2">地下街の名前も「テレビ塔」ではなくて「<span>オーロラタウン</span>」なので、ちょっと違和感はあったんですよね。でも地下街なのは間違いないし、ここにあると思ってしまいました。結果、違った。100mぐらい進むと<span>案内カウンター</span>を見つけることができ、ようやく聞くことができました。</p>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。