文字列の文字数を取得する
文字列の長さはのlengthプロパティから取得することができます。
JavaScript コード例
let string1 = 'cat';
let string2 = 'I like cat.';
let string3 = '猫は可愛い';
console.log(string1.length); // 3
console.log(string2.length); // 11
console.log(string3.length); // 5Stringオブジェクトは配列オブジェクトを継承しているので、配列の長さを取得するのと同じ要領で文字列の長さを取得できることができます。
以下のようにしても同じ値を得ることができます。
JavaScript コード例
let string1 = 'cat';
let string2 = 'I like cat.';
let string3 = '猫は可愛い';
console.log(Array.from(string1).length); // 3
console.log(Array.from(string2).length); // 11
console.log(Array.from(string3).length); // 5入力した文字数をカウントする
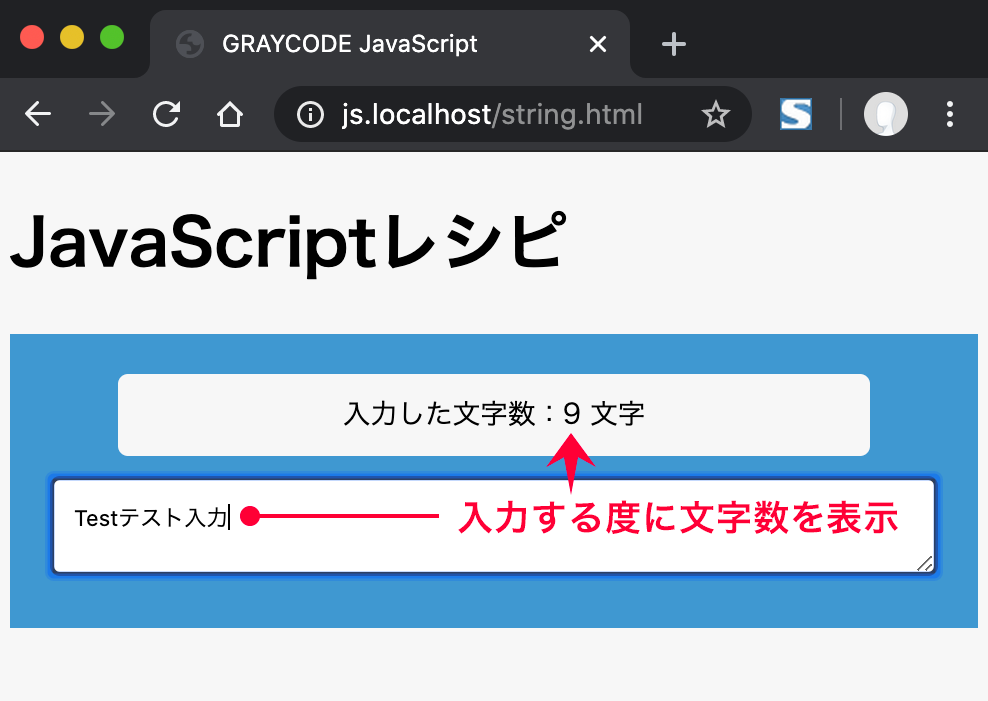
Stringオブジェクトのlengthプロパティを使って、閲覧者がフォームに入力した文字数をリアルタイムで数えることができます。

コードは次のようになります(CSSは省略)。
赤字の箇所がポイントです。
JavaScript コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GRAYCODE JavaScript</title>
<script>
window.addEventListener('DOMContentLoaded', function(){
document.querySelector("textarea").addEventListener("keyup", function(event) {
let value_length = event.target.value.length;
document.getElementById("type-count").textContent = value_length;
});
});
</script>
</head>
<body>
<h1>JavaScriptレシピ</h1>
<section id="content1">
<p>入力した文字数:<span id="type-count">0</span> 文字</p>
<textarea></textarea>
</section>
</body>
</html>この例ではtextarea要素に入力があると文字数を数えて表示しています。
textarea要素にイベントリスナーでキー入力のイベントkeyupを登録し、入力があるたびに処理を実行してリアルタイムで文字数の表示を更新できる仕組みです。
赤字のコードの1行目でまずtextarea要素から文字数を取得します。
そして次の行でid属性「type-count」を持つspan要素に取得した文字数をテキストとしてそのまま入れています。
