最終更新日:
公開日:
リファレンス
CSS
ボーダー コラプス
border-collapseプロパティ
テーブル要素・インラインテーブル要素について、セルとセルの間に空白を開けるかを調整するためのプロパティです。
-
初期値
separate
-
継承
継承あり
-
適用できる要素
テーブル要素、インラインテーブル要素
値
次の値を指定することができます。
- separate – セルとセルの間に空白を開ける。初期値
- collapse – セルとセルの間の空白を詰める。
以前はtable要素のcellspacing属性でも同じようにセルとセルの間の空白を調整することが可能でしたが、HTML5以降はこの属性が廃止され、border-collapseプロパティとborder-spacingプロパティで調整するようになりました。
パターン1
値に「separate」(初期値)を指定している例です。表示例のように、セルとセルの間に空白が空きます。
空白の広さはborder-spacingプロパティで指定することができます。
CSSコード例
<style>
.table1 {
border-collapse: separate;
}
</style>
<table class="table1">
<tr>
<th class="product_name">商品名</th>
<th class="product_num">在庫数</th>
<th class="product_price">価格</th>
</tr>
<tr>
<td>ミネラルウォーター</td>
<td>150本</td>
<td>100円(税抜)</td>
</tr>
<tr>
<td>コーラ</td>
<td>100本</td>
<td>140円(税抜)</td>
</tr>
<tr>
<td>お茶</td>
<td>200本</td>
<td>130円(税抜)</td>
</tr>
<tr>
<td>レモンティー</td>
<td>100本</td>
<td>120円(税抜)</td>
</tr>
</table>表示例:

パターン2
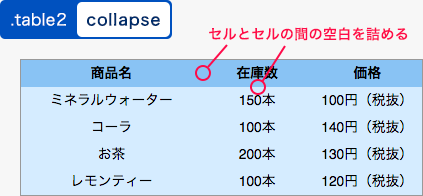
値に「collapse」を指定している例です。セルとセルの間は詰めて表示されます。
CSSコード例
<style>
.table2 {
border-collapse: collapse;
}
</style>
<table class="table2">
<tr>
<th class="product_name">商品名</th>
<th class="product_num">在庫数</th>
<th class="product_price">価格</th>
</tr>
<tr>
<td>ミネラルウォーター</td>
<td>150本</td>
<td>100円(税抜)</td>
</tr>
<tr>
<td>コーラ</td>
<td>100本</td>
<td>140円(税抜)</td>
</tr>
<tr>
<td>お茶</td>
<td>200本</td>
<td>130円(税抜)</td>
</tr>
<tr>
<td>レモンティー</td>
<td>100本</td>
<td>120円(税抜)</td>
</tr>
</table>表示例:

こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。