属性
- グローバル属性
-
グローバル属性のみ使用することができます。
グローバル属性について詳しくは、「HTMLのグローバル属性」をご覧ください。
使用例
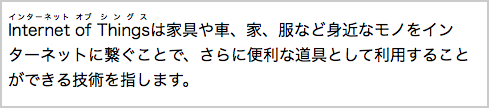
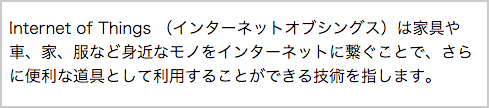
次のコードは、ルビを振りたい単語を「Internet」「of」「Things」と3つの単語に分け、rt要素で各々に対応する「インターネット」「オブ」「シングス」とルビを振っています。
HTML コード例
<p><ruby>
<rb>Internet</rb> <rb>of</rb> <rb>Things</rb>
<rt>インターネット</rt><rt>オブ</rt><rt>シングス</rt>
</ruby>は家具や車、家、服など身近なモノをインターネットに繋ぐことで、さらに便利な道具として利用することができる技術を指します。</p>