まずはブラウザシェアを調べる
HTMLコーディングの対象ブラウザを検討する際に、最も重要な情報はブラウザシェア。
閲覧される確率の高い環境を把握できれば、対応すべきブラウザを絞れるため非常に効率的です。
しかしブラウザは様々なOS(オペレーティングシステム)の上で動いているため、大元の閲覧環境も把握する必要があります。
今回は、ブラウザシェアを調べる際に便利な「statcounter」というサイトのサービスを使って、日本国内におけるブラウザシェアを確認していきます。
Browser Market Share Japan | statcounter
今回は、次の順番でブラウザシェアを確認していきます。
なお、全て2017年7月〜2018年6月までの1年分のデータを参照します。
- プラットフォームシェアの確認
- OSシェアの確認
- ブラウザシェアの確認
対象ブラウザのみ確認したい場合は、ページ下部の「現在の主な対象ブラウザ」へ移動してください。
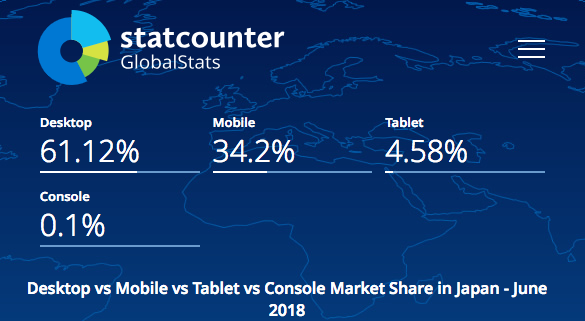
プラットフォームシェアの確認
まず最初に、インターネットのアクセスに使われるプラットフォームから確認していきます。

この結果から、現在ターゲットとなるプラットフォームは次の3つに絞られます。
- パソコン(デスクトップ、ラップトップ)
- モバイル(スマートフォン)
- タブレット
タブレットも5%未満と少なく、場合によっては対象外としても大丈夫かもしれません。
4つ目の「Console」はPlayStationやNintendoSwitchなどのゲーム機を指します。
OSシェアの確認
続いて、プラットフォーム別のOSシェアを確認します。
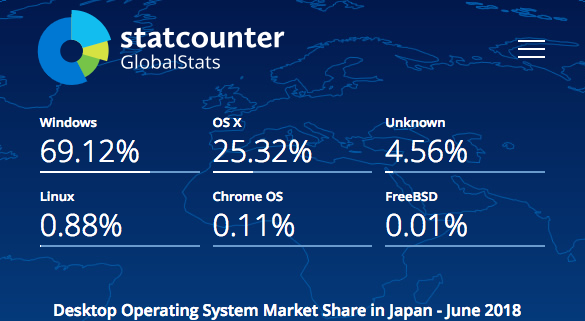
パソコン(デスクトップ、ラップトップ)

パソコンについては、WindowsとMacの2つをカバーする形で大丈夫そうです。
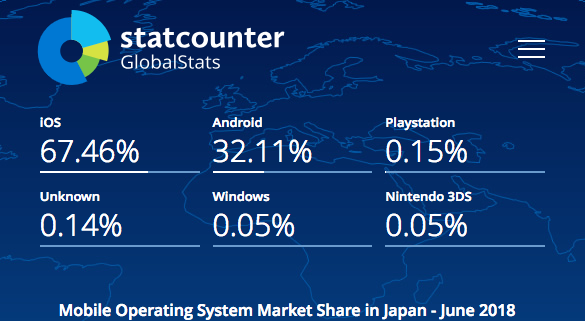
モバイル(スマートフォン)

モバイル環境はより二極化が進んでおり、iOSとAndroidをカバーできれば大丈夫です。
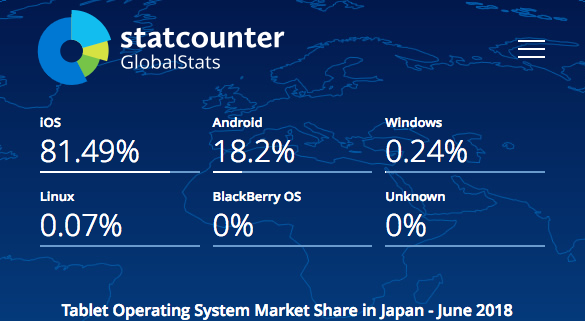
タブレット

タブレットもモバイル同様、iOSとAndroidの二極状態となっているため、この2つをカバーできれば大丈夫そうです。
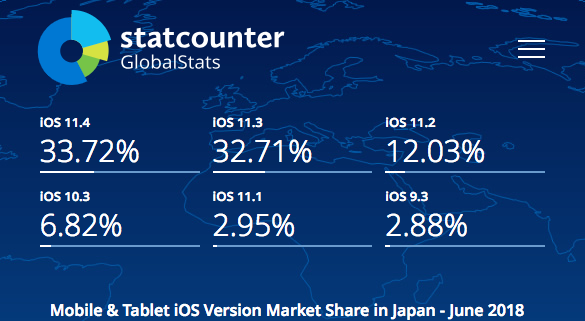
モバイル&タブレットが混ざったデータにはなりますが、iOSのバージョンシェアはAppleの公式サイトからも確認できます。
App Store - Support - Apple Developer
すると、2018年5月末時点ではiOS11のシェアが81%、iOS10が14%となっています。
一方、statcounterではiOSシェアが次ののようになっていました。

