最終更新日:
公開日:
レシピ
レイアウト
テキストとアイコン画像の表示位置を揃える
テキストとアイコンの表示位置を、CSSのvertical-alignプロパティを使って調整する方法を解説します。
この記事のポイント
- テキストとアイコン画像の表示ズレを解消する
目次
テキストとアイコン画像の表示位置を整える
テキストの中にインラインで画像を入れることがありますが、その時にアイコン画像とテキストの位置が気になることがあります。


少し細かい部分ですが、CSSを使って表示位置を調整していきます。
vertical-alignプロパティで調整する
まずはアイコン画像(img要素)にvertical-alignプロパティを適用して位置を調整します。
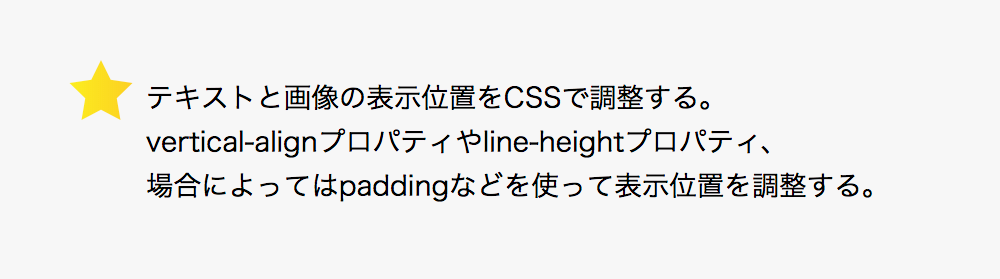
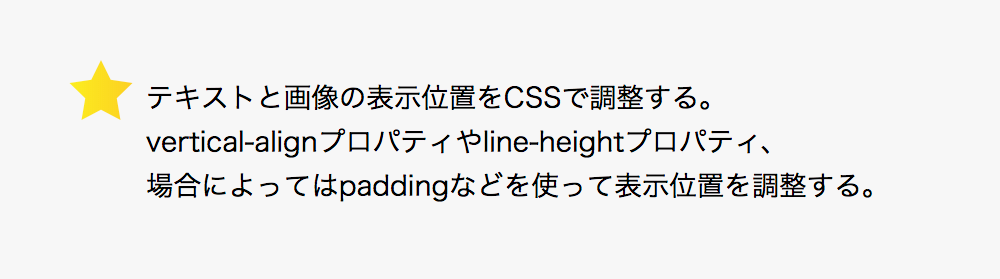
まずは何も調整してないコードから。
調整前のコード例
<style>
p {
margin-left: 2.8em;
text-indent: -2.8em;
font-size: 86%;
line-height: 1.6em;
}
p img {
margin-right: 7px;
height: 30px;
}
</style>
<p><img src="./images/star.svg">テキストと画像の表示位置をCSSで調整する。<br>vertical-alignプロパティやline-heightプロパティ、<br>場合によってはpaddingなどを使って表示位置を調整する。</p>
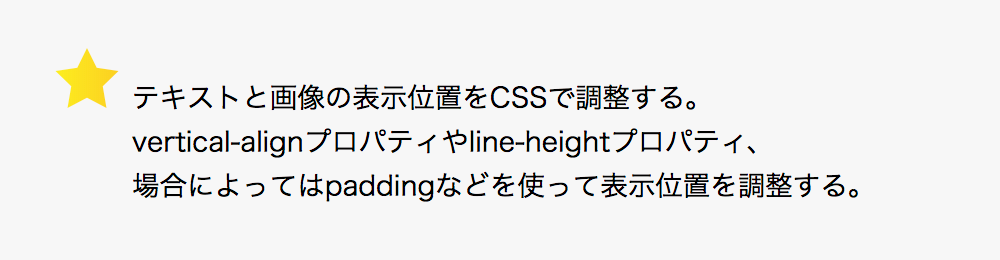
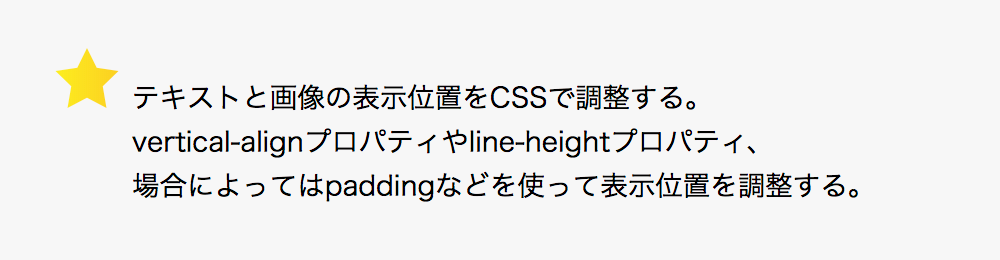
続いて、img要素にvertical-alignプロパティを使って表示位置を調整適していきます。
調整後のコード例
<style>
p {
margin-left: 2.8em;
text-indent: -2.8em;
font-size: 86%;
line-height: 1.6em;
}
p img {
margin-right: 7px;
height: 30px;
vertical-align: bottom;
}
</style>
<p><img src="./images/star.svg">テキストと画像の表示位置をCSSで調整する。<br>vertical-alignプロパティやline-heightプロパティ、<br>場合によってはpaddingなどを使って表示位置を調整する。</p>
padding-topプロパティで調整する
先ほどはテキストよりもアイコン画像の方が大きかったですが、次は逆にテキストの方が大きい場合の表示調整を行っていきます。
調整前のコード例
<style>
h1 {
padding-top: 20px;
font-size: 200%;
color: #447ed1;
}
h1 img {
margin: 0 10px;
width: 15px;
}
</style>
<h1>HTML<img src="./images/icon_cross_navy.svg" alt="">CSS</h1>
テキストに対し、画像がやや下に表示されています。
今回はアイコン画像(img要素)にpadding-bottomプロパティを適用して画像の下に余白を作り、表示位置を調整していきます。
調整後のコード例
<style>
h1 {
padding-top: 20px;
font-size: 200%;
color: #447ed1;
}
h1 img {
margin: 0 10px;
padding-bottom: 5px;
width: 15px;
}
</style>
<h1>HTML<img src="./images/icon_cross_navy.svg" alt="">CSS</h1>
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。