word-spacingプロパティに指定できる値
word-spacingプロパティには以下の値を設定することができます。
| 値 | 内容 |
|---|---|
| normal | 初期値。フォントが定義する単語の間隔か、ブラウザに準拠した単語の間隔を適用する。 |
| 数値 + 単位(px、rem、em) | 任意の数値と単位で間隔を指定する。 |
もし単語の単位ではなく、1文字単位で間隔を調整したいときはletter-spacingプロパティを使います。
使用例1: アルファベットのテキストに適用
word-spacingプロパティを使用したコードの例と、ブラウザによる表示を紹介していきます。
まずはアルファベットのテキストに対してword-spacingプロパティを適用して、表示を確認していきましょう。
CSS コード例
.sample1 .text1 {
word-spacing: normal;
}
.sample1 .text2 {
word-spacing: 1.0rem;
}
.sample1 .text3 {
word-spacing: 10px;
}HTML コード例
<div class="sample1">
<h2>word-spacing: normal;</h2>
<p class="text1">This is sample text for demo.</p>
</div>
<div class="sample1">
<h2>word-spacing: 1.0rem;</h2>
<p class="text2">This is sample text for demo.</p>
</div>
<div class="sample1">
<h2>word-spacing: 10px;</h2>
<p class="text3">This is sample text for demo.</p>
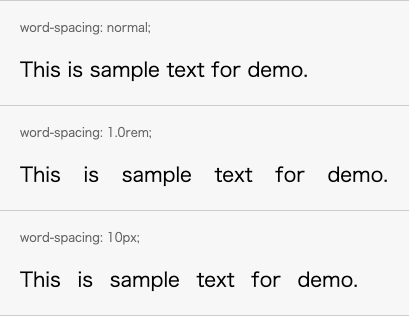
</div>ブラウザで表示してみると以下のようになります。

それぞれのテキストで、単語と単語の間隔がword-spacingプロパティに指定した値が反映されていることを確認できます。
単語間の間隔ではなく、文字単位の間隔を調整できるletter-spacingプロパティを使ったコードは以下のようになります。
CSS コード例
.sample1 .text4 {
letter-spacing: 2px;
}HTML コード例
<div class="sample1">
<h2>letter-spacing: 2px;</h2>
<p class="text4">This is sample text for demo.</p>
</div>ブラウザで表示してみると以下のようになります。

使用例2: 日本語のテキストに適用
word-spacingプロパティはアルファベットのような単語と単語の間にスペースが入るテキストの用途が考えられていますが、半角スペースが入っていれば日本語のテキストにも適用することができます。
CSS コード例
.sample2 .text1 {
word-spacing: 2.0rem;
}
.sample2 .text2 {
word-spacing: 2.0rem;
}
.sample2 .text3 {
word-spacing: 10px;
}HTML コード例
<div class="sample2">
<h2>word-spacing: 2.0em;</h2>
<p class="text1">これは表示確認用テキストです。</p>
</div>
<div class="sample2">
<h2>word-spacing: 2.0em;</h2>
<p class="text2">これは 表示確認用 テキストです。</p>
</div>
<div class="sample2">
<h2>word-spacing: 10px;</h2>
<p class="text3">これは 表示確認用 テキストです。</p>
</div>ブラウザで表示してみると以下のようになります。

2つ目と3つ目の半角スペースで区切ったテキストではword-spacingプロパティが適用されていることを確認できます。
