要素の配置に便利なfloatプロパティ
floatプロパティを使うと、画像に対してテキストが自然に回り込むような配置にすることができます。
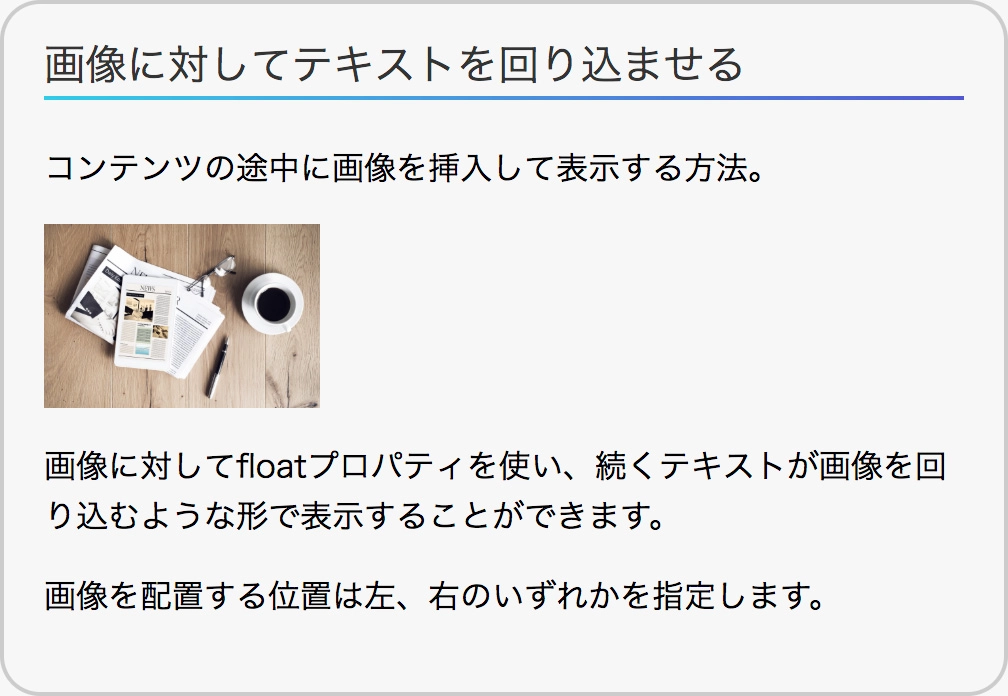
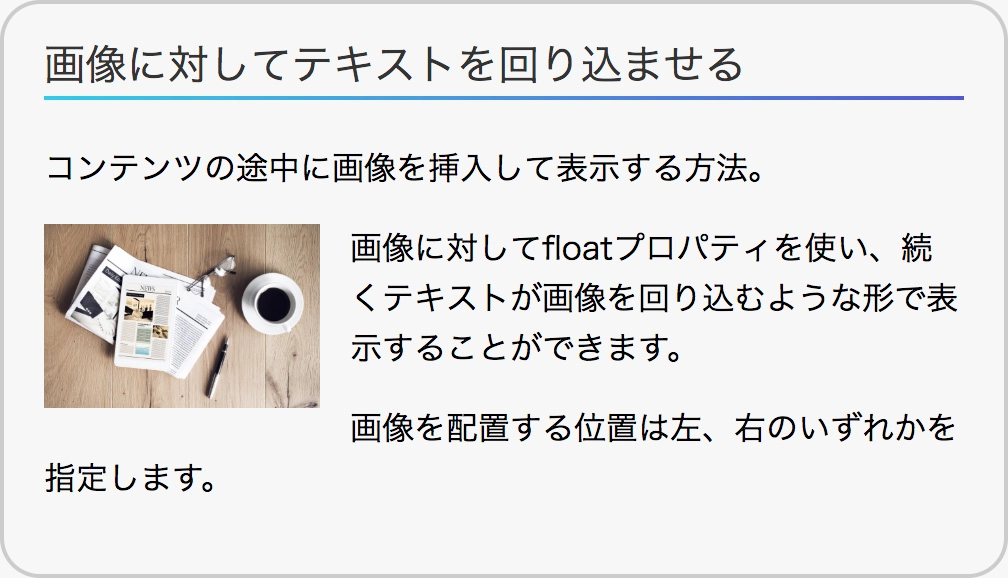
1つ目の表示例はfloatプロパティを適用する前の通常のレイアウト、2つ目はfloatプロパティによる回り込みを適用した表示例です。


