概要
前回はお問い合わせフォームの入力ページを作成しました。
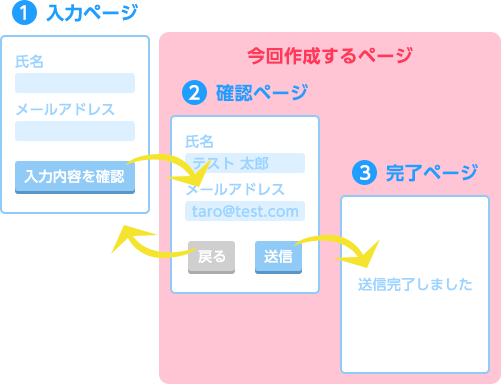
今回は確認ページと完了ページを作成していきます。

なお、今回使用するコードは前回までに作成したものを使うことを前提としています。
前回のページ:vol.1 フォームの基本構造を作成する
前回作成したコードはこちら:vol.1のサンプルコード - GitHub
確認ページを作成する
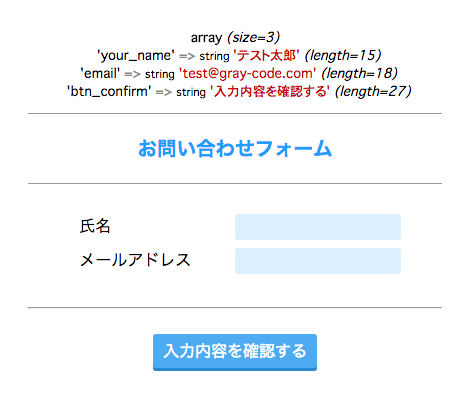
前回、フォームへ入力した値をダンプ出力して確認しました。

出力されたデータには、「氏名」であるyour_name、「メールアドレス」のemail、そして「入力内容を確認するボタン」のbtn_confirmが含まれています。
まずはこのデータを使って、ボタンが押されたことで確認ページへ進むロジックを書いていきましょう。
index.phpを開いて、次のコードを追加してください。
赤色の箇所が新しく追加するコードです。
index.php
<?php
var_dump($_POST);
// 変数の初期化
$page_flag = 0;
if( !empty($_POST['btn_confirm']) ) {
$page_flag = 1;
}
?>
<!DOCTYPE>
<html lang="ja">
<head>
<title>お問い合わせフォーム</title>
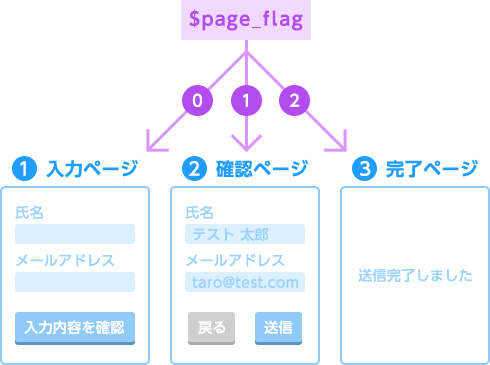
--- HTMLコードが続く ---変数$page_flagが、入力ページや確認ページの表示をスイッチするフラグになります。

その下のif文では、フォームデータの中に$_POST['btn_confirm']が含まれているかを、empty関数を使って判定しています。
もしこのデータが含まれていたら「入力内容を確認する」ボタンが押されたことになるので、確認ページへ進めるように$page_flagへ「1」をセットします。
続いて、表示部分をスイッチさせるためにif文を加えていきます。
h1要素以降に、次のコードを追加してください。
index.php
<body>
<h1>お問い合わせフォーム</h1>
<?php if( $page_flag === 1 ): ?>
// ここに確認ページが入る
<?php else: ?>
<form method="post" action="">
<div class="element_wrap">
<label>氏名</label>
<input type="text" name="your_name" value="">
</div>
<div class="element_wrap">
<label>メールアドレス</label>
<input type="text" name="email" value="">
</div>
<input type="submit" name="btn_confirm" value="入力内容を確認する">
</form>
<?php endif; ?>
</body>
</html>前回までに作成した入力ページはelse文で囲みます。
続いて、確認ページのHTMLを追記します。
index.php
<?php if( $page_flag === 1 ): ?>
<form method="post" action="">
<div class="element_wrap">
<label>氏名</label>
<p><?php echo $_POST['your_name']; ?></p>
</div>
<div class="element_wrap">
<label>メールアドレス</label>
<p><?php echo $_POST['email']; ?></p>
</div>
<input type="submit" name="btn_back" value="戻る">
<input type="submit" name="btn_submit" value="送信">
<input type="hidden" name="your_name" value="<?php echo $_POST['your_name']; ?>">
<input type="hidden" name="email" value="<?php echo $_POST['email']; ?>">
</form>
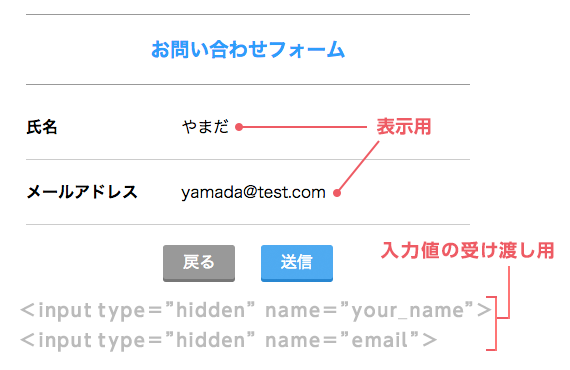
<?php else: ?>確認ページでは、「氏名」「メールアドレス」をそれぞれ「表示用」と「受け渡し用」の2種類に分けて出力しています。

以上で確認ページの追加は完了です。
完了ページを作成する
同じ要領で完了ページを追加していきます。
index.php
// 変数の初期化
$page_flag = 0;
if( !empty($_POST['btn_confirm']) ) {
$page_flag = 1;
} elseif( !empty($_POST['btn_submit']) ) {
$page_flag = 2;
}
?>if文にelseif文を追加し、条件式ではempty関数を使い、$_POST['btn_submit']の値が渡されているか確認を行います。
もし受け取っていた場合は、完了ページを表示するために$page_flagに「2」を代入します。
続いて、完了ページのHTMLを追加します。
完了ページはシンプルに受付完了メッセージを表示するだけです。
index.php
<?php if( $page_flag === 1 ): ?>
// 確認ページのHTML
<?php elseif( $page_flag === 2 ): ?>
<p>送信が完了しました。</p>
<?php else: ?>
// 入力ページのHTML
<?php endif; ?>
$page_flagの値をチェックし、「2」の場合に完了ページを出力します。
確認ページで「戻るボタン」が押された場合ですが、この時はif文をスルーして$page_flagの値は「0」のままとなり、入力ページが表示されます。
ここまで、フォームで必要になる入力、確認、完了の3ページを用意し、表示するページを切り替える基本構造が完成しました。
次回は完了ページまで進んだ際に、フォームを入力してくれた方へ自動返信メールを送る機能を実装していきます。
今回作成したコードはこちら:vol.2のサンプルコード - GitHub
