text-overflowプロパティに指定できる値
text-overflowプロパティには以下の値を設定することができます。
| 値 | 内容 |
|---|---|
| clip | 初期値。テキストが途中であってもコンテンツの表示領域を出た場合は切り取る。 |
| ellipsis | テキストが途中で切り取られた場合は省略記号を表示する。 |
| テキストを指定 | 「"」で囲うことで任意のテキストを省略記号として表示する(2023年12月現在はFirefoxのみ対応)。 |
なお、text-overflowプロパティの適用するためにはoverflowプロパティ、white-spaceプロパティを同時に指定する必要があります。
使用例
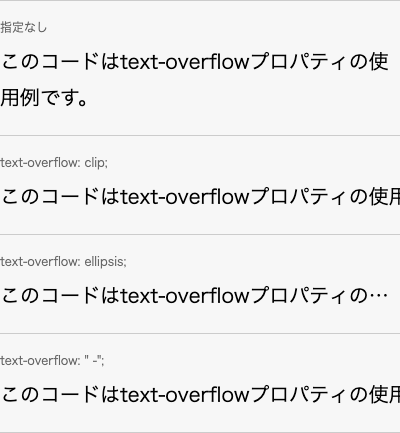
text-overflowプロパティを使用するコードとFirefoxで表示したキャプチャです。
4つ目の任意文字は「-」firefoxのみ対応しており、それ以外のブラウザでは1つ目の「clip」と同じ結果が表示されます。
CSS コード例
.sample1 p {
font-size: 20px;
line-height: 1.8;
}
.text1 {
/* 指定なし */
}
.text2 {
overflow: hidden;
white-space: nowrap;
text-overflow: clip;
}
.text3 {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.text4 {
overflow: hidden;
white-space: nowrap;
text-overflow: " -";
}HTML コード例
<div class="sample1 first">
<h2>指定なし</h2>
<p class="text1">このコードはtext-overflowプロパティの使用例です。</p>
</div>
<div class="sample1">
<h2>text-overflow: clip;</h2>
<p class="text2">このコードはtext-overflowプロパティの使用例です。</p>
</div>
<div class="sample1">
<h2>text-overflow: ellipsis;</h2>
<p class="text3">このコードはtext-overflowプロパティの使用例です。</p>
</div>
<div class="sample1">
<h2>text-overflow: " -";</h2>
<p class="text4">このコードはtext-overflowプロパティの使用例です。</p>
</div>Firefoxで表示してみると以下のようになります。

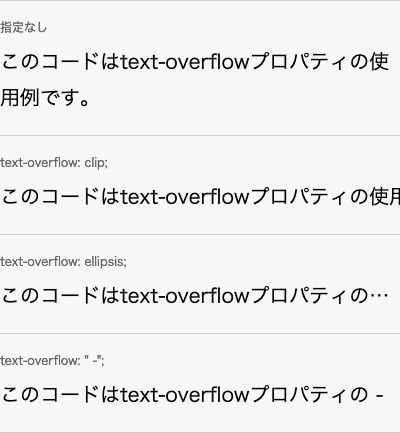
Chromeで表示した場合は以下のようになります。
最後の「" -"」の指定はChromeが未対応のため「clip」と同様の表示になります。