HTML コード例
<h2>画像に対してテキストを回り込ませる</h2>
<p>コンテンツの途中に画像を挿入して表示する方法。</p>
<figure><img src="./images/pic_sample.jpg" alt="NEWS"></figure>
<p>画像に対してfloatプロパティを使い、続くテキストが画像を回り込むような形で表示することができます。</p>
<p>画像を配置する位置は左、右のいずれかを指定します。</p>CSS コード例
p {
margin-bottom: 15px;
line-height: 1.6em;
}
figure {
float: left;
margin: 0 15px 15px 0;
width: 30%;
}
figure img {
max-width: 100%;
}figure要素に「float: left;」を適用することで、画像を左側に配置して右側の空間に続くテキストが流れ込むようなレイアウトとなっています。
figure要素にmarginプロパティを適用し、画像の右側&下側に余白を取っているところもポイントです。
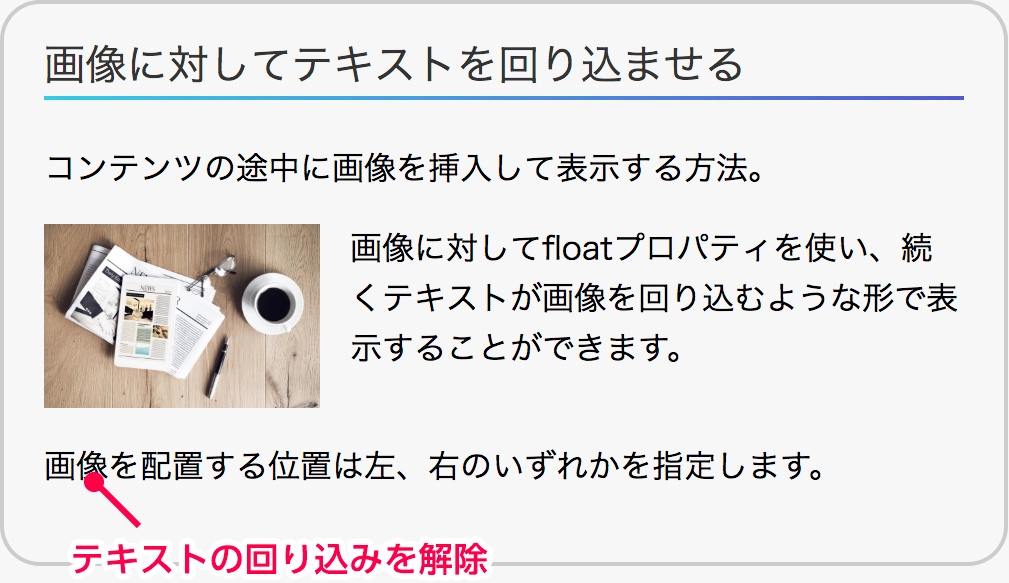
clearプロパティを使ってfloatプロパティによる回り込みを解除する
clearプロパティを使うと、floatプロパティで設定した回り込みを解除することができます。

HTML コード例
<h2>画像に対してテキストを回り込ませる</h2>
<p>コンテンツの途中に画像を挿入して表示する方法。</p>
<figure><img src="./images/pic_sample.jpg" alt="NEWS"></figure>
<p>画像に対してfloatプロパティを使い、続くテキストが画像を回り込むような形で表示することができます。</p>
<p class="float_none">画像を配置する位置は左、右のいずれかを指定します。</p>CSS コード例
p {
margin-bottom: 15px;
line-height: 1.6em;
}
.float_none {
clear: both;
}
figure {
float: left;
margin: 0 15px 15px 0;
width: 30%;
}
figure img {
max-width: 100%;
}class属性に「float_none」をもつテキストは、clearプロパティによってfloatプロパティによる回り込みを解除し、画像の下に表示されるようにしています。
clearプロパティは回り込みによってテキストが中途半端で終わってしまうときや、レイアウトを整える時に使用します。
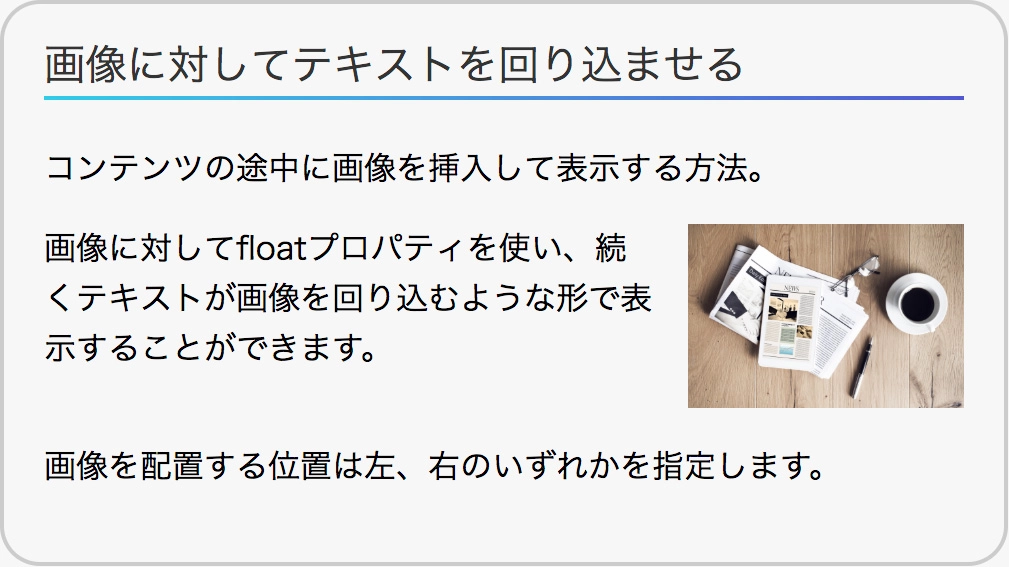
floatプロパティで右側に画像を配置する
最初の例とは正反対に、画像を右側に配置します。
配置自体はfloatプロパティの値を「right」に変更するのみです。

今回はHTMLに変更はないので省略し、CSSのみ紹介します。
CSS コード例
p {
margin-bottom: 15px;
line-height: 1.6em;
}
.float_none {
clear: both;
}
figure {
float: right;
margin: 0 0 15px 15px;
width: 30%;
}
figure img {
max-width: 100%;
}floatプロパティとすぐ下のmarginプロパティの2つを調整しました。
画像は右側に配置されるので、余白を右側から左側に空くように変更しています。
