word-breakプロパティに指定できる値
word-breakプロパティには以下の値を設定することができます。
| 値 | 内容 |
|---|---|
| normal | 標準(ブラウザに準拠)の改行ルールを適用する。 |
| break-all | 単語の途中でも改行を許可する。 |
| keep-all | 単語の途中での改行を禁止する。CJK以外のテキストにおいては、normalと同じ標準のルールを適用する。 |
| break-word | 非推奨の値。overflow-wrapプロパティの値とは無関係に、word-break: normal;と同じ表示になる。 |
使用例
word-breakプロパティを指定するコードと、ブラウザの表示例を確認していきます。
CSS コード例
.sample1 p {
font-size: 18px;
line-height: 1.6;
}
.sample1 .text1 {
word-break: normal;
}
.sample1 .text2 {
word-break: break-all;
}
.sample1 .text3 {
word-break: keep-all;
}
.sample1 .text4 {
word-break: break-word;
}HTML コード例
<div class="sample1 first">
<h2>word-break: normal;</h2>
<p class="text1">こちらの文章はどこで改行されるかを確認するために作成したものになります。supercalifragilisticexpialidocious</p>
</div>
<div class="sample1">
<h2>word-break: break-all;</h2>
<p class="text2">こちらの文章はどこで改行されるかを確認するために作成したものになります。supercalifragilisticexpialidocious</p>
</div>
<div class="sample1">
<h2>word-break: keep-all;</h2>
<p class="text3">こちらの文章はどこで改行されるかを確認するために作成したものになります。supercalifragilisticexpialidocious</p>
</div>
<div class="sample1">
<h2>word-break: break-word;</h2>
<p class="text4">こちらの文章はどこで改行されるかを確認するために作成したものになります。supercalifragilisticexpialidocious</p>
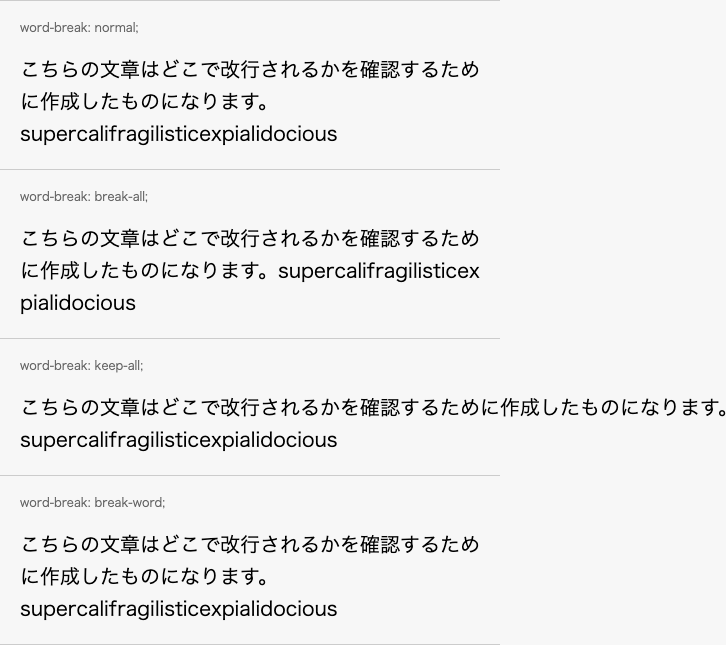
</div>ブラウザで表示してみると以下のようになります。

1つ目の「word-break: normal;」はブラウザに準拠した改行ルールを適用しますが、今回の例では単語が不自然な箇所で改行されないように自動改行が入っていることが確認できます。
現在は非推奨となっている4つ目の「word-break: break-word;」についても同じ表示になります。
2つ目の「word-break: break-all;」は単語の途中であっても強制的に改行します。
テキストの表示幅を優先したいときに便利な設定です。
3つ目の「word-break: keep-all;」は単語の途中の改行は禁止します。
単語の途中で改行が入ると読むづらくなってしまうことがあるため、これを防ぐためには便利な設定です。
ただし、今回のようにテキストの表示幅を出てしまうこともあるため、overflow-wrapプロパティと併用して表示幅を制限するなどの工夫が必要になることがあります。