データの取得期間が異なっていることも要因ではありますが、iOS10のシェアがApple公式データと比較して半分以下の数値になっています。
基本的にはiOS11で確認する形となりますが、もし確認できるならiOS10もブラウザチェックするとより良さそう...と言えそうです。
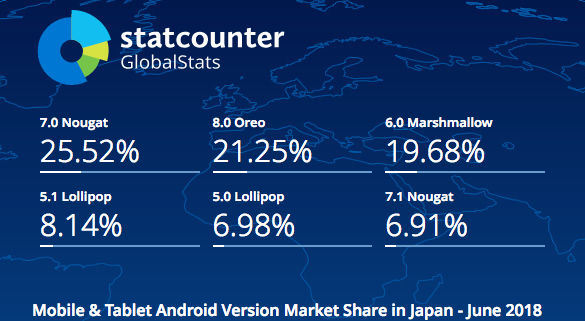
Androidについても、開発者ページよりOSシェアを確認することができます。
ダッシュボード | Android Developers
「プラットフォームのバージョン」項目に掲載されたデータを見ると、Androidはバージョンごとのシェアがバラけているため少し厄介です。
statcounterで確認してみても同じようにバラけてしまい、はっきりしない数値でした。

バージョンの数値別に確認するのは現実的に難しいため、基本的にはLollipop、Marshmallow、Nougat、Oreoという括りで確認する形になると思います。
4.0以降のKitkatも確認できると良さそうです。
Chromeのエミュレータを活用しましょう。
ブラウザシェアの確認
いよいよブラウザ別のシェアを確認していきます。
statcounterではOS別のブラウザシェアを見ることはできないので、プラットフォーム別に確認していきます。
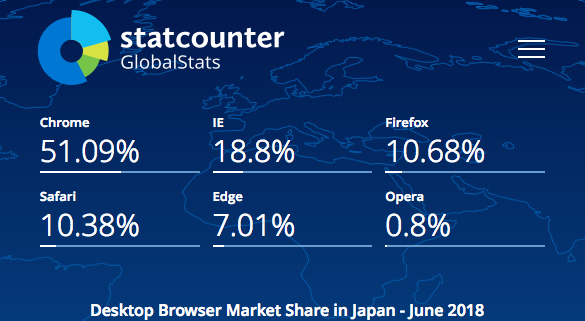
パソコン(デスクトップ、ラップトップ)

定番ブラウザが揃っています。
Operaを除いた5つは対応する方針になるかと思いますが、IEのバージョンが気になるところ。
そこで、下記の記事のデータが参考になりました。
Internet Explorerが大幅増 - 6月ブラウザシェア | マイナビニュース
IE11以外に5%以上のシェアをもつバージョンはなく、MicrosoftのサポートもIE10以前は終了しているため対応しない方針でも大丈夫そうです。
ちなみに、データの数字が全体的に異なっていますが、統計を取っている会社が異なるためです。
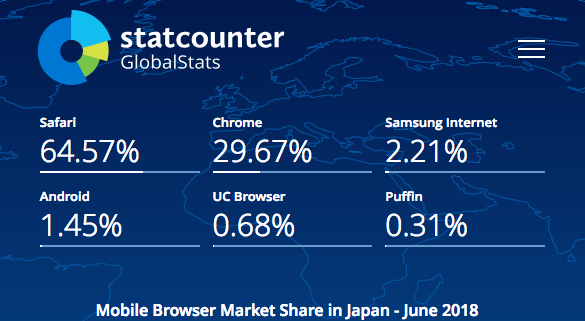
モバイル(スマートフォン)

OSと同じく、二強と言っても過言ではないシェア率となっています。
Safari、Chrome共に、iOSとAndroidのバージョンにあわせた最新版に対応する方針で問題なさそうです。
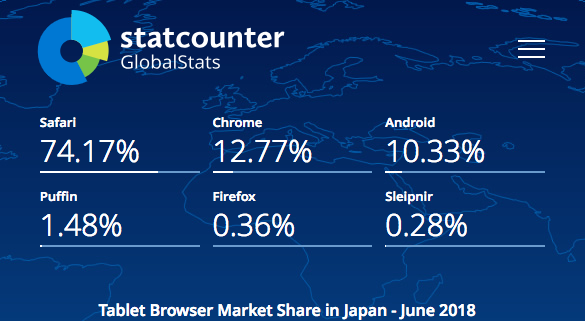
タブレット

モバイルとは異なり、Safari以外1強でChromeとAndroidブラウザで対応する形となりそうです。
ただし、先述した通りタブレットのシェア自体が小さいため、Androidブラウザの確認は必要に応じてかと思います。
現在の主な対象ブラウザ
ここまでみてきたデータからHTMLコーディングの対象とすべきブラウザを抽出します。
OSシェアを加味しつつ出していきます。
なお、IE以外は全て最新版とし、iOSとAndroidはモバイル&タブレット共通とします。
パソコン - Windows
- Edge
- IE11
- Chrome
- Firefox
パソコン - Mac
- Chrome
- Firefox
- Safari
iOS11
- Safari
- Chrome
Android (Kitkat、Lollipop、Marshmallow、Nougat、Oreo)
- Chrome
- Androidブラウザ
以上の結果となりました。
今回、主要となっているプラットフォームやOS、ブラウザを調べるに当たって使用したツール「statcounter」は非常に便利です。
無料で使えるので、ぜひご活用ください。